Зовнішній вигляд і призначений для користувача інтерфейс на 9/10 залежить від шаблону. Це як би аксіома. Де взяти шаблон? У самому Joomla! є два хороших шаблону: один простіше - ProtoStar. інший складніше Beez3. На жаль в тому вигляді, в якому вони спочатку є, мені вони не сподобалися.
Були й такі шаблони, які мені безумовно сподобалися, наприклад, doro-j. але він настільки величезний і заплутаний, що мені, новачкові, в ньому не розібратися. До сьогоднішнього дня сайт крутився саме з використанням цього шаблону.
Тепер настав час спробувати себе в шаблон-будівництві.
Однак, почнемо робити шаблон. Скажу відразу набравши в ручну файли templateDetails.xml і index.php із прикладів сайтів-навчалок я був чимало здивований, коли joomla! відмовилася приймати цей файл-інсталятор.

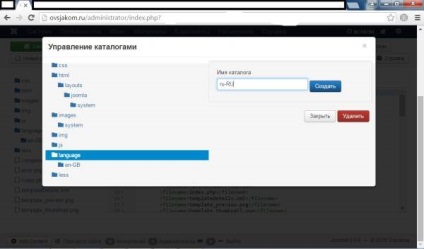
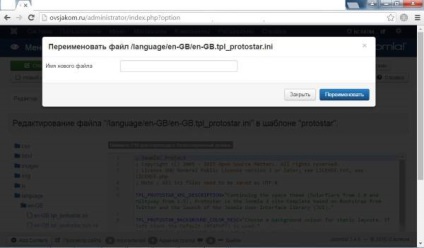
Відмінно Папка створена. Тепер потрібно створити в ній файли ru-RU.tpl_ovsjakom.ini і ru-RU.ovsjakom.sys.ini. Для початку спробуємо перезберегти існуючі файли під новим ім'ям і в новому місці. Однак тут наж чекає неприємність. Файл не може містити крапку. Зроблено це мабуть для захисту.

Створення нового файлу пов'язано з тією ж проблемою. Тому через адміністративну панель Jino (у мене сайт на Jino і handyhost) "стягували" собі на локальний комп'ютер папку шаблону protostar. Я перейменував її в ovsjakom. Тепер заходимо в папку і редагуємо файли.


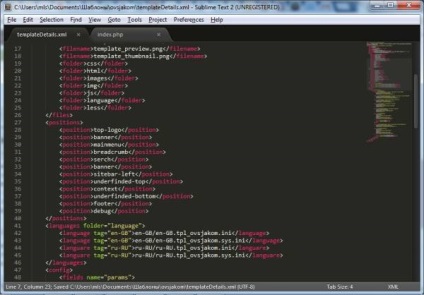
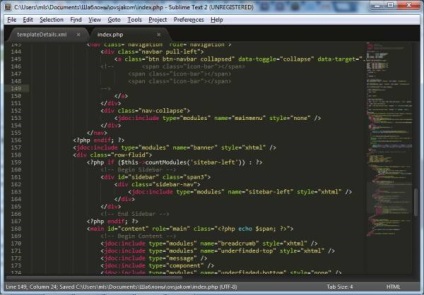
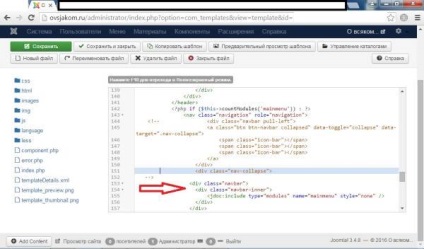
На картинках показано основні зміни в файлах. Якщо говорити простіше, то частина "посадочних місць" для модулів я прибрав. Самі посадочні місця перейменував.
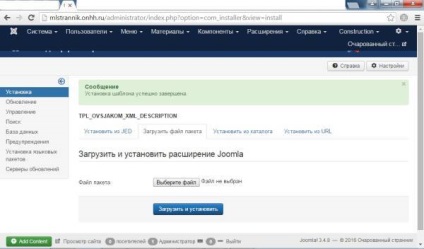
Тепер запаковуємо в zip і намагаємося встановити стандартними засобами.


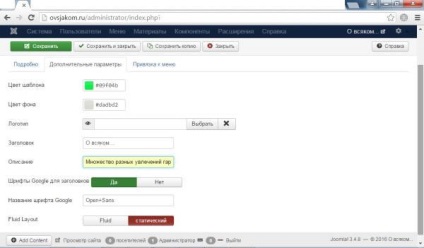
Тепер все в порядку і вина відредагована мною напис. )

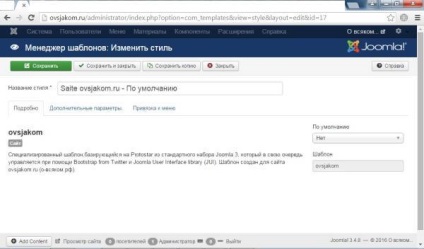
що ж. Тепер шаблон виглядає так, як мені й хотілося :). Принаймні на даному етапі. Залишилося тільки переназмачіть модулів посадочні місця:

Стилі шаблону як і раніше можна налаштовувати в тих межах, в яких це було доступно Protostar.

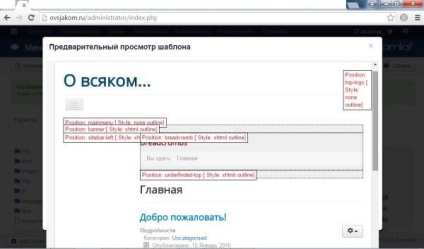
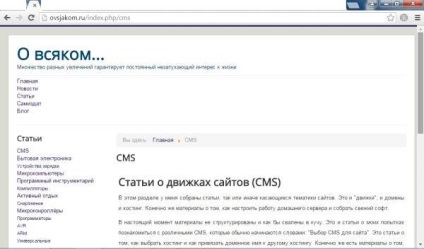
Ось тепер можна подивитися на нове оформлення сайту:

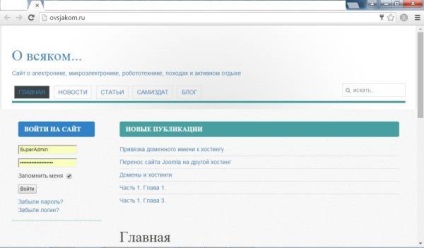
а до цього, на шаблоні doro-j він виглядав так (для історії :)):

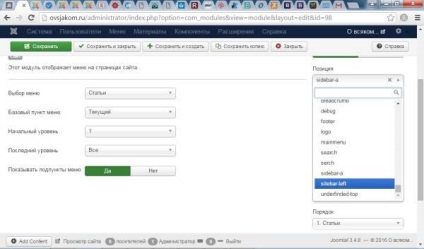
Що далі? Вид "нового" меню мені не подобатися.
Для редагування виду меню заглядаємо в шпаргалку і вносимо зміни в index.php:

Тепер менюшка виглядає так:

Вийшла вона якийсь невиразною якщо чесно. Так де ж тепер виправляти? У файлі стилю, звичайно. Однак template.css досить великий :(. Нехай поки побуде так.