Олексій Танкаян
Web-розробник

Дізнавайтесь першими!
Підпишіться на нашу розсилку і отримуйте останні новини першими
Тож почнемо. Існує два типи binding-annotations:
- One-way annotation ( '[[]]') - дозволяє передавати дані з хост-елемента до дочірньому, але ніколи не передає з дочірнього до хост-елементу.
- Two-way annotation ( '>') - дозволяє передавати дані від хост-елемента до дочірнього і навпаки.
Розберемося, що ж відбувається тоді, коли Polymer працює з цими анотаціями.
Коли компонент реєструється, Polymer сканує вміст тега template цього компонента і всередині нього шукає ті елементи, які мають binding-annotations. Потім, Polymer створює для кожного елемента так звані «property-effects». Property-effect - це такий об'єкт, який містить в собі інформацію про те, який елемент потрібно оновити, коли змінюється значення property. вказаного всередині binding-annotation.
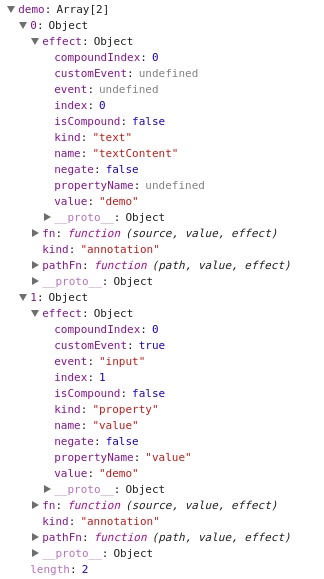
Наприклад, для цього компонента Polymer створить property-effect для елемента span і інший property-effect для елемента input. Всі створені property-effects зберігаються в масиві, що вдає із себе список дій, який повинен виконатися, коли змінюється property.
Можна подивитися, що з себе представляють ці property-effects. звернувшись до приватного властивості компонента _propertyEffects.

Крім створення property-effects. Polymer також створює щось на зразок сетера для property. Усередині цього сетера виконується так звана «брудна перевірка» (dirty-checking), яка являє собою перевірку на те, чи змінилося взагалі значення property.
Це виглядає приблизно наступним чином (Polymer описує своє подобу сеттерів і робить це трохи іншим чином, тут і далі вони представлені в такому вигляді для простоти розуміння):
__data__ - це приватна змінна, де зберігаються значення properties елемента. Якщо значення property змінилося, то після збереження нового значення в __data__. обходяться все property-effects і виконуються відповідні дії для поновлення елементів, пов'язаних з property за допомогою binding-annotations.
Тепер розберемо, що буде, якщо ми для property вкажемо observer і додамо прапор notify зі значенням true:
Насправді, ніякої магії не відбудеться. Після виконання dirty-checking 'а й property-effects. зголоситься функція-observer. А потім відправиться подія, що повідомляє про зміну property.
Розберемо докладніше, що робить прапор notify. Кожен раз коли ми вказуємо для нього значення true. Polymer в сетер додає відправку події, яке повідомляє інших компонентів, що property змінилося. Ця подія завжди буде називатися '% propertyname% -changed' і буде зберігати нове значення property. Також Polymer після створення property-effects перевірить, чи пов'язано property (в нашому випадку це demo) з property іншого компонента (в нашому випадку це властивість value компонента x-input). В такому випадку, усередині компонента буде створений обробник, слухає подія value-changed. який змінюватиме значення demo. з яким було пов'язано властивість value компонента x-input.
Якщо в Темпл компонента ми використовуємо one-way annotation:
В такому випадку, Polymer просто не буде створювати обробник, слухає подія 'value-changed'.
Якщо для property вказати прапор readOnly зі значенням true:
Тоді Polymer просто не буде створювати публічний сетер, щоб ніяк ззовні це property не змінювалося, але буде створено приватний сетер, для того щоб обробляти зміни всередині компонента.
Олексій Танкаян
Web-розробник