
Частина життя розробника - це прагнення до простоти в кожному аспекті роботи. При знаходити власні шляхи розв'язання для різного роду проблем можна обмежитися АПИ інших сервісів або ж створити додатки самостійно.


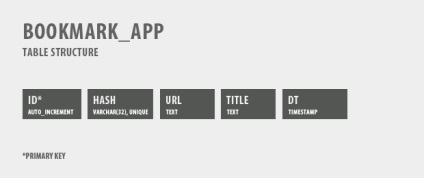
Зверніть увагу на колонку HASH. Це унікальне поле, яке зберігає суму md5 () поля УРЛ. Ми використовуємо це для того, щоб не було дублікатів посилань в нашій БД. Вставка вже існуючої посилання не буде відбувається. Далі це буде використано в частині про PHP. Виводитимуться різні повідомлення після додавання.
Вся XHTML розмітка буде генеруватися на льоту за допомогою PHP. Нам вона знадобиться для відображення посилань у вигляді віджета на сайті. Це простий невпорядкований список.
Елементи li генеруються після того, як PHP ввиполніт запит до БД і отримає останні додані закладки. Кожен елемент містить назву сторінки і відносне час додавання.
Тут чисто оформлення віджета. Можете змінювати як хочете.

Для початку давайте поглянемо на те, як буду зберігатися. Як згадувалося раніше, натискання на закладку вставляє bookmark.php як скрипт в шапку поточної сторінки. Браузер розцінить його як звичайний JS файл.
Назва документа і УРЛ передаються скрипту і доступні в масиві $ _GET. Дата перевіряється і очищається і після цього вставляється в БД. Далі після перевірки на дублікати видається відповідне повідомлення.
Тепер давайте подивимося як закладки відображаються в віджеті.
Цей код вибирає останні 6 закладок з БД, генерує необхідні елементи li і вираховує час додавання за допомогою користувальницької функції relativeTime ().
Ці функції знаходяться в functions.php.
Один з головних принципів при створенні веб додатків - "Чи не довіряйте користувачам". Це означає, що всі дані, що вводяться повинні бути очищені. Що і робить наша функція sanitize () - вона запобігає можливим XSS атаки, прибирає всі HTML теги і прибирає всі HTML символи, які можуть нашкодити розмітці.
Інша цікава функція - relativeTime (). Вона бере час додавання і перетворює його трохи в інший формат. Виходить не час додавання, а скільки часу пройшло після додавання. Крім цього вона округлює час до цілих значень.
Давайте поглянемо на код для закладки.
Ось і все готово! Вийшло дуже класна штука!

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!