
Створіть новий документ в Фотошопі (Ctrl + N) розміром 1200х800 пікселів з дозволом 300dpi в режимі RGB 8-біт. Можете використовувати полотно меншого розміру, але я віддаю перевагу великий. Його можна обрізати, коли малюнок буде готовий.
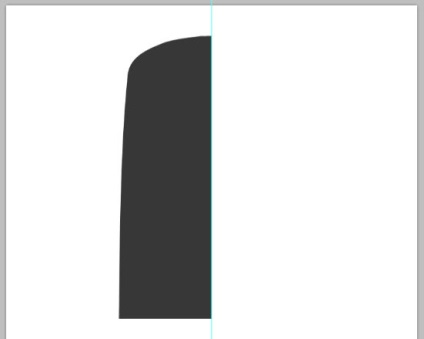
Активуйте Лінійки (Ctrl + R) і відведіть вертикальну направляючу, що проходить через центр полотна. Інструментом Pen Tool (P) намалюйте ліву половину форми пульта кольором # 111111.

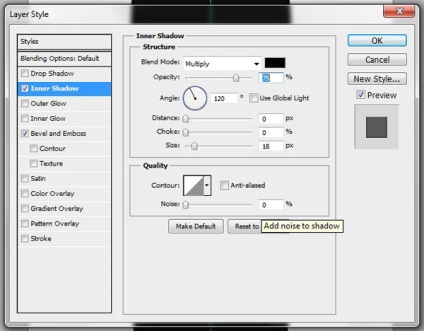
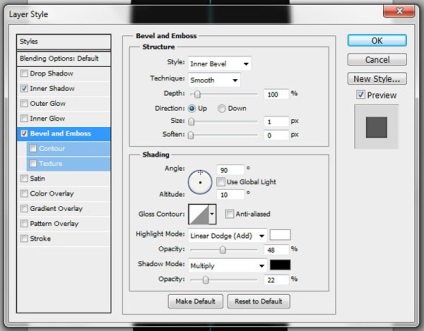
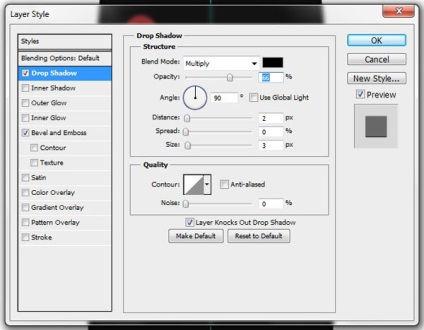
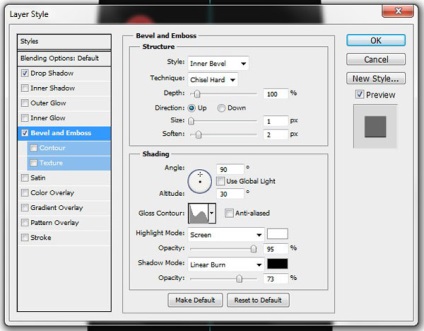
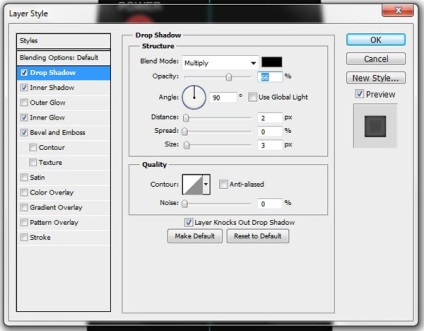
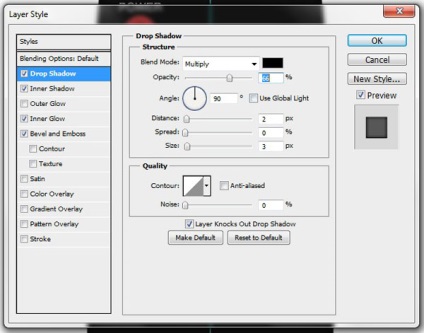
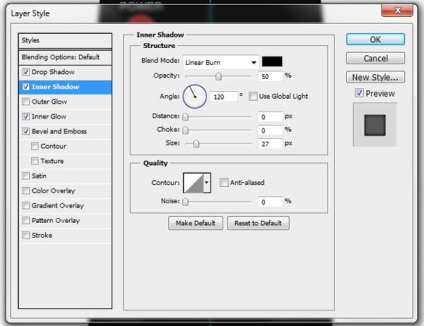
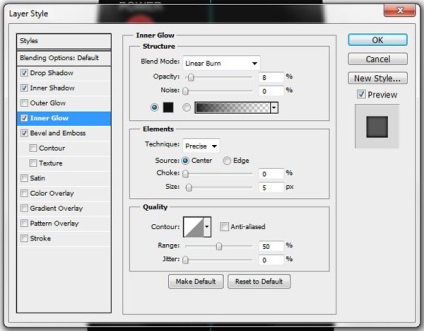
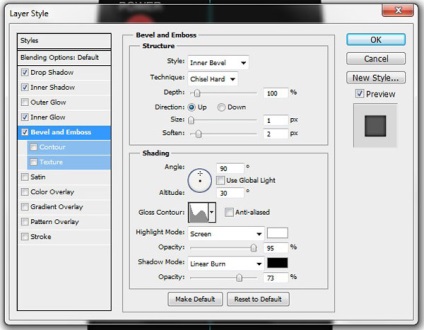
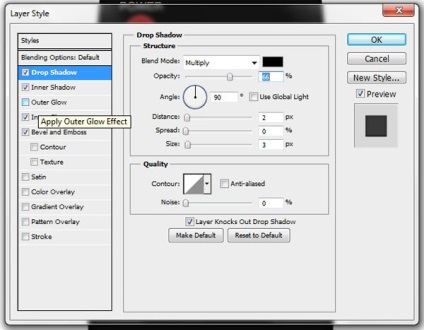
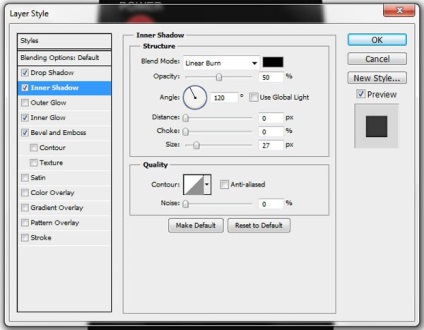
