Давайте почнемо з технічної, тобто - програмної частини. Попереджаю - буде багато php коду, але він не весь вам стане в нагоді. Я пропоную на вибір кілька хаков для поліпшення результатів пошуку, а ви вже самі виберете, який з них встановлювати, а який може почекати до кращих часів.
У міні-програму пошуку wordpress ці коди вставляти не потрібно - тільки в файл search.php. Ось перелік тих змін, які можуть вам сподобатися:
- - Функція підрахунку результатів пошуку.
- - Функція підсвічування збігів в результатах пошукового запиту.
- - Функція виключення певних рубрик з результатів пошуку.
- - Поліпшення зовнішнього вигляду сторінки «, не знайдених запитів».
Виводимо на сторінку підрахунок результатів пошуку

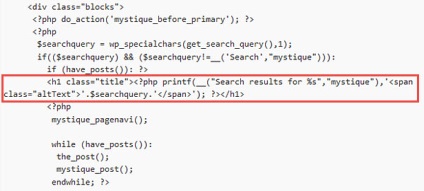
Потрібно замінити її на код, який я наводжу нижче. Якщо такого коду або схожою рядки ви не знайдете, то просто вставте цей код нижче рядки, яка викликає заголовок сторінки. Ось такою вона може бути:
Перевірте, який результат. Я перевіряв - в коді помилок немає. Тепер ваш wordpress пошук буде включати в себе таку інформацію (наприклад):
За Вашим запитом «запит» - 2 результата.
Тепер потрібно додати стилі:
А сам пошуковий запит, як і раніше, вам потрібно забивати в стандартний віджет пошуку wordpress.
Функція підсвічування при всіх збіги з пошукового запиту
Для реалізації цієї функції вам потрібно знайти рядок, яка відповідає за відображення результатів пошуку. У мене вона виглядає ось так:
Головне, щоб в ній був приблизно такий код:
Або схожий - для різних шаблонів рішення будуть різними, тому не кажіть мені, що я даю неточні поради. Так ось, цей уривок необхідно замінити на код:
Але це ще не все. Потім знайдіть один з двох варіантів коду:
І замініть його на такий фрагмент коду:
Тепер в свій файл стилів style.css додайте оформлення, щоб результат збігів підсвічували тим кольором, який вам більше подобається:
Після цих змін ваш wordpress пошук по сайту видаватиме результати з підсвічуванням червоним кольором.
Як виключити певні рубрики з результатів пошуку
Як ще можна поліпшити поіскwordpress. Буває й така потреба - ви не хочете, щоб якісь рубрики брали участь в пошуку, наприклад, ті рубрики, які використовуються для запаролених записів або для продажу посилань. Як це зробити? Відкривайте файл functions.php вашого шаблону теми, і в кінці всіх записів, перед знаком «?>», Додавайте наступний код:
Рядок $ query-> set ( 'cat', '1,2,3,4,5'); відповідає за маскування непотрібних рубрик, тому туди вписуйте ID тих рубрик, які ви хочете виключити. Якщо рубрик кілька - прописуєте через кому. Як дізнатися ID рубрик, я писав в статті Як самому зробити слайдер для wordpress без плагіна.
Робимо краще сторінку «, не знайдених результатів»
Більшість шаблонів тим на сторінці результатів пошуку видають мінімальну інформацію по пошуковому запиту. Наприклад, відвідувач на блозі шукає якусь пропозицію чи заголовок статті, або що-небудь ще. І якщо збігів, не знайдено, на сторінці результатів пошуку з'явиться приблизно таке повідомлення: «Вибачте, по Вашому запиту нічого не знайдено» або щось схоже за змістом, і все. Але ми можемо виправити цю убогість інформації і зробити результат пошуку більш динамічним.
Ми можемо активувати функцію, яка буде виводити все результати, які «причетні» до запиту, тобто, навіть непрямі. Для цього знову відривайте файл search.php, і шукайте там стандартний рядок, у мене вона виглядає ось так:
Видаляйте її, і замість неї вставляйте наступне:
З коду зрозуміло, що пропонується вся інформація, яка на даний момент є на вашому сайті. Для завершення оформимо стилі:
Стилі виотредактіруете під ваш дизайн блогу, а рядок (images / imgul.png) означає, що вам потрібно додати маленьке зображення, яке буде замінювати маркери ul. Якщо ви не хочете, щоб маркери відображалися у вигляді картинки - просто приберіть цю строчку.
Ще один спосіб підсвічування результатів пошуку
Знайшов по ходу написання статті ще один оригінальний спосіб підсвічування пошукових результатів. Щоб зробити висновок результатів красивішим, вам потрібно буде зовсім небагато поколупатися в 2-х файлах - файл search.php і файл стилів style.css. У першому файлі має бути рядок thе_titlе (). Замініть її на еcho $ titlе ;. Перед цим рядком вставте такий фрагмент коду:
Збережіть файл search.php і переходите до файлу стилів style.css. У нього потрібно додати такий рядок:
Кольори можуть бути будь-якими - red, white, yellow - який захочете. Можете також прописувати кольору в форматі # FF00AAA. Цей файл теж не забудьте зберегти.
Тепер - про те, як зробити вашу форму пошуку більш красивою. Результати пошуку ми вже покращили, але було б непогано поліпшити і пошукову форму. Є кілька досить привабливих способів.
Красива форма пошуку
Оброблювач - це та сама сторінка результатів пошуку, про яку ми тільки що говорили вище, так що не лякайтеся, з обробником у нас вже все в порядку.
Простий пошук для блогу
Це найпростіших форма пошуку, без наворотів і прибамбасів. Така форма за замовчуванням стоїть в чистому Вордпресс.
Вставляєте код, який бачите нижче, в файли header.php або footer.php, між тегами
форма пошукуФорма пошуку з підсвічуванням поля
Сама форма пошуку має сірий фон, але при натисканні (коли будете писати запит), сірий фон зникне.
Вставте цей код на сайті між тег
форма пошукуКрасива і проста форма пошуку
У цій формі потрібно використовувати картинку. Ви можете вставити будь-яке своє зображення, яке вам більше подобається.
Код потрібно знову ж вставити між тегами
форма пошуку .background: url (1.png) no-repeat scroll 5% 50% rgb (68, 85, 102); - я виділив червоним картинку, яку ви можете сміливо поміняти.
Гумова форма пошуку
Гумова вона тому, що при натисканні на неї поле введення пошукового запиту розтягується по ширині на таку ширину, яку ви вкажете в коді.
Ось форма до натискання:
Ось форма після натискання:
- search.png - це картинка, ви можете поміняти на свою.
- .form-search input - параметри в CSS до натискання,
- width: 75px; - ширина поля,
- height: 32px; - висота поля,
- .form-search input: focus - параметри в CSS після натискання,
- width: 160px; - ширина поля після натискання.
Ще одна гарна форма пошуку
У цій формі зображення не використовується - все вирішується за допомогою CSS.
Всі ці форми пошуку ви можете вставити в файл або просто в текстовий віджет, і у вас вийде новий віджет пошуку wordpress. Мабуть, на цьому пора закінчувати - прикладів достатньо, і вам є, над чим працювати. Успіхів вам, і до наступної зустрічі!