У цій статті я постараюся максимально просто і зрозуміло викласти основи програмування на мові Delphi
Двовимірне малювання. Платформа SilverLight містить засоби для створення фігур і контурів. Компоненти малюнків можуть реагувати на події, наприклад, на клацання мишкою в певному місці. Тому в графіку легко додати інтерактивне вміст.Інтернет. Додатки SilverLight можуть звертатися до традиційних web- службам ASP.NET або WCF. Крім того, SilverLight може передавати по HTTP-канали повідомлення в форматі XML і навіть відкривати сокетних з'єднання для двосторонньої взаємодії.
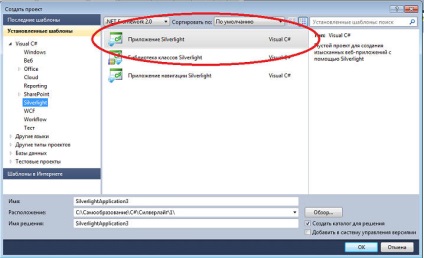
А у версії SilverLight 3 додана ще і тривимірна графіка і багато інших фішки, про які ви ще дізнаєтеся з майбутніх уроків. А поки, в якості тренування, створимо як саме простацьке додаток SilverLight.

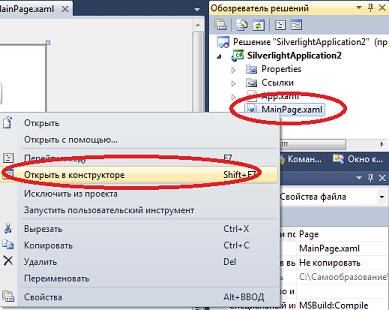
Використовуючи оглядач рішень, відкриємо в конструкторі файл MainPage.xaml *:

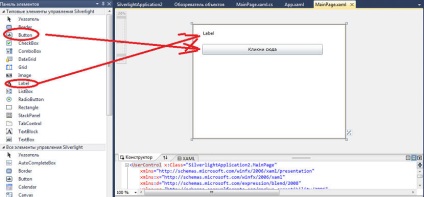
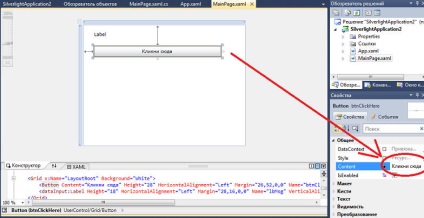
У нас відкриється поле редагування, куди ми "накидати" компонентів, на даний момент досить кнопочки і мітки: *

Текст, що відображається на об'єкті, редагуємо в інспектора властивостей (властивість Content) *

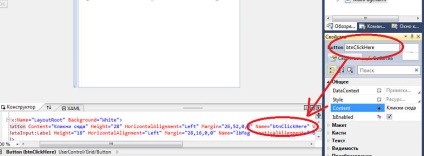
там же можна задати ідентифікатор об'єкта (ім'я, яке буде використовуватися в програмі *:

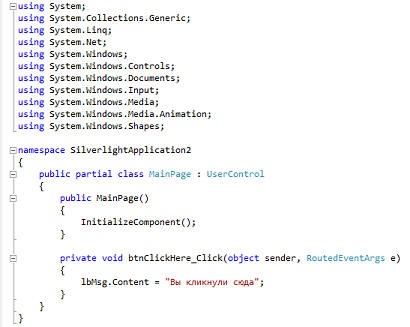
Клікнувши по кнопочки, ми створимо обробник події OnClick для цієї кнопки, куди введемо текст:
lbMsg.Content = "Ви кликнули сюди";
Ось як приблизно має виглядати текст програми з нашої вставкою *:

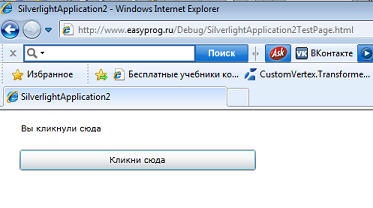
Після компіляції у нас з'явиться HTML- файл і ще купа різних файлів. Все це можна викласти на сайт, і проект буде працювати: