
У сусідній темі показували як можна зробити через Total Commander, CheshireCat's One Click Thumbnailer - можна звичайно і через них, але функціонал. Так що хто ще не знає про цю чудо програму, Вам сюди.
У Video Thumbnails Maker можна полность налаштувати скрін так, як Вам буде подобатися.
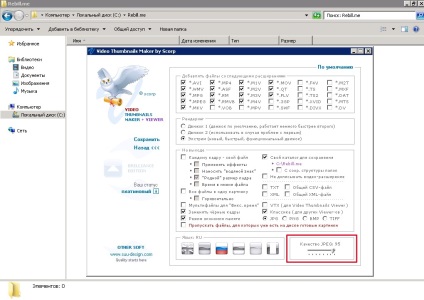
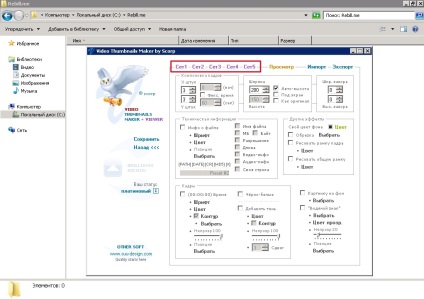
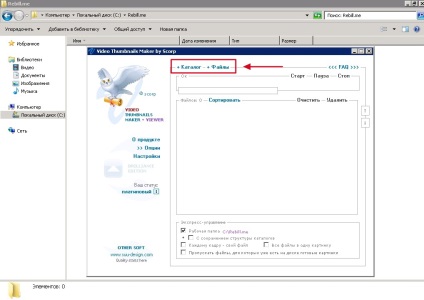
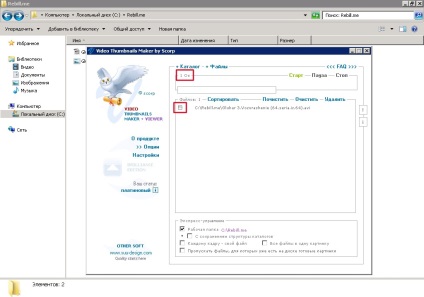
Зараз я розповім про налаштування програми, для початку нам потрібно її скачати. Запускаємо і ось що бачимо:

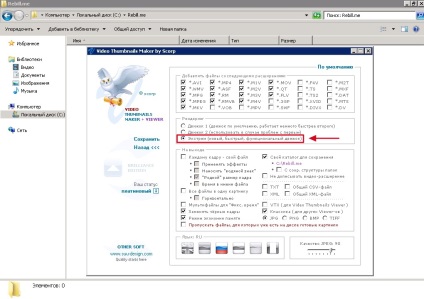
Заходимо в настройки і вибираємо движок для стабільної роботи - "Екстрім":

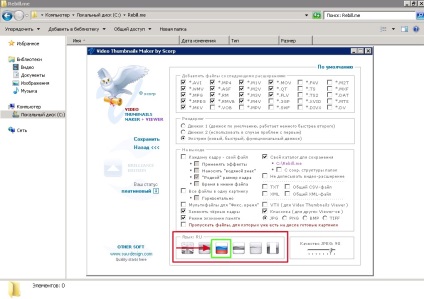
Далі вибираємо мову - російську мову:

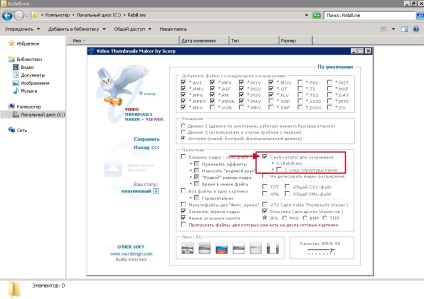
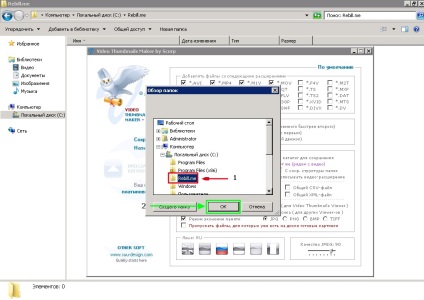
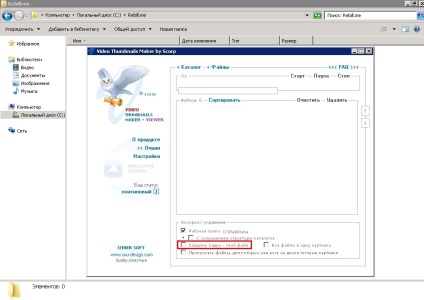
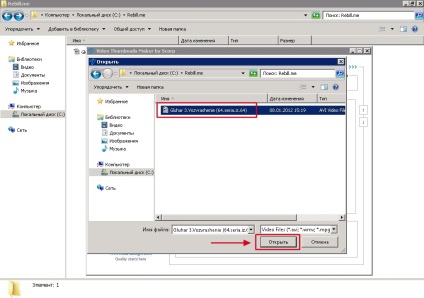
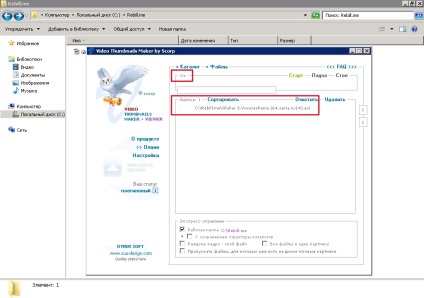
Тепер потрібно вибрати каталог для збереження тумба (скрін):

