При малюванні іконок в векторних програмах, є невелика проблема потрапляння в пікселі.
Тобто наприклад, лінія товщиною в 1 піксель в векторі, при растеризації може розповзтися на два пікселя, в результаті отримаємо замість чіткої лінії, розмазала.
Нижче на зображенні дві лінії товщиною в 1 піксель верхня не потрапила в пікселі, а нижня потрапила.
З точки зору векторної програми до растеризации вони мають однакові розміри, якщо вимірювати їх в екранних пікселях.

Так як же в них потрапити? А дуже просто, всі дії в векторній програмі ми прив'язуємо до сітки з кроком в 1 піксель.
Так як я використовую Xara Xtreme покажу на її прикладі:
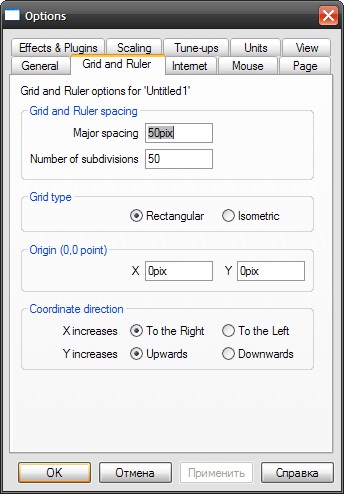
1. Йдемо в меню «Utilities» -> «Options» вкладка «Grid and Ruler» і налаштовуємо так як на картинці.
Перший параметр це основна сітка в 50 пікселів, другий кількість рядків і стовпців у великій осередку, знову ж встановлюємо число в 50, щоб одна невелика група сітки дорівнювала одному пікселю.

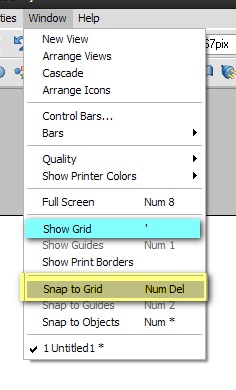
2. І потім просто включаємо прив'язку до сітки зробити це можна через меню:

Жовта рядок - Прив'язати до сітки (Snap to grid)
Блакитна рядок - Показати сітку (Show grid)
Так само можна використовувати гарячі клавіші, що набагато зручніше в процесі роботи швидко перемикатися в потрібний режим.
Знак апотсрофа (російська «е») - Показати сітку (Show grid)
Клавіша delete на цифровому блоці клавіатури - Прив'язати до сітки (Snap to grid)
Весь список гарячих клавіш, а також їх перепризначення в меню: «Utilities» -> «Customize Key short-cuts ...»
Нижче покажу більш наочний приклад (зліва не потрапили, праворуч потрапили):

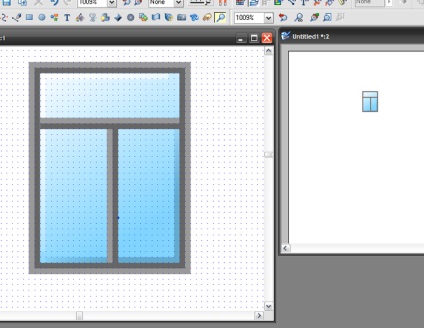
В процесі роботи, постояно наближаєш зображення на 200, 800, 1000 відсотків, тому щоб завжди перед очима знаходилося зображення з натуральним розміром, я включаю друге вікно документа з 100 відсотковим масштабом (в Xara Xtreme «Window» -> «New View»):

Цей міні-урок орієнтований на новачків, котрі хочуть навчитися робити якісні векторні іконки. Так що цеглини в мене не кидайте 🙂
Якщо я десь помилився прошу мені сказати 🙂
У наступному уроці я покажу як малювати в Xara Xtreme прості іконки.
спасибі за урок 🙂
як я зрозумів ця проблема стосується тільки прямих ліній?
поставив недавно Xara - сподобалося, я пробував малювати в кореле, в ньому зручно реалізовані інструменти для роботи, але все добре до експорту, на екрані одне, а після експорту зовсім інше ... в ілюстратор зворотна картина була для мене, не зручно малювати ..
Xara мабуть найкращий варіант для малювання в векторі.
А ви б не хотіли зробити урок про створення іконок, всмисле в форматі ico? там же різні розміри потрібні, я ось напимер намалював 128 * 128, але при створення ico бачу що 48 * 48 вже не дуже, а 32 * 32 так зовсім поганий, от і хотілося б побачити про це урок, я розумію що напевно треба знижувати деталізацію і т.п. але все ж, було б дуже цікаво для нубов новачків 🙂
наприклад, я не знайшов як ресайз в програмі документ разом з його вмістом ..
Children of koRn. Я б сказав непрямих, а будь-яких країв навіть в два-три пікселя, наприклад у маленького кола. Не обов'язково прямих, наприклад лінія 45 градусів, в один піксель без сітки не зробити.
Щодо експорту не зрозумів. Може спочатку не той формат документа. Я беру НЕ А4, а 640 pix web page, експорт в psd або png.
Кілька розмірів робиться так: малюємо найбільший, копіюємо, зменшуємо, і заново правимо всі елементи, деякі викидаємо, деякі спрощуємо. Ось ці статті на іконка.ру раджу прочитати: Дрібна торгівля і Розмір має значення.
Навіщо документ ресайз. Виділяємо об'єкти, які треба зменшити найпершим інструментом в панелі Selector Tool і тягнемо за рамку кордону або навіть можна виставити значення цифрами в осередках W і H.
Children of koRn. нормального експорту можна сказати немає, у всіх свої стандарти градієнтів і прозоростей, так що якщо якийсь ефект не підтримується Кореле, то в ньому він буде растром. Я багато разів пробував експортувати, нормально проходить тільки з простими фігурами без обведення і одним кольором, трохи складніше малюнок і все розвалюється і косячіт 🙁
Одну іконку в різних розмірах я зазвичай роблю на одному аркуші, потім у фотошопі їх розрізаю. Хотілося б зробити урок і не один, але часу не вистачає як завжди 🙂
Евгенiй Ігнашов'. я не люблю inkscape, аж надто убога і незручна, планшет там не працює, по крайней мере в мене, найголовніший косяк инка для мене, що він не може скопіювати об'єкт з одного відкритого документа в інший, це взагалі ппц.
А у Ксар з експортом в растр ніяких проблем немає, є деякі проблеми з експортом в інші векторні формати, корел після Ксар криво градієнти відкриває, ілюстратор розміри картинки самовільно змінює і т.п.
В останньому оновленні це виправили, версія 7.1.1.17261 стоїть біля мене і все працює нормально при розтягуванні.
@ Denis123. хм, якщо мені потрібен png я просто виділяю всю іконку і роблю Export PNG ... Для фотошоп роблю експорт в psd з настройками за замовчуванням 96dpi, png вроде тоже в 96dpi за замовчуванням, може в цьому проблема?