У сьогоднішній статті я хочу торкнутися питання створення простої галереї зображень для WordPress стандартними засобами даної CMS.
Хоча, якщо бути зовсім відвертим, то повністю уникнути використання плагінів поки не вийде, але вже в наступній статті я постараюся знайти рішення даної проблеми, так що підписуйтесь на оновлення. щоб не пропустити появу статті на цю тему.
Справедливості заради варто додати, що і сьогодні плагін ми будемо використовувати всього один, і то лише з метою зробити показ зображень галереї зручним і красивим.
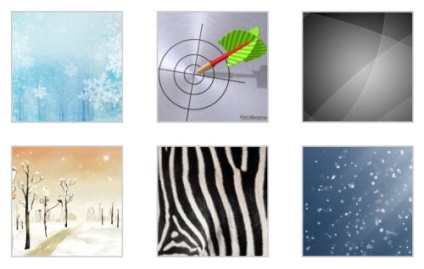
А поки повертаємося до теми сьогоднішнього поста. Щоб ви наочно представляли те, про що буде йти мова, привожу скріншот з прикладом простий галереї WordPress. яку ми будемо мати на виході в разі правильного виконання всіх описаних нижче дій:

Приблизно так і повинна буде виглядати отримана галерея.
Тепер розглянемо як реалізувати подібного роду галерею зображень.
Створення галереї WordPress
Насправді в системі управління контентом WordPress вже передбачена можливість створення подібного роду галерей, потрібно лише правильно цією можливістю скористатися.
Отже, переходимо до справи.
Для початку потрібно визначитися з тим, куди будемо вставляти галерею, тобто в яку конкретну статтю або сторінку свого сайту / блогу. Туди і переходимо.
Далі потрібно визначитися з зображеннями для галереї, тобто вибрати їх. Тут є два варіанти: використовувати вже попередньо отримані файли зображень або завантажувати безпосередньо в момент створення галереї. Перший варіант простіше, тому ми розглянемо другий.
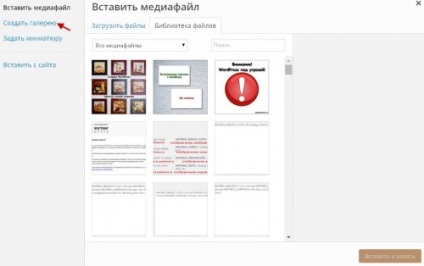
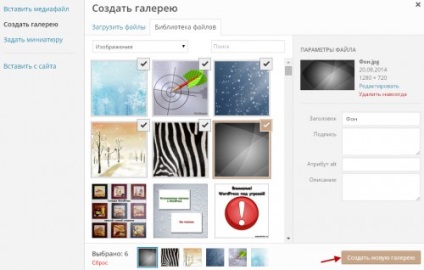
Встановлюємо курсор в обраному місці в статті або на сторінці і натискаємо кнопку Додати мультимедійний:
У вікні нас цікавить пункт Створити галерею:

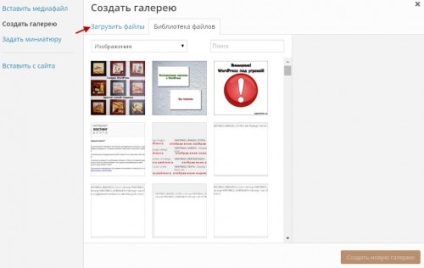
Клацаємо по ньому і потрапляємо вже в інше вікно, в якому надається можливість вибрати зображення для галереї. Як я вже говорив вище, ми маємо можливість вибрати для галереї вже завантажені зображення, або тут же завантажити зображення безпосередньо в процесі створення галереї. Ми розглядаємо другий випадок, тому переходимо у вкладку Завантажити зображення:

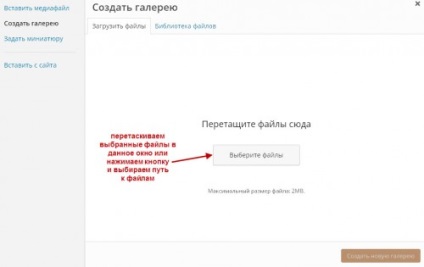
Дана дія перекидає нас в вікно вибору завантажуються зображень:

Завантажити зображення можна або перетягнувши їх в область даного вікна, або натиснувши кнопку Виберіть файли. Вибираємо файли, завантажуємо їх і натискаємо Створити нову галерею:


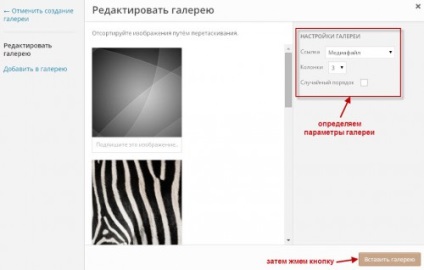
У моєму випадку отримана галерея виглядає наступним чином:
Рита, все робиться досить просто - просто в шаблоні виведення картинок в галереї (або де вони відображаються) потрібно обернути картинки в тег А, в якому значенням буде виступати змінна, яка відповідає за формування посилання на пост. Але ось дати вам робочий варіант не зможу - так як працюю більше з джумла.
Дякуємо, Юрію! З галереєю розібралася. І зі слайдами теж. Але Кривенько, як то вони стають. Зате, погулявши по блогам, зрозуміла, що мабуть ця інформація або складна для розуміння або платна одне з двох. Я записалася на платні курси верстальників. Думаю освоїти цю професію, щоб працювати з кодами html і стилями CSS. ❗
Рита, нічого складного немає в CSS - пропоную вам просто почитати сюбой довідник, наприклад htmlbook_ru - 99% всіх відповідей вже є сформовані, потрібно тільки вибрати потрібний ефект для себе, і просто замінити розміри (або наприклад відтінки кольорів).
Платні курси звичайно добре, ось тільки не факт, що на них дадуть ті навички які потрібні.
В даному випадку вам потрібно було розбиратися зі змінними в PHP за великим рахунком.
Думаю, також, щоб не платити гроші не зрозуміло за що - можна сходити в інститут Інтуіт_ру, там також досить всіх лекцій з потрібним темам, завдяки яким можна вирішувати будь-які питання (тим більше інформація яка там є відповідає стандартам - що корисніше, ніж курси наприклад Борисова).
Юрій, спасибо за ответ. Тільки боюся що самостійно важко вивчити Сss стилі. У мене немає навичок в програмуванні. І ось саме ці курси Борисова мені і допомогли. Я зробила блог собі і не один. Потім колеги стали просити. Стала і їм робити. Потім друзі. Відчуваю, що потрібно підучитися, щоб і статті на блозі писати і допомагати людям.