Головна> Кодінг> Правильний ресайз прозорих картинок на PHP

Честь і хвала тим програмістам, які можуть утримати все в голові, і при написанні подібного функціоналу вони не забули про прозорість. А я ось забув в одному зі своїх проектів ... Хоча, чесно кажучи, я взяв нагугленний приклад, чуйна переробив для себе і вмонтував в проект. Але хто ж знав, що клієнт любить завантажувати прозорі картинки ...
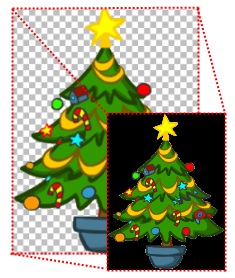
У більшості випадків отресайзенние картинки отримували чорний фон замість прозорого (як на картинці в заголовку статті). Новий фон звичайно може вийде будь-якого кольору, це все ж залежить від самої картинки, і від її формату. Але дана проблема відома все ж як «чорний фон при ресайз прозорих картинок».
Як всім відомо, в інтернеті зазвичай використовується три формату зображень: PNG, GIF, JPEG. Відповідно прозорими можуть бути тільки PNG і GIF. А JPEG прозорість не підтримує. Тобто наше завдання полягає в тому щоб розібратися як правильно ресайз PNG і GIF. У цих форматів прозорість реалізована по-різному, і обробляти їх треба відповідно по-різному.
ресайз PNG
Я думаю ні для кого не секрет, що в PNG реалізована підтримка альфа каналу. Тобто колір задається чотирма компонентами: R (червоний), G (зелений), B (синій), альфа. Альфа канал задає прозорість конкретного пікселя. Втім це все ви повинні вже знати, перейдемо до суті.
Причин появи чорного фону при ресайз PNG три:
- Програміст створює не повнокольорове зображення. Тобто використовує функцію imagecreate замість imagecreatetruecolor
- Програміст забуває відключити накладення прозорого кольору (або якщо правильно - «режим сполучення кольорів») за допомогою функції imagealphablending. Справа в тому що imagecreatetruecolor створює зображення з чорним фоном. При включеному «режимі сполучення кольорів» прозорий піксель, що не замінить фон, а буде розрахований новий колір відповідно до новим кольором і кольором фону з урахуванням альфа каналу обох кольорів - в результаті для повністю прозорого пікселя отримуємо фонової колір - тобто чорний.
- Програміст не включає збереження альфа каналу у вихідний файл. За це відповідає функція imagesavealpha
Щож, з причинами розібралися. Тепер реалізація правильного ресайз PNG картинки:
Дивіться також
- Проксінг, ресайз і кешування картинок за допомогою NGINX
Проксінг, ресайз, кешування картини за допомогою NGINX. Організація проміжного сервера картинок. Мінімізація звернень до віддаленого серверку шляхом ресайз раніше закеширувалася картинки більшого розміру.
Є якийсь віддалений сервіс (далі images.service.com), по функціоналу схожий на каталог товарів. У нього є АПИ завдяки якому, я можу.
Приклад успішного розпізнавання CAPTCHA. Алгоритми відділення тексту від фону. Виділення ділянки з текстом на зображенні. Програма розпізнає капчу.
Вітаю! У цій статті, піде мова, про ще декількох прийомах розпізнавання captcha захисту. Ці прийоми я буду демонструвати на піддослідної.
Помилка проектування яка привела до переписування проекту з нуля. Як правильно проектувати додатки.
Даний топік нічого очікувати утримувати ніякої практичної інформації. Тут будуть мої міркування на тему правильного підходу до проектування архітектури будь-кого.
Саме з цього варто використовувати фреймворки і ліби. За пару команд можна зробити все те ж саме навіть не замислюючись, що там всередині.
Мабуть так, це найкращий вихід ...
Хоча, при цьому є 1 мінус. Коли потрібно зробити щось ну зовсім нестандартне - доводиться лізти в максимально низький, для мови, рівень, і робити це там. Наприклад, я у свій час, взагалі не писав sql, мені вистачало рейкового activerecord. А потім знадобилося оптимізувати швидкість пари запитів, і ось тут почалося. За-то, тепер майже фахівець в цьому)
Спасибі, дуже приємно чути =)
$ Transparent_color = imagecolorsforindex ($ source_resource. $ Transparent_source_index);
// Додаємо колір в палітру нового зображення, і встановлюємо його як прозорий
$ Transparent_destination_index = imagecolorallocate ($ destination_resource. $ Transparent_color [ 'red']. $ Transparent_color [ 'green']. $ Transparent_color [ 'blue']);
imagecolortransparent ($ destination_resource. $ transparent_destination_index);
// Про всяк випадок заливаємо фон цим кольором
imagefill ($ destination_resource. 0. 0. $ transparent_destination);
Де «Про всяк випадок заливаємо фон цим кольором» змінна кольору $ transparent_destination не існує
потрібно: $ transparent_destination_index
я так розумію, скрипт ресайз гифки не поширюється на анімацію?
Боюся, що ні. Мені не доводилося стикатися з ресайз анімованих гифок.
Ааааа! Дякую величезне!
Все просто і зрозуміло! Люблю коли ось так, прям як для чайників))))
Не працює. Зменшує але фон чорний!
imagealphablending ($ picture. false);
imagesavealpha ($ picture. true);
$ PngWaterMarkImg = @ imagecreatefrompng ($ _SERVER [ "DOCUMENT_ROOT"]. $ ArWaterMark [ "path_to_watermark"]);
Причому на Денвері все нормально працює, а на хостингу не хоче. Підкажіть, чи може щось залежати від налаштувань сервера? Може версія пхп або gd? Дякуємо.
Боюся що я не знаю причин такої поведінки. Та й втім вже не особливо пам'ятаю особливості роботи з картинками в php. Тому боюся вам прийдется самому шукати причину проблеми (
PS: як вирішите - відпишіться тут будь ласка)
А у мене в гіфі, після цього перетворення залишається тільки перший кадр.
Так і має бути?
Ні. Анімовані гифки повинні оброблятися трохи інакше. Погуглити про ресайз анімованих гифок. Я з таким завданням не стикався, не зможу допомогти.
Все одно дякую. Багато у вас взяв.