На щастя, новий претендент Cufón робить процес неймовірно простим. У чому ж полягає секрет? На відміну від Flash він використовує суміш графічних примітивів і VML для виведення шрифту. Весь процес займає кілька хвилин. В даному уроці буде продемонстровано, як використовувати будь-який шрифт, який забажаєте, в ваших веб додатках.
- Працює швидко!
- У 100 разів простіше ніж siFR.
- Підготовка до роботи займає кілька хвилин
- Чи не залежить від серверних мов на відміну від FLIR.
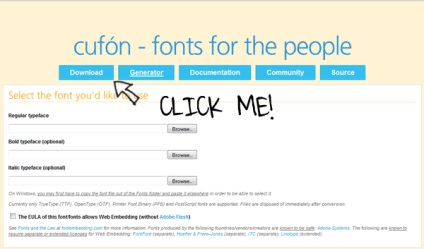
Крок 1: Завантажуємо Cufón

Заходимо на сайт Cufón і тиснемо праву кнопку миші на кнопці "Download" нагорі. Вибираємо "Save-As" ( "Зберегти як") і зберігаємо файл на робочому столі.
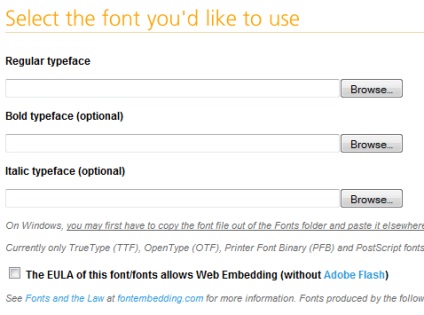
Крок 2: Конвертуємо шрифт

Якщо хочеться, можна також завантажити файли курсивного і жирного накреслення.

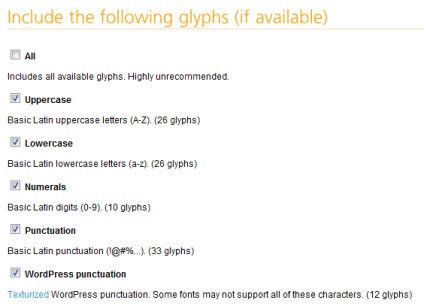
Потім, ви повинні вибрати, які накреслення символів повинні бути включені. Не треба поспішати і вибирати "CHOOSE ALL". У цьому випадку розмір файлу JS істотно збільшиться.

Cufón дозволяє призначити специфічний url для вашого файлу, щоб посилити безпеку. Дуже важливо, щоб у вас були відповідні права для використання шрифту.


викликаємо скрипт
Тепер потрібно вирішити, який текст буде замінюватися. Давайте замінимо шрифт за замовчуванням у всіх тегах H1 на Jokerman.
При виклику методу replace можна додати рядок з ім'ям тега, який потрібно замінювати. Зберігаємо файл і дивимося його в браузері.

Як завжди IE потребує спеціальних танцях з бубном. Якщо ви завантажте сторінку в IE, то зможете помітити невелику затримку перед тим, як шрифт буде намальований. Щоб виправити дефект потрібно просто додати:
Вище наведений код робить наступне: бере елемент з id "header", потім знаходить все теги H1 в ньому і замінює їх написами з новим шрифтом.
Метод 2: jQuery
Для використання механізму селектор jQuery нам потрібно тільки завантажити jQuery до Cufón.
Простіше простого! Пам'ятайте, що jQuery ПОВИНЕН завантажуватися ДО Cufón, щоб метод працював.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!