
Після прочитання я вам обіцяю, що всього за 10 хвилин, ви зможете створити власне розширення. Важко в навчанні, легко в бою! У бій, друзі!
РасшіреніеQlikSense: 4 кроки до створення
1) Пишемо невелику d3-візуалізацію.
2) Отримуємо тестові дані для роботи і завантаження в Qlik Sense.
3) Запускаємо нове розширення і робимо потрібні налаштування параметрів.
4) Вставляємо код d3 в розширення і змінюємо джерело даних з розширення.
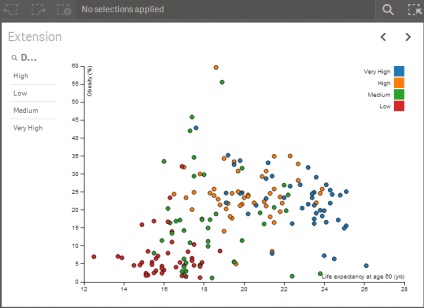
В результаті отримаємо ось таку візуалізацію:

Отже, дорогі мої! Стартуємо!
Наш графік створений за двома метрик і колір визначається на основі вимірювання. Qlik Sense має вбудовану візуалізацію з одним виміром, але при цьому за замовчуванням немає другого виміру, яке дозволяє згрупувати точки за кольорами. Якраз в цьому нам допоможе бібліотека рішень d3.
Коли ви відкриєте джерело даних, ви побачите два файли: html-файл з графіком і .tsv-файл, який містить дані. Ми ж будемо використовувати шматки коду з html-файлу і Qlik Sense, замість tsv-файлу.
Коли будемо готові використовувати d3, повернемося до цього кроку. Зараз йдемо далі.
Отримуємо тестові дані і завантажуємо вQlikSense
Мої дві метрики - відсоток ожиріння і очікувана тривалість життя у віці 60 років. Виміром буде кожна країна. Як кольору вибираємо групу розвитку країни.
Також я видалив ті рядки, в яких були пропущені дані.
Збережіть ваші дані в ту директорію, звідки ви зможете завантажити дані.
Створюємо новий додаток вQlikSense
Перше, що нам потрібно зробити - створити нове пріложеніеQlikSense.
Відкрийте Qlik Sense. Ви побачите хаб. Вибирайте "Створити новий додаток" у верхньому правому куті.
Дайте своєму додаток назву і потім натисніть на нього, щоб відкрити.
Змініть скрипт завантаження і завантажте ваші дані

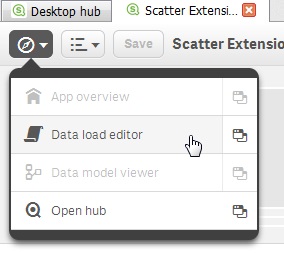
Зліва, ви побачите панель, яка управляє завантаженням скрипта в різних вкладках. Основна вкладка - конфігурація змінних. Нам не потрібно змінювати їх. Натисніть на "+", щоб створити нову вкладку. Задайте назву вкладці.
Порожня вкладка скриптинга буде тепер видно праворуч.
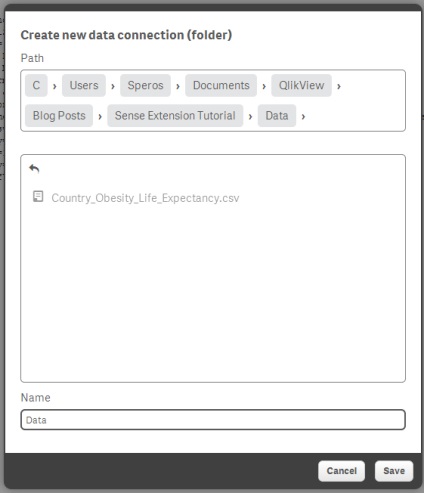
Щоб згенерувати наш скрипт завантаження, нам потрібно встановити з'єднання з Директорією, звідки будемо завантажувати дані У правій частині області скриптинга натискаємо «Створити з'єднання». Вибираємо директорію, де збережений файл CSV (призначаємо ім'я і тиснемо зберегти).



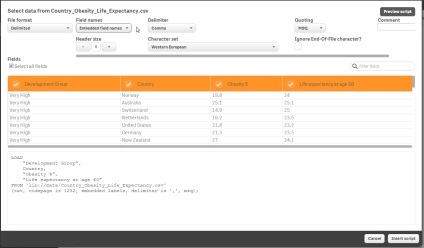
Тепер ми можемо завантажити дані в наш додаток, натиснувши кнопку «Завантаження даних» у верхньому правому куті.
Запуск нового розширення та налаштування його параметрів
Тепер у нас готові дані до тестування, і ми можемо налаштувати фреймворк для нашого розширення. Замість написання коду, використовуємо готове рішення Qlik Sense і змінимо код під наші цілі.
Заходимо в директорію розширення. Директорія за замовчуванням знаходиться за наступним шляхом My Documents \ Qlik \ Sense \ Extensions. Дублюємо розширення "SimpleTable".
запускаємо розширення
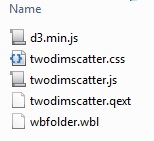
Дублюємо розширення "SimpleTable" і називаємо його "TwoDimScatter". Потім відкриваємо директорію. Ви побачите наступні файли:
Оновлення все імена файлів, крім wbfolder.wbl на "twodimscatter". Наприклад, "com-qliktech-simpletable.js" стане "twodimscatter.js".
Також нам необхідно додати в цю директорію d3.min.js, який дозволяє нам використовувати бібліотеку D3. Остання версія пов'язана з розділом Resources. У підсумку вийде така структура файлів:

