Крок 1. Встановлюємо модуль
Установка модуля Vinaora Nivo Slider через великого розміру (понад 2 Мб) відрізняється від стандартної інсталяції. Спочатку потрібно розпакувати архів. Потім за допомогою FTP-клієнта закачати вміст папки в каталог tmp. розташований в корені сайту (попередньо папку tmp потрібно повністю очистити від сторонніх файлів). Також можливо файловим менеджером хостингу закачати архів і розпакувати його в зазначену папку.
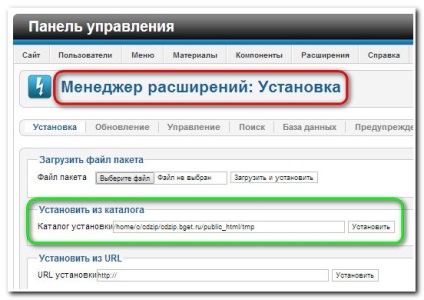
Після цього у верхньому меню адмін. панелі вибираємо пункт РОЗШИРЕННЯ => Менеджер розширень, і в блоці Встановити з каталогу тиснемо на кнопку ВСТАНОВИТИ.

Крок 2. Включаємо модуль
У верхньому меню адмін. панелі вибираємо пункт РОЗШИРЕННЯ => МЕНЕДЖЕР МОДУЛІВ. Знаходимо наш слайдер - Vinaora Nivo Slider. Kлікаем за назвою і переходимо до налаштувань.
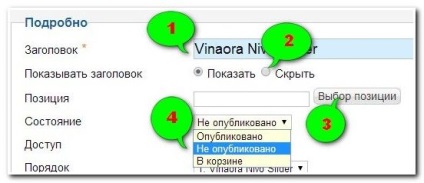
У лівій частині можемо змінити назву (1), приховати заголовок (2), вибрати позицію (3), включити модуль (4).

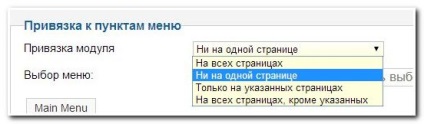
Трохи нижче в розділі Прив'язка до пунктів меню. відзначаємо сторінки, на яких буде відображатися слайдер.

Крок 3. Запускаємо демо

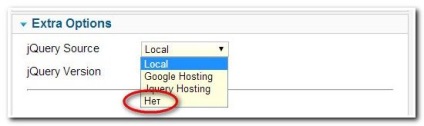
Якщо у Вас не працює слайдер, перейдіть вниз до вкладки Extra Options. де в рядку jQuery Source встановіть Немає.

Крок 4. Основні параметри
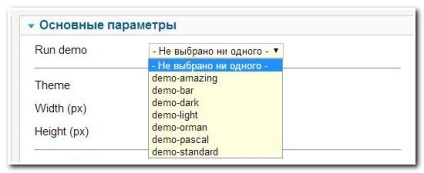
Перебуваючи на вкладці «Основні параметри» Ви можете вибрати тему (Theme), залишивши ширину і висоту в режимі auto. щоб слайдер не втратила властивість респонсіва.
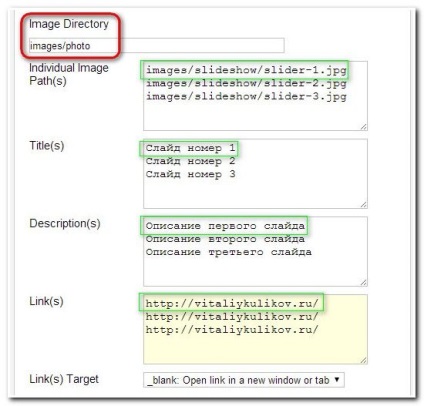
Далі необхідно вказати папку з зображеннями (Image Directory) або прописати посилання на окремі файли (Individual Image Path). Можете дати опис картинкам (Title, Description), вказати посилання (Link), куди буде спрямований відвідувач при натисканні на певному зображенні слайдера і вибрати спосіб відкриття посилань (Link Target).
Потім йдуть стандартні настройки слайдерів: ефекти, кількість слайдів, тимчасові інтервали, написи ...

Крок 5. Додаткові опції
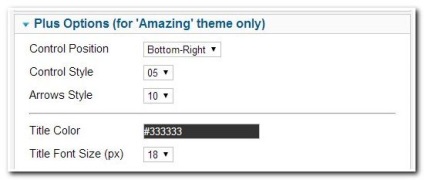
Якщо Ви вибрали тему Amazing. на вкладці Plus Options з'являються можливості додаткових налаштувань слайдера:
- позиції навігації (Control Position);
- стилі контрольної панелі і стрілок (Control (Arrows Style));
- колір, розмір, стиль опису (Title ...);
- ширина і висота картинок, яку залишити за замовчуванням - auto (Caption Width (Height));
- фон слайдера (Caption Background).

Крок 6. Зберігаємо налаштування.
Найголовніше - тиснемо на кнопку ЗБЕРЕГТИ. Тепер на вашому сайті з'явився гарний слайдер, який автоматично підлаштовується під будь-який дозвіл моніторів і дисплеї мобільних пристроїв.
На цьому все. Бажаємо Вам успішного використання цього слайдера.
проблема зі скриптом. Коли сайт відкривається іноді (дуже часто) велика затримка перед перегортанням на наступний слайд.
Такі проблеми вирішуються індивідуально, при наявності доступу до Вашого ресурсу. Загальна рада в даному випадку неможливий.
Добрий день. Слайдер хороший. Багатофункціональний але проблема зі скриптом. Коли сайт відкривається іноді (дуже часто) велика затримка перед перегортанням на наступний слайд. Як це вирішити?