Примітка. При складанні статті використовувався CKEditor 3, так як він помітно менше важить, ніж CKEditor 4.
У мережі попалося три більш-менш невимогливих файлових менеджерів: менеджер від simogeo, невеликий самопісний шаблон з обгортками (який дозволяє лише переглядати файли) і elFinder. Однак, повноцінно використовувати можна тільки simogeo і elFinder. У самопісний шаблоні довелося б занадто багато чого виправляти і додатково реалізовувати.
По-перше, конфігурація задається тільки в web.config. Це відразу віщує зміна коду. Готові бібліотеки можна і потрібно відкинути. По-друге. Відкривши вихідні, можна побачити, що коннектор через чур ускладнений. Використання IoC тільки для виклику декількох різнорідних сервісів, звичайно, спрощує обробку і виклик виконуваних операцій. Але, цей факт говорить про те, що вам доведеться підключати до свого проекту ще пару проектів (один з них досить важкий). В іншому випадку, знайти помилку або збій нереально.
Як підсумок, був обраний simogeo (скачати з оф. Проекту). Хоч, за своїми можливостями менеджер програє elFinder і вимагає невеликих "доробок". Somigeo все ж реалізує всю базову функціональність, трохи важить і дозволяє легко вбудуватися.

Примітка. Звичайно, це не дуже добре, коли всі ресурси (css і картинки) змішуються з скриптами. Проте, щоб уникнути можливих проблем зі шляхами і наступних довгих рутинних виправлень, найкраще зберігати все в одній папці.
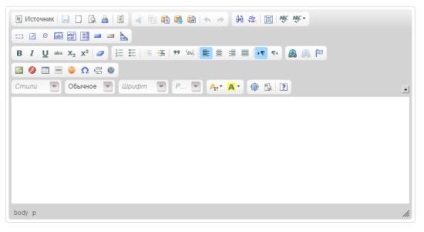
Тепер створимо невелику сторіночку і всередині неї створимо textarea
Підключимо необхідні js-файли, включаючи адаптер для інтеграції з jQuery.
Тепер напишемо простий скрипт і переконаємося, що CKEditor коректно підключений.

В принципі, на цьому поки все.
Примітка. Всі настройки, пов'язані з мовою за замовчуванням, а так само з відображенням, ви можете налаштувати за своїм бажанням. В рамках даної статті, вони не розглядаються.
Підключаємо і налаштовуємо файловий менеджер simogeo в проект Asp.Net MVC 3
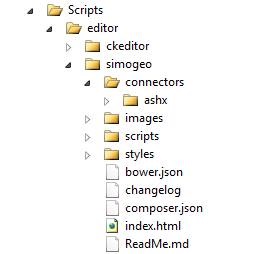
Тепер прийшов час підключити і налаштувати файловий менеджер simogeo. Точно так же додаємо всю папку в "Scripts / editor" і чистимо від зайвих файлів: видаляємо все з розширенням ".py" (так як пітон ми не використовуємо), видаляємо "utils", видаляємо папку "userprofiles" і залишаємо в папці " connector "тільки каталог" ashx ". Має вийти приблизно так:

Примітка. Можна і ретельніше почистити каталоги, але це краще робити в міру використання, щоб знати напевно від чого можна позбутися. У будь-якому випадку, тримайте завжди під рукою вихідні дистрибутиви, тоді завжди можна буде відкотити зміни назад.
Тепер необхідно приступити до налаштування менеджера. І почати потрібно з конфігурації в спеціальному js файлі. Для цього скопіюйте або перейменуйте файл "filemanager.config.js.default" в папці "simogeo / scripts /" в файл з назвою "filemanager.config.js". І відредагуйте самий початок файлу таким чином (якщо з якихось причин настройки не застосувались, спробуйте продублювати зміни в "filemanager.config.js.default", так як іноді можуть виникати проблеми із застосуванням і завантаженням js):
В даному випадку цікавлять кілька параметрів
- "Culture", в якому був замінений "en" на "ru"
- "Lang", в якому необхідно змінити "php" на "ashx"
- "Chars_only_latin", в якому замінимо значення на "false", щоб сприймався російську мову
- "ServerRoot", в якому значення було змінено на "false"
- "FileRoot", в якому значення було змінено на '/'
- "Capabilities", в якому потрібно прибрати "replace", так як дана можливість не реалізована
Примітка. Всередині файлу конфіга досить багато параметрів. Ви можете налаштувати їх за власним бажанням. Так як для підключення вони не особливо важливі, інші настройки не згадуються в статті.
Переходимо до налаштування обгортки - файл "filemanager.ashx" в каталозі "Scripts / editor / simogeo / connectors / ashx". Почати варто з однієї настройки, яку необхідно змінити, а саме з шляху до папки з іконками (параметр IconDirectory):
Додамо функцію для обрізання шляхів зберігання, щоб шлях до сховища не заважає в менеджері на клієнтській стороні.
Змінимо функцію ProcessRequest (додамо до всіх шляхах StorageDirectory) і трохи перетворимо код:
Примітка. Звичайно, добре б було ще прибрати код з ashx і заховати його у внутрішніх класах, щоб вихідні не залишалися у відкритому вигляді, але це ви можете зробити самостійно.
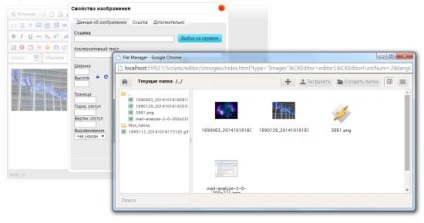
Однак, у зв'язку з тим, що було змінено механізм шляхів (перенесений на серверну частину), необхідно підправити код менеджера, щоб коректно вставлявся url. Для цього спочатку поміняємо в index.html рядок завантаження "filemanager.min.js" на "filemanager.js"
І додамо в функцію "getInfo" у файлі "filemanager.ashx" висновок реального параметра:
Після чого коригуємо сам "filemanager.js". А саме трохи змінюємо функцію обробки обраного елемента "selectItem". Код необхідно змінити так, щоб при виборі використовувався реальний шлях. І робиться це в такий спосіб:
Залишився останній штрих. Виправляємо файл локалізації "ru.js" в каталозі "/ Scripts / editor / simogeo / scripts / languages"
Примітка. Звичайно, в даному коді можна знайти ще ряд речей, які можна і потрібно виправити. Наприклад, відсутність обробки винятків всередині IHttpHandler. Однак, цю та інші проблеми легко виправляються в міру вбудовування в обгортку. Або ж ви можете залишити все так, як налаштоване.

Примітка. Можливо, ви очікували побачити посилання на тестовий проект. Однак, її тут немає. І зроблено це навмисно. Так як в статті виправляються ресурси проектів, то вам просто необхідно хоч раз пройтися по інструкції, щоб розуміти навіщо робилися ті чи інші виправлення. В іншому випадку, в майбутньому, при спробі щось змінити чи виправити, ви можете "несподівано" натрапити на проблеми (і швидше за все так і буде) у зв'язку зі зміною логіки поведінки коду.