Натискаємо 2 рази на "Свій каталог для збереження" і вибираємо куди буде зберігати:



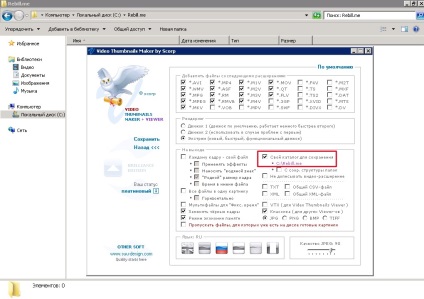
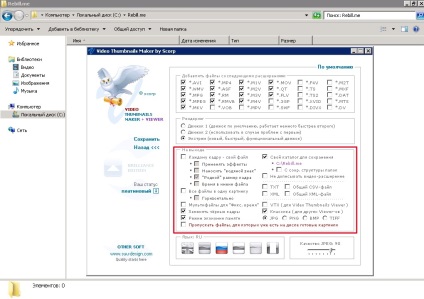
Тут настройки тумба "На виході", краще залишити все за стандартом, ну або на свій розсуд:

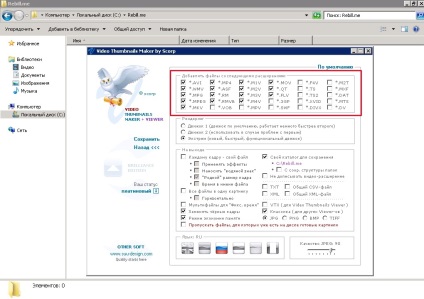
Якість тумба. стандартне значення - 95, значить так і залишаємо:

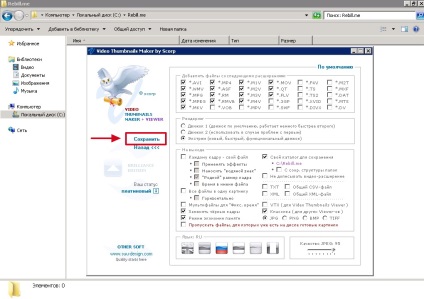
НЕ ЗАБУВАЄМО НАТИСНУТИ ЗБЕРЕГТИ .:

І ще, якщо потрібно, то можна поставити кожному кадру свій файл:

З настройками все. Йдемо далі.
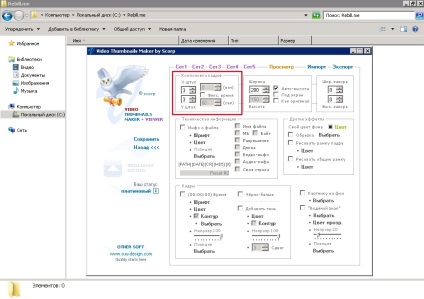
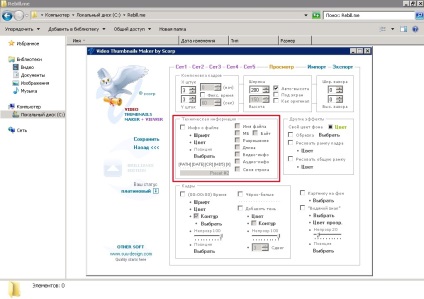
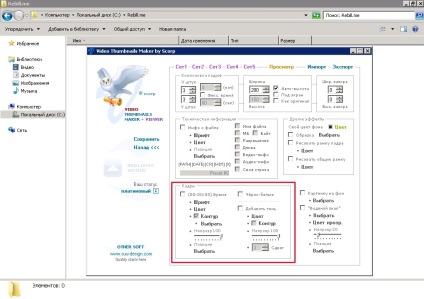
Опції - це настройка самого тумба: колір, розмір, технічний опис і т.д.
1. Компонування кадрів:
X - штук (кількість стовпців)
Y - штук (кількість рядків)

Ширина / Висота - ширина / висота одного кадру:
Авт. висота - тобто Вам потрібно лише виставити ширину, висота автоматично покладена. (Раджу, хай буде включена)
Під екран - ширина / висота поставити автоматично, розміром в Ваш екран.

Ширина / Висота зазору - ширина / висота між кадрами.

Ось приклад:
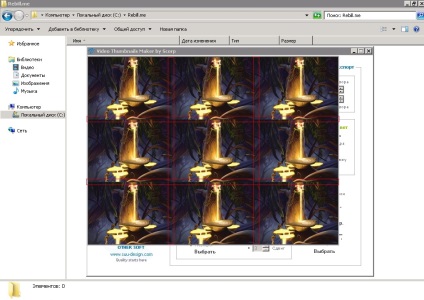
Ширина / Висота зазору - по 0 поставив:

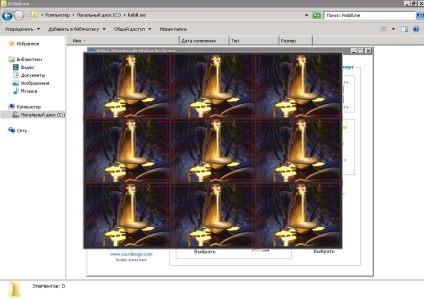
Ширина / Висота зазору - по 5 поставив:

3. Сети (Сет1, Сет2, Сет3, Сет4, Сет5):

Ви можете зберігати кілька Вам сподобалися налаштувань, тобто Вам не потрібно для кожної настройки створювати нову програму. Ці сети зберігаються тут - Video Thumbnails MakerPresets
Base_Preset_1 - Сет 1
Base_Preset_2 - Сет 2
Base_Preset_3 - Сет 3
Base_Preset_4 - Сет 4
Base_Preset_5 - Сет 5
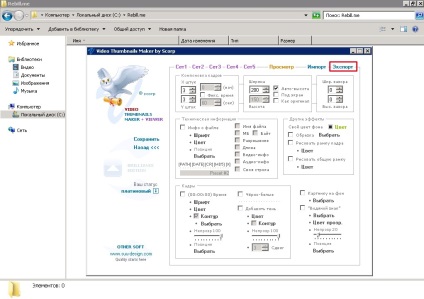
Налаштовуємо як Вам потрібно і тиснемо "Експорт":

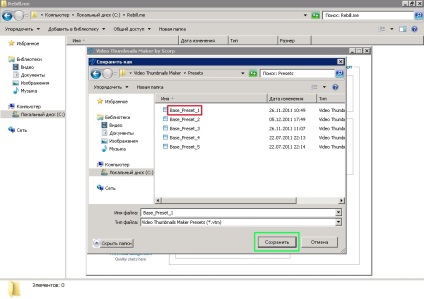
Далі йдемо в Video Thumbnails MakerPresets і вибираємо на який сет зберегти Ваші настройки, і натискаємо зберегти. Я вибрав на перший:

Думаю зрозуміло для чого ця функція і як її користуватися.

Ось як це працює:

5. Технічна інформація:

Інфо про фото - якщо стоїть галочка, то буде показувати ще і інфу про фото (розмір, вага і т.д.), тобто не тільки скрін, як у мене вище показано.
Ось приклад з галочкою:

Шрифт / Колір - думаю зрозуміло, шрифт / колір інформації.
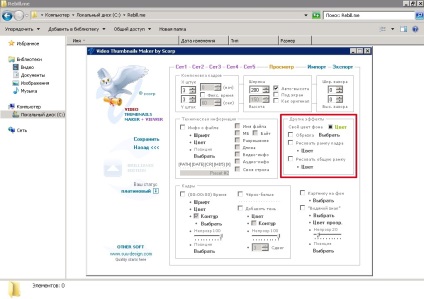
6. Інші ефекти:

Свій колір фону - колір фону.
Обрізка (Верх Ліво, Верх Право, Низ Ліво, Верх Право, ВЛ + НП, ВП + НЛ) - ось приклад (Верх Ліво), думаю все стане ясно:

Малювати рамку кадрів - обводить кожен кадр обраному кольором (за стандартом - білий).
Малювати загальну рамку - обводить повністю тумб (зверху, знизу, зліва, справа.

(00:00:00) Час - якщо поставити галочку, то на кожному кадрі буде відображатися час кадру.
Шрифт, колір - думаю зрозуміло.
Непрозр. - прозорість написи - час.
Позиція - де буде розташовано (Верх Ліво, Верх Право, Низ Ліво, Верх Право, По центру).
Чорно-білі - кадри стануть чорно-білими.
Додати тінь - додає тінь до кожного кадру.

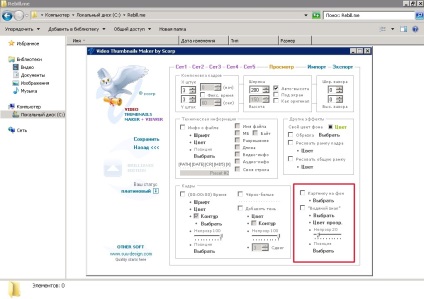
Картинку на фон - додавання картинки на фон.
Водяний знак - додавання водяного знака, типу того:

З настройками розібралися. Йдемо далі.
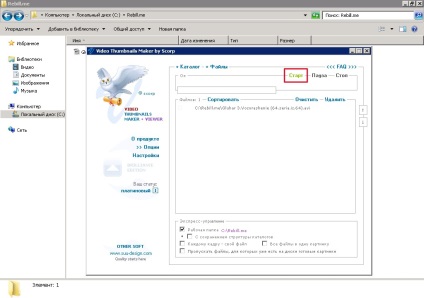
Ну що колеги, перевіримо як це працює.



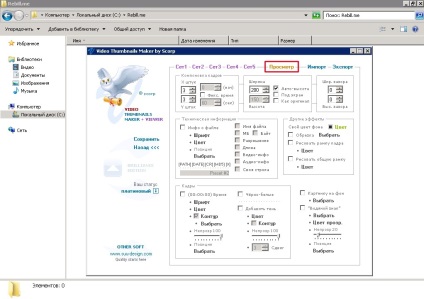
Натискаємо "Старт":

Процес зайняв не більше 5 секунд, і як бачимо - успішно:

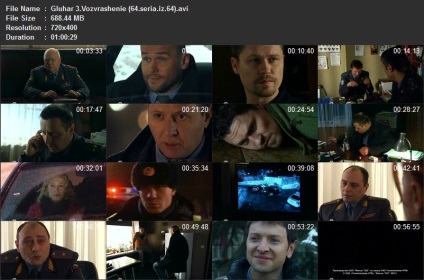
Подивимося на тумб:

Як бачимо, вийшло відмінно. Так що раджу всім! Для нарізки тумби тільки це!
Повідомлення від x64
ну а якщо врахувати, що описана в сусідній темі методика простіше і швидше?
крім того, ця програма платна, і важить на порядок більше. всякі рюшечки, у вигляді обрізки кадрів, водяних знаків та інше потрібні далеко не всім і не завжди (та й яке право Ви маєте вішати свій водяний знак, використовуючи піратську версію?).
ну і по «Якість тумба, стандартне значення - 95, значить так і залишаємо»
навіщо? гарне значення знаходиться в районі (70-80 іноді навіть і менше). а вихідний розмір одержуваного файлу збільшується рази в 1.5-2. навіть якщо встановити якість в 100%, то png (bmp, так будь-який інший true-color формат) буде краще, оскільки jpg спочатку створювався для стиснення зображень з втратами.
Ви на текст то не дивіться. його тут багато тому це повний мануал по програмі. є пару дрібниць звичайно, які я не написав. Платна - смішно, ключ на даний момент знайти взагалі не проблема, гугл в допомогу і не тільки. Використовуючи "піратську версію", я маю абсолютно всі функції програми, тобто свій водяний знак поставити, також маю право.
А ось на рахунок якість тумба - 95 або 70-80, погоджуся - відмінності майже немає. Але це для тих кому так важливий розмір тумба, мені наприклад він байдужий. Також JPG і PNG - різниці не помітив, але якщо і є, то невелика. Висновок: якщо Вам важливий розмір тумба, то використовуємо такі настройки:
Якість тумба - 70-80.
Формат - JPG.
Якщо розмір байдужий:
Якість тумба - 95-100
Формат - PNG, хоча мене краще хилить до JPG.