
Всього один невеликий елемент інтернет-магазину, а скільки є нюансів і дрібниць.
Мова піде не про процедуру оформлення замовлення, а про дії, які підказують користувачеві, що товар доданий в кошик, т. Е. Про те, як ми повідомляємо покупця, що кнопка була натиснута і коректно спрацювала.
Спецефектів для цього можна придумати багато. Але в юзабіліті, особливо якщо ми намагаємося догодити максимально широкому колу користувачів, в тому числі які працюють «з інтернетом на Ви», краще робити так, як люди звикли, використовувати елементи, з якими у них вже був досвід взаємодії на інших сайтах і магазинах.
Ось основні, які зараз використовуються:
Тиснемо «купити» - відразу переходимо в кошик або до оформлення замовлення
Хороший варіант відправляти покупця після кліка кнопки «Купити» відразу в корзину, коли товари в магазині продаються дорогі і нечасто бувають замовлення, в яких більше однієї позиції товару. Наприклад, якщо ви продаєте жіночі шуби, то цей варіант для вас. А ось для магазину електроніки, магазину одягу, білизни, секс-шопа, я б не став так робити, тому що в таких магазинах часто бувають покупки більш одного товару зараз.
Додавання товару в кошик на svyaznoy.ru.
Тиснемо «Додати в корзину» - з'являється вікно з кнопками «Оформити замовлення» і «Продовжити покупки»
Найпопулярніший варіант, має десятки різних виконань, в тому чи іншому вигляді зустрічається на більшості сучасних магазинів. Хороше рішення і, головне, звичне користувачам. На відміну від попереднього, коли після кліка на «Купити» відразу переходимо в кошик, цей варіант більш універсальний, може використовуватися в магазинах, де в середньому купують більше одного товару, так і в магазинах, в яких замовлення нечасто бувають більше однієї позиції.
Варіанти такі:
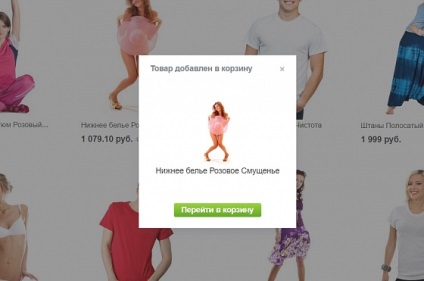
Класика жанру - повідомлення про те, що товар в кошику і пропозиція або продовжити покупки, або оформити замовлення.
Або так, але в цьому прикладі є невеликий пріоритет на кнопці «Оформлення замовлення» - вона яскравіше кольором.
Майже те ж саме, але реалізовано не у вигляді вікна, а як зринаючі підказки (підказка).
Ось приклад неправильного вікна. коли немає явного повідомлення, про додавання товару в корзину. Правильніше було б не покладатися на кмітливість користувача і замість заголовка «Кошик» написати «Товар доданий в кошик».
Іноді в цьому вікні, виводять рекомендації схожих або супутніх товари. Добре якщо вони насправді такі, а не як зазвичай це буває в російських магазинах, коли пропонують те, що самим хочеться продати, а не те, що хочеться купити клієнту або підходить до товару, який він вже вибрав.
На Аліекспресс при додаванні товарів в кошик в модальному вікні виводяться додаткові рекомендації. Дизайн підкачав, але для китайського магазину - це норма.
Варіанти рекомендацій можуть бути наступними:
Якщо в магазині є обмеження на мінімальну суму замовлення, то логічно і зручно буде інформувати про це покупця в цьому вікні.
Основні правила:
- Вікно повинне інформувати про виконане дії - додавання товару в кошик і пропонувати оформити замовлення. Решта - опції і не повинні заважати головному.
- Крім, кнопок повернення до покупок і переходу до оформлення замовлення, повинен бути хрестик «Закрити». Крім того, вікно повинно закриватися при натисканні в будь-якій області поза вікна і після натискання на клавішу «Esc» на клавіатурі.
- Кнопка «Продовжити покупки» не повинна відводити покупця з тієї сторінки, на якій він знаходиться. Простіше кажучи, кнопка ця повинна працювати так само як хрестик «Закрити вікно». Не намагайтеся думати за клієнта і при натисканні цієї кнопки перекидати його в початок каталогу або ще куди.
- Якщо робите кнопки «Продовжити покупки» і «Оформити замовлення» різного кольору, враховуйте, що зайве підштовхування до оформлення замовлення може знизити середню суму чека. Особливо це актуально при продажу дрібних товарів. Тому частіше такі кнопки роблять однаковими за значенням. Як варіант, кнопку «Оформити замовлення» можна робити помітніше, якщо в кошику користувача набралося товарів до певної суми - середньої по вашому магазину. Наприклад, поки сума до 2 тис. Р. обидві кнопки однакового кольору і розміру, коли сума перевалила за 2 т. р. - робимо більший акцент на кнопку «Оформити замовлення».
- Не перестарайтеся. Іноді в це вікно намагаються втиснути дуже багато всього, як тут:
Тут тільки одних кнопок 4 різних типи: Зареєструватися, Продовжити покупки, оформити замовлення, купити.
По кліку на кнопку «Купити» відкривається вікно з кошиком
Рішення об'єднує в собі два описаних вище. Тут при натисканні немає переходу в кошик, але замість вікна з повідомленням про додавання товару, відкривається вікно з вмістом кошика.
Начебто і кошик показали, в якій є кнопка «Оформити замовлення», але і не перенаправили з картки товару.
Такий варіант повідомлення про успішне додаванні товару в кошик, може застосовуватися в магазинах, в яких товарів в одному замовленні буває зазвичай кілька штук. Тобто в разі якщо ми не впевнені, буде покупець вибирати далі або вже готовий оформляти замовлення.
