Сторінка «Про нас» - це важливий розділ сайту, якому, на жаль, не завжди приділяють належну увагу. І дуже даремно. У цій статті ми розповімо про основні правила оформлення такої сторінки і наведемо приклади цікавого і правильного (з точки зору ставлення до користувача) оформлення цієї частини сайту.
Щоб оформити сторінку «Про нас» правильно, потрібно дотримуватися трьох основних принципів:
- Бути чесними і цікавими.
- Не застосовувати препарат шаблонні опису.
- Уникати занадто великої кількості інформації.
Чому так важливі саме ці три пункти?
- Бути чесними - означає не приписувати вашої компанії неіснуючих досягнень або завдань. Оформляйте сторінку, використовуючи максимально вражаючі цифри, які говорять про реально виконану роботу.
Бути цікавими - в даному випадку рівносильне вибору концепції оформлення, якої немає ні у кого з конкурентів. Звичайно, в цьому випадку важливо знати міру. Погоня за оригінальністю не повинна перетворювати ваш сайт в кунсткамеру. Мінімалізм іноді теж є відмінною характеристикою.
Досягнення співробітників, зазначені в хронологічному порядку, насправді, мало кому цікаві. Але ці ж досягнення можуть зіграти вам на руку в складанні короткого резюме кожного члена команди. Наприклад, можна зробити акцент на найбільш корисні якості кожного з фахівців. Така «персоналізація» дозволить сформувати позитивну думку про кожного зі співробітників і про команду в цілому.
Оформляти сторінку, намагаючись впихнути в неї все і відразу - поганий варіант.
Отже, на що можна зробити упор при створенні сторінки з описом «хто є хто» в вашій компанії?
Місія, завдання та духовні цінності
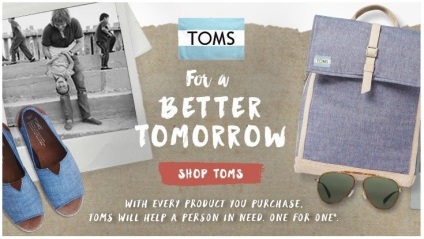
Один із самих надихаючих підходів. Працює як в разі, якщо компанія на ринку давно і бренд пізнаваний не в одній країні світу, так при роботі над недавно створеним проектом. Гідний наслідування, висококласний приклад сторінки «Про нас» демонструє компанія TOMS.

Від продажу кожної пари взуття TOMS відраховує певну суму в фонд допомоги дітям з малозабезпечених сімей в країнах третього світу. На ці кошти дітям купують взуття.
З тих пір компанія стала впізнаваною не тільки завдяки високій якості продукції, але і завдяки добрій місії творця проекту.
Якщо акцент в компанії робиться саме на розкрутку і підтримку іміджу бренду, допомогти в цьому може добре оформлена і грамотно подана історія створення компанії.
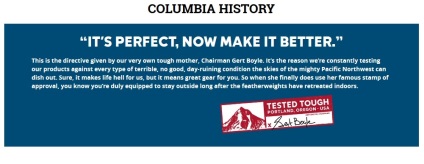
Наприклад, Columbia. Чи в світі знайдеться людина, незнайомий з товарами компанії. Ви можете не носити їх, але ви напевно про них чули.
Як все починалося, як компанія йшла до успіху - ось основна фішка цього сюжету.
А ось і приклад. Зверніть увагу на слоган: «Це вчинено. Тепер покращимо його ». Працює безвідмовно.


Індивідуальність, епатаж, виклик
Специфічний варіант оформлення, застосовуючи який, важливо не перестаратися. Якщо ви продаєте Асфальтоукладні катки, експериментувати з гамою відтінків можна, але навряд чи варто.
Реальність така, що яскраві, що запам'ятовуються сторінки «Про нас» - прерогатива дизайн-студій і практично всіх ресурсів, пов'язаних з творчістю. Загалом, їх вибирають і успішно впроваджують фахівці, до яких звертаються саме за привабливим зовнішнім оформленням сторінок.
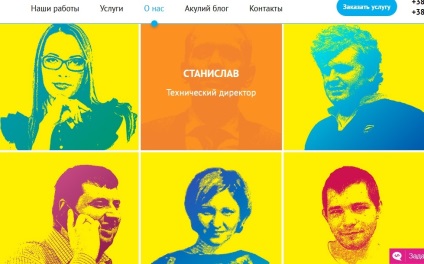
Приклад резюме української студії веб-дизайну:

Тут все просто - відсилання до поп-арту і привіт від Енді Уорхола. Своєрідний «сигнал» для своїх. Щось на кшталт: «Ми говоримо з тобою на одній мові і вміємо думати творчо, замовляй дизайн у нас». Привабливо, яскраво, не надто зухвало. До речі жовтий колір, обраний в якості фону, мотивує споживача до дії, акцентує увагу і розташовує до довіри.
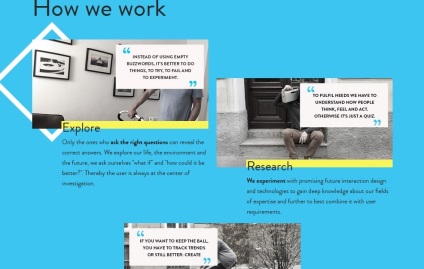
Ігрова спрямованість
Незважаючи на «несерйозність», таке оформлення теж добре привертає увагу. Потрапляючи на такий сайт, клієнт ніколи не подумає, що йому щось нав'язують. Крім того, в кожному з нас живе дитина, і так чи інакше, але милі картинки налаштовують на позитивний лад.
Далі - приклад «About us» німецького сайту, що продає поліграфічні послуги. Лаконічні мультиплікаційні персонажі, які рухаються при переміщенні курсора, скромний список послуг в кутку сторінки - словом, нічого зайвого.

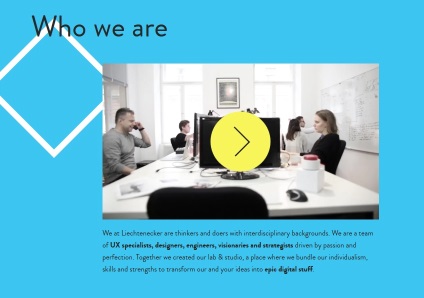
Душевність і орієнтир «на людей»
Відразу підводиться якась завіса таємничості: «Дивись, як дружно ми працюємо, ми професіонали і робимо спільну справу». М'який підхід дозволить отримати результати не гірше, ніж у «акул бізнесу». Перевірте і зрозумієте, що це правда працює.
І приклад сторінки «Про нас» - компанія, що надає UX-послуги та займається розробками стратегій і концепцій інтернет-проектів.


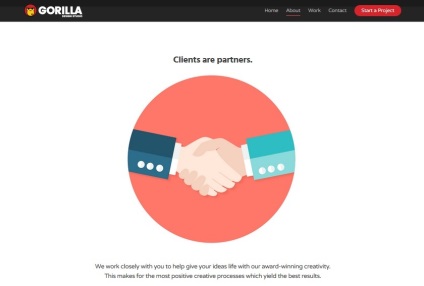
мінімалізм
Варіант для тих, хто хоче взяти клієнта лаконічністю і простотою. Дуже ефективний, але чому? Тому що ринок і без того перенасичений кричущими пропозиціями і квітчастими заголовками.
Показовий приклад резюме дизайн-студії: що говорить сама за себе іконка, що позначає рівне партнерство, буквально кілька слів про процес роботи, що приводить до позитивних результатів для клієнта, і пряма пропозиція співпраці (досить одного натискання кнопки, щоб запустити проект).



Ми привели основні і найбільш популярні приклади того, як оформити сторінку «Про нас». Незалежно від стилю оформлення основним критерієм високої конверсії є не дизайн, а правильна тактика звернення до клієнта, вміння заручитися підтримкою і викликати довіру.
Купують у тих, кому довіряють більше за інших. Ось чому правильно сформульований заклик до дії підвищує конверсію. і не просто підвищує, а як мінімум подвоює її за найкоротші терміни.