Конфігурація файлу Розширення
Налаштовуємо файл JS
Характеристики
У самій першого рядка написаний визначник define (), який призначає порядок завантаження, а потім запускає функцію після завантаження. Define () - частина AMD API і доступна нам з нашого розширення, тому що Qlik Sense використовує RequireJS.
Змінюємо файл: jQuery, css і наш файл d3.min.js.
Тепер код розширення буде спочатку завантажувати ці файли, перш ніж робити щось ще.
НА ЗАМІТКУ! Qlik Sense працює з jQuery, тому нам не потрібно зберігати локальні копії розширення.
Налаштування та визначення
Пропрацювавши з усіма потрібними нам файлами, міняємо настройки і визначення нашого розширення. У них визначається обсяг одержуваних даних, а також визначається, скільки вимірювань і виразів потрібно для запуску розширення.
У цьому файлі, на самому початку ви побачите такий код:
функція малювання
Остання з наші налаштувань - робота з функцією малювання. Ця функція підключається кожен раз, коли змінюється візуалізація. Наприклад, фільтрація даних в Qlik Sense викликає функцію перемальовування візуалізації. Для наших цілей робимо такі зміни:
1) змініть функцію за двома параметрами: $ і макет
3) призначте ці два елементи, щоб ми могли бачити їх вміст
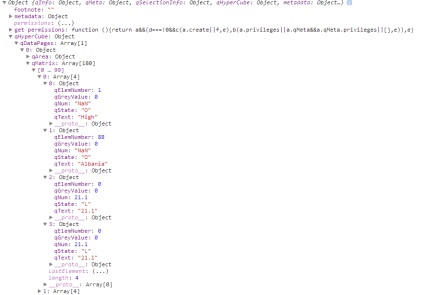
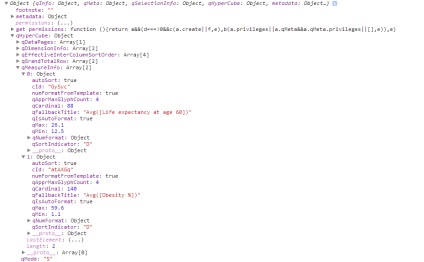
Давайте відпочинемо від кодинга розширення і подивимося, як воно працює. Ми також можемо подивитися на об'єкти, які ми внесли в консоль.

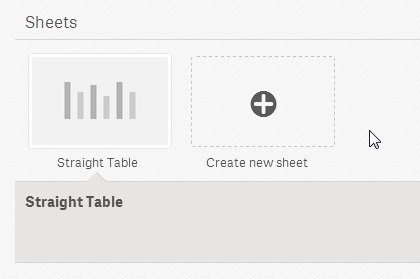
Дайте листу ім'я і відкрийте його. Він спочатку буде порожнім. У правому верхньому куті натисніть кнопку «Змінити», щоб увійти в режим редагування. У лівій частині сторінки, є панель, де ви можете вибрати діаграми, які будемо додавати. Перейдіть до двовимірної діаграмі розсіювання і перетягніть її на дешборд.
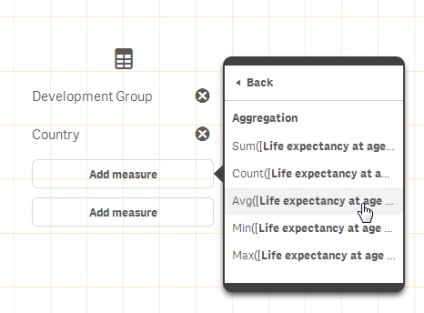
Після додавання діаграми, Qlik дасть вам можливість додавати свої вимірювання і заходи. Додайте «Рівень розвитку» в якості першого вимірювання і «Країна» в якості другого виміру. Для заходів, нам потрібно буде вибрати поле, щоб визначити те, що в ньому буде розраховуватися.
Виберіть «Ожиріння%» і «Очікувана тривалість життя у віці 60» для заходів. Для функцій можуть бути використані «Сума» або «AVG». Оскільки ці значення записуються на рівні країн, ми будемо підсумовувати поодинокі значення. Я пропоную використовувати функцію AVG, щоб поверталося вірне значення, якщо буде йти глибше в дані.

Після того, як розміри і заходи додані, ми можемо налаштувати ярлики і мітки. На правій панелі, натисніть на заголовок вимірювання, щоб розширити панель. Кожна міра повинна бути вказана.
Відкриємо Інструменти розробника (можна відкрити через Ctrl + Shift + клацання правою кнопкою миші на сторінці) і вибираємо «Показати інструменти розробника».


Вставляємо і змінюємо кодD3
Працюємо з даними іdiv-блоком
Перше, що нам потрібно зробити - отримати корисну інформацію з нашого розширення. Нам потрібні дані, щоб задати ширину і висоту об'єкта і унікальне id нашої діаграми. Унікальний ідентифікатор стане в нагоді, коли будемо створювати новий елемент DOM.
var qMatrix = layout.qHyperCube.qDataPages [0] .qMatrix;
// create a new array that contains the measure labels
var measureLabels = layout.qHyperCube.qMeasureInfo.map (function (d)
// Create a new array for our extension with a row for each row in the qMatrix
var data = qMatrix.map (function (d)
// for each element in the matrix, create a new object that has a property
// for the grouping dimension, the first metric, and the second metric
// Chart object width
var width = $ element.width ();
// Chart object height
var height = $ element.height ();
// Chart object id
var id = "container_» + layout.qInfo.qId;
// Check to see if the chart element has already been created
// if it has been created, empty it's contents so we can redraw it
// if it has not been created, create it with the appropiate id and size
$ Element.append ($ ( '
; '). Attr ( «id», id) .width (width) .height (height));Створюємо нову функцію візуалізації viz у верхній частині файлу JS, поза вираження define (). Вона повинна описувати відповідне число значень: