Сьогодні ми продовжимо розмову про Bootstrap. На цей раз торкнемося теми плагінів.


Як було відзначено в попередній статті, Bootstrap поставляється не тільки з готовими CSS стилями, але також з цілим набором jQuery плагінів. Таким чином, нам не потрібно користуватися якимись сторонніми плагінами.
У цьому уроці ми подивимося принцип роботи з плагіном створення модальних вікон.
підключення бібліотек
Оскільки все Bootsrap плагіни є плагінами, що працюють на jQuery, нам в першу чергу, потрібно підключити даний фреймворк:
Тепер можемо підключати Bootstrap:
модальне вікно
Модальні вікна володіють однією дуже важливою особливістю. Їх не можна блокувати браузерами, як спливаючі вікна, тому вони ідеально підходять для концентрації уваги користувачів.
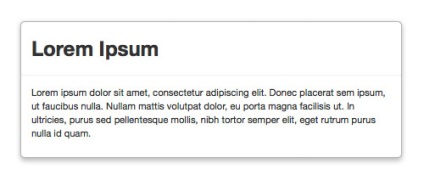
Для того щоб зробити звичайний div блок модальним вікном, йому потрібно присвоїти клас modal. Також ми можемо контролювати наявності таких елементів, як заголовок і контент, шляхом додавання класів modal-body і modal-header.
Даний код - це просто html уявлення, яке ви можете побачити нижче:

Контроль появи модального вікна
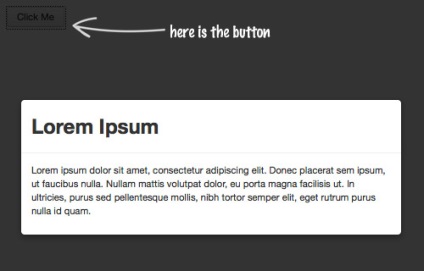
Припустимо, що модальне вікно повинно з'являтися в результаті натискання кнопки. Для цього, в першу чергу, щоб спочатку приховати блок вікна, дамо йому клас hide:
Тепер можна додати і кнопку:
Тут прошу звернути вашу увагу на HTML5 атрибут data-toggle, де ми прописуємо id блоку модального вікна.
Ну а тепер, щоб активувати плагін, додаємо js скрипт:
Тепер, при натисканні на кнопку ми отримаємо приблизно таке відображення модального вікна:

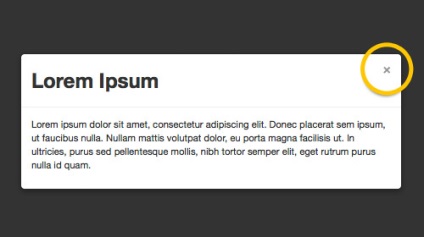
кнопка закриття
Після того як наше модальне вікно з'явилося, може виникнути питання: як же його приховати? Можна просто клікнути за межі вікна, а можна додати спеціальну кнопку, ніж ми і займемося. Для цього додамо елемент button в div модального вікна:
До даного елементу ми також додали атрибут, що починається на data- для фокусування кнопки на модальному вікні. Це власне все, що потрібно зробити, щоб дана кнопка спрацьовувала.

ефект загасання
Тепер давайте застосуємо ще одну фішку, а саме, ефект загасання. Для цього div-у модального вікна пріпішем клас fade:
Тепер відкриття і закриття нашого модального вікна буде супроводжуватися приємною для очей анімацією. Даний ефект реалізований в більшій ступінь через CSS3.
Для того щоб завантажити тільки цей компонент Bootstrap-а, переходимо на сторінку скачування і вибираємо:
- Buttons з Base CSS
- Modals з JS Components
- Modals з jQuery plugins

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!