
Щоб порівняти швидкість завантаження сторінки, перейдіть за наступними кнопок:
Як це використовувати і результати експериментів

Блок "скопіювати-вставити"
1 етап. HTML розмітка
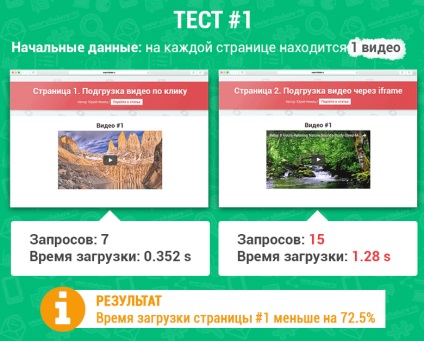
Експеримент зі швидкістю завантаження сторінки на практиці

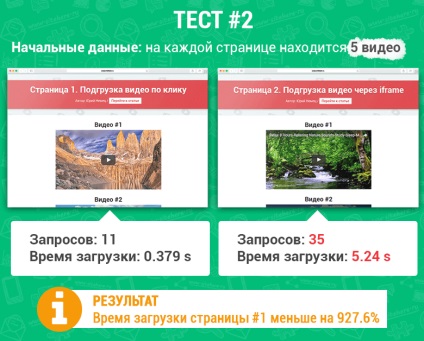
Для тестів я створив дві сторінки:


Кількість запитів для кожної зі сторінок:
Тут різниця колосальна. Як в часі завантаження, так і за кількістю запитів.
На жаль, прочитавши статтю, багато веб-майстри розчаруються. Можливо, вони чекали саме плагіна для будь-якої CMS (WordPress, Joomla і т.д). Адже набагато простіше встановити один плагін і насолоджуватися результатом. Але на жаль, дійсно оптимізовані речі робляться найчастіше вручну. Тому даний спосіб відмінно підійде для Лендінзі. Але хто забороняє на основі цього JS коду написати свій плагін для WordPress, наприклад? 😉
Добрий день, Дмитро!
Приклад, який розглянуто в статті може служити тільки основою, і може доопрацьовуватися вами самостійно.
А зараз по етапах, щоб у вас запрацював плейлист з даними способом:
1) Вставляєте наступну HTML розмітку:
2) В JS файл вставити наступний код: