Щоб почати проектувати веб-сторінку, двічі клацніть на веб-сторінці у вікні Solution Explorer.
Якщо використовується шаблон ASP.NET Empty Web Site, спочатку потрібно буде зробити нову сторінку (клацніть правою кнопкою миші на веб-сайті в вікні Solution Explorer, виберіть у контекстному меню пункт Add New Item (Додати новий елемент) і вкажіть шаблон Web Form (Веб- форма)). Нова сторінка спочатку включає в себе лише мінімально необхідний обсяг розмітки, але ніякого видимого вмісту, і тому буде з'являтися у вікні візуального конструктора як порожня сторінка.
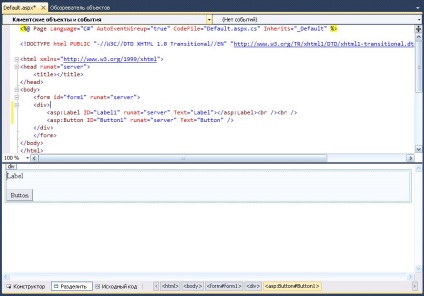
У режимі Source відображається розмітка сторінки (тобто дескриптори елементів управління HTML і ASP.NET), в режимі Design - отформатироване зображення того, як сторінка буде виглядати у вікні веб-браузера, а в режимі Split - комбіноване уявлення, що дозволяє переглядати одночасно і розмітку сторінки, і її остаточний зовнішній вигляд.
Формально сторінки ASP.NET здебільшого складаються з XHTML, і всі елементи управління ASP.NET генерують дійсний XHTML-код, якщо тільки їх не конфігурувати по-іншому. Однак тут ми будемо називати розмітку веб-сторінки HTML-кодом, оскільки в ній може використовуватися HTML або схожий, але більш строгий стандарт XHTML.
Перетягнути елемент управління можна як в область видимої структури сторінки (в режимі візуального конструктора), так і в певну позицію в її розмітці (в режимі вихідного коду). І в тому і в іншому випадку результат буде однаковим.
Існує також і альтернативний варіант: вручну ввести дескриптор необхідного елемента управління в режимі Source. В такому випадку подання, що відображається в режимі Design, не оновлюється до тих пір, поки не буде або виконаний клацання в області проектування вікна, або натиснута комбінація клавіш для збереження веб-сторінки.
Додавши елемент керування, можна змінити його розмір або конфігурувати його властивості у вікні Properties (Властивості). Багато розробники вважають за краще компонувати нові веб-сторінки в режимі Design, але виконувати перегрупування елементів управління або більш детальну настройку - в режимі Source. Винятком є лише випадки, коли мова йде про HTML-розмітки: хоча в панелі Toolbox і є вкладка з HTML-елементами, зазвичай легше ввести дескриптори необхідних елементів управління вручну, ніж перетягувати їх на сторінку по одному за раз.
На малюнку нижче показана веб-сторінка в режимі Split з вихідної розміткою у верхній частині і графічної поверхнею в нижній:

Тим, у кого встановлений широкоекранний монітор, напевно захочеться, щоб області в режимі Split відображалися пліч-о-пліч (а не вгорі і внизу). На щастя, Visual Studio дозволяє легко отримати такий варіант відображення. Все, що потрібно зробити - це вибрати в меню Tools (Сервіс) пункт Options (Параметри), в дереві параметрів перейти в розділ HTML Designer -> General (Візуальний конструктор HTML -> Загальні), вибрати опцію Split Views Vertically (Відображати уявлення вертикально) і клацнути на кнопці ОК.
Щоб настроїти елемент управління, спочатку потрібно клацнути на ньому для його вибору або ж вибрати його по імені в списку у верхній частині вікна Properties (Властивості), а потім змінити всі необхідні властивості, наприклад, Text (Текст), ID (Ідентифікатор), ForeColor (Колір переднього плану).
Ці установки автоматично перетворюються у відповідні атрибути дескрипторів елементів управління ASP.NET і визначають початковий вигляд цих елементів. Visual Studio навіть надає спеціальні "селектори" (відомі як UITypeEditor), що дозволяють вибирати розширені властивості. Наприклад, можна вибрати зі списку колір або ж настроїти шрифт за допомогою стандартного діалогового вікна вибору шрифту.
абсолютне позиціонування
Для позиціонування елемента управління на сторінці необхідно використовувати всі звичайні прийоми HTML-дизайну, такі як абзаци, розриви рядків, таблиці та стилі. За замовчуванням Visual Studio передбачає, що елементи повинні розміщуватися з використанням гнучкого режиму потокового (flow) позиціонування, який дозволяє вмісту збільшуватися і зменшуватися динамічно без виникнення проблем з компонуванням.
Однак у розробника також є можливість застосувати і режим абсолютного (absolute) позиціонування за допомогою стандарту CSS. Все, що від нього вимагається - це додати для свого елемента управління внутрістрочний CSS-стиль з параметрами абсолютного позиціонування. Наприклад, нижче показаний CSS-стиль, який вказує, що кнопка повинна розміщуватися в точності в 100 пікселях від лівого краю і 50 пікселях від верхнього краю сторінки:
Після внесення такої зміни кнопка може перетягувати по вікну в будь-яке місце, і Visual Studio буде автоматично оновлювати зазначені в стилі координати відповідним чином.
У розміщенні окремих елементів управління з використанням режиму абсолютного позиціонування рідко є сенс. Такий режим не дозволяє схемі компоновки адаптуватися під різні розміри вікон браузерів і закінчується появою проблем при розгортанні вмісту в одному з елементів, приводячи до перекриття іншого має абсолютну позицію елемента.
Він також сприяє створенню негнучких схем компоновки, які згодом дуже складно змінювати. Однак режим абсолютного позиціонування, проте, чудово підходить для розміщення цілих контейнерів, усередині яких потім спокійно може використовуватися потокові посилання.
Наприклад, ви могли б застосовувати режим абсолютного позиціонування для закріплення рядка меню в якійсь певній стороні вікна, а для списку посилань всередині неї - режим звичайної потокової компонування. Для такого випадку чудово підходить контейнер
контейнер
інтелектуальні дескриптори

Статичні дескриптори HTML
Як відомо, сторінки ASP.NET містять елементи управління ASP.NET упереміш зі звичайними дескрипторами HTML. Додаються HTML-дескриптори або шляхом введення, або перетягуванням з відповідною вкладки в панелі Toolbox.
До складу Visual Studio входить дуже зручний конструктор стилів, який дозволяє форматувати будь статичний елемент HTML за допомогою властивостей CSS.
Щоб випробувати його, перетягніть на сторінку з розділу HTML в панелі Toolbox елемент

Створений таким чином новий стиль буде зберігатися як внутрістрочний і записуватися в відповідальний за стиль атрибут змінюваного елемента. В якості альтернативи можна визначити іменований стиль в поточній сторінці (як пропонується за замовчуванням) або в окремій таблиці стилів.
При бажанні конфігурувати елемент HTML як серверний елемент управління для того, щоб мати можливість обробляти події і взаємодіяти з ним в коді, потрібно переключитися в режим Source і додати в дескриптор елементу управління необхідний для цього атрибут runat = "server".
таблиці HTML
Нижче перераховані основні дії, які може знадобитися виконати:
Щоб перейти в таблиці з однієї комірки в іншу, потрібно використовувати або клавішу
Щоб додати в таблицю нові рядки або стовпці, потрібно натиснути правою кнопкою миші всередині осередку і вибрати з декількох опцій в підміню Insert (Вставка) ту, яка представляє необхідну дію.
Щоб змінити розмір якої-небудь частини таблиці, необхідно просто клацнути на відповідній кордоні і перетягнути її в потрібному напрямку.
Щоб відформатувати якусь одну клітинку, потрібно клацнути у вікні Properties всередині поля Style, а потім на кнопці із зображенням трикрапки (.). Після цього відкриється той же діалогове вікно New Style (Новий стиль), яке було показано на попередньому малюнку.
Щоб попрацювати з кількома осередками одночасно, потрібно спочатку виділити їх, утримуючи клавішу
Щоб об'єднати комірки (наприклад, перетворити два осередки в одну, що охоплює два стовпці), необхідно просто виділити необхідні комірки, натиснути правою кнопкою миші і вибрати в контекстному меню пункт Modify -> Merge (Змінити -> Об'єднати).
З такими можливостями, цілком ймовірно, що вам ніколи не доведеться вдаватися до допомоги інших інструментів проектування на кшталт Dreamweaver або Expression Web.
У сучасній практиці веб-дизайну використання таблиць для компонування не схвалюється. Замість цього більшість професійних розробників віддають перевагу властивостям компонування CSS, які працюють точно так само добре і з Visual Studio.
Структурування розмітки HTML
Для форматування одного і того ж фрагмента HTML-коду існує просто нескінченна кількість способів. Вкладені дескриптори можуть виділятися за допомогою відступів, а довгі дескриптори часто розбиваються на кілька рядків для підвищення зручності читання. Однак те, скільки саме має бути відступів, і якою має бути довжина рядка, кожен розробник вибирає сам.
Через велику кількість можливих варіантів Visual Studio примусово ніякого форматування не застосовує, а навпаки - завжди зберігає ту схему застосування заголовних букв і відступів, яку використовує розробник. Недолік такої поведінки полягає в тому, що воно сприяє відсутності узгодженості і створення веб-сторінок з сильно разнящимися угодами про форматування або некоректно розкиданими дескрипторами.
Щоб допомогти розібратися з цим, Visual Studio пропонує інноваційну функцію, яка дозволяє визначати бажані правила і потім застосовувати їх де завгодно.
Щоб випробувати її, переведіть сторінку в режим Source. Далі виділіть який-небудь довільний фрагмент HTML-коду, клацніть на ньому правою кнопкою миші і виберіть в контекстному меню пункт Format Selection (Форматувати виділений фрагмент). Після цього Visual Studio автоматично виправить виділене HTML-вміст, розставивши правильно заголовні букви, відступи і закінчення рядків.
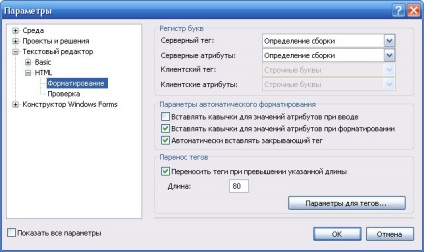
Звичайно, після вищесказаного виникає питання про те, а хто ж визначає, які параметри форматування є правильними? Хоча для початку Visual Studio використовує власні доцільні параметри за замовчуванням, у вас є можливість налаштувати їх досить великим чином.

У цьому розділі можна вказувати, які параметри виділення великими літерами повинні використовуватися, і наскільки довгими можуть бути рядки, перш ніж їх буде потрібно згортати. За замовчуванням рядки не згортаються до тих пір, поки не досягнуть напружуваного очі межі в 80 символів, тому багато розробників вважають за краще зменшувати значення цього параметра. Тут також можна налаштувати способи укладення атрибутів в лапки і вказати, чи слід Visual Studio автоматично вставляти відповідний закриває дескриптор при додаванні відкриває дескриптора.
Правила форматування застосовуються щоразу, коли використовується команда Format Selection, і всякий раз, коли HTML-вміст додається шляхом перетягування елементів управління з панелі Toolbox в режимі Design. У разі, коли HTML-вміст вводиться вручну, Visual Studio не застосовує правила форматування для його "виправлення".
Якщо ви налаштовані ще більш рішуче, можете клацнути на кнопці Tag Specific Options (Параметри для тегів) і встановити правила, що застосовуються тільки до певних дескрипторів.
Наприклад, можна вказати Visual Studio додавати символ розриву рядка на початку і кінці дескриптора