Погано підійде для оптових магазинів, для продуктових або магазинів побутової хімії, де в одному замовленні може бути 10 і більше товарів інфекцій. Звичайно, зручність може залежати від того, як це реалізовано в дизайні. Я кажу ось про таке вікно:
Інше рішення, коли відкривається не додаткове вікно, а розгортається мала корзина. Мені такий варіант подобається менше, тому що здається менш інтуїтивним і більш складним.
На www.marykay.ru при кліці на «Додати в корзину» відкривається мала корзина.
При кліці на «Додати в корзину», змінюється текст і колір кнопки
Це теж одне з найбільш популярних рішень. Тиснемо кнопку «Купити», а вона після кліка змінюється на «Товар в кошику» і змінює колір. Часто змінюється ще й дію кнопки. Повторний клік по ній відправить покупця оформляти замовлення.
Така реалізація дуже універсальна, можна використовувати в магазинах з будь-яким асортиментом і середньою кількістю товарів в замовленні. Тільки зробити потрібно правильно, а не як в двох прикладах нижче:
Мало того, що кнопка «В кошик» відрізняється від кнопки «В кошик» всього однією літерою так по ній ще і клікнути можна. Якщо покупець не майстер розгадувати головоломки «Знайти 10 відмінностей», то він не помітить, що на кнопці після кліка змінилася одна буква.
Тобто якщо покупець хоче два тюбика цього крему, то не зможете повторно його покласти в кошик. Буде кликати, але без результату. Якщо здогадається, то поміняєте кількість вже перед оформленням замовлення, але багато хто не зможе.
Як думаєте, якщо прибрати це обмеження, продажі збільшаться?
Ось ще приклад, не найкращою реалізації. Зверніть увагу, кнопка після кліка майже не змінилася. Ніби як і за помилку вважати не можна, але критику не витримує.
Є ще, досить поширений спосіб з використанням анімації, що показує додавання товару в корзину. Плюс він ще одну задачу вирішує - наочно показує користувачеві, де йому шукати малу кошик, коли буде потрібно перейти до оформлення замовлення.
На bemad.ru покупець бачить як товар "відлітає" в корзину.
Важливі моменти:
- Кнопки «Додати в корзину» і «Уже в кошику» - повинні помітно відрізнятися. Поміняти тільки текст - недостатньо.
- Якщо товар припускає, що його двічі можна покласти в кошик (наприклад, два тюбика зубної пасти), то така можливість в картці товару повинна залишатися. Тобто кнопка «Додати в корзину» після першого натискання не повинна блокуватися або міняти свою дію на «перейти до кошика». Якщо дизайнер подумає, то знайде не один спосіб, як врахувати всі інтереси: проінформувати, що товар доданий в кошик і залишити можливість повторно його туди додати.
Тиснемо кнопку «Купити» - нічого не відбувається
Це найгірший варіант, який нечасто, але все ще можна зустріти.
Коли при кліці на кнопку «Купити» нічого не відбувається, покупцеві незрозуміло, спрацювала кнопка чи ні, доданий чи товар в корзину або, може бути, кнопка на мишці підвела і не покликала. Натиснули, ні відповіді, ні привіту. Хоч призвал кнопку «Купити» - ніякого видимого ефекту. Навіть в малій кошику цифра не змінюється. Хоча, якщо перейти в корзину, то виявиться що товар в неї успішно доданий.
На www.80store.ru клік на кнопку ніяк не відображається, тому не зрозуміло поклали товар у кошик чи ні.
Здавалося б, просте завдання. Всього один невеликий елемент інтернет-магазину, а скільки є нюансів і дрібниць. Це навіть не сама кнопка «купити», а тільки повідомлення про те, що вона була натиснута і товар доданий в кошик. Але з десятків таких дрібниць, зроблених правильно, складається гарна конверсія.
У юзабіліті є всього два головні вороги - «незручно» і «незрозуміло».
Якщо дизайнер придумав для вас інноваційний, суперсучасний спосіб додавання товарів в корзину, скажіть йому що він молодець, але в своєму магазині ви упровадите ці нововведення, не раніше ніж до них звикнуть люди. Нехай інші магазини, втрачаючи конверсію, навчають своїх клієнтів новим фішках.
Чим звичніше, тим простіше. Чим простіше, тим менше питань. Чим менше питань, тим вище конверсія.
Тому у великих інтернет-магазинах ви не побачите свістелок-перделок, там все просто, функціонально і, головне, всебічно продумано.
- Основне правило - має бути зрозуміло, що дія скоєно (товар в корзину доданий).
- Користувачеві повинні бути зрозумілі його наступні кроки (продовжити вибір або оформити замовлення).
- Що відбувається після того як покупець вже пішов зі сторінки товару? Якщо він повернеться на сторінку з товаром або оновить її, він буде бачити що товар вже в кошику або текст на кнопці зміниться на початковий?
- Якщо кнопка «купити» є не тільки в картці товару, але і в списку, не забувайте продумати її поведінку, краще якщо воно буде таким же, як в картці товару.
- Не забувайте про мобільне відображення. У ньому часто ігнорують очевидні закони, наприклад, ніяк не показують, що товар доданий в кошику, хоча в десктопном варіанті таке відображення було передбачено. Мобільний відображення вимагає не менше уваги ніж десктопних.
Щоб було правильно, потрібно розуміти, що робити і, головне, чому краще так, а не якось по-іншому. Я не став детально зупинятися на кожному варіанті, тільки показав найпопулярніші і коротко розповів, коли їх варто використовувати, а коли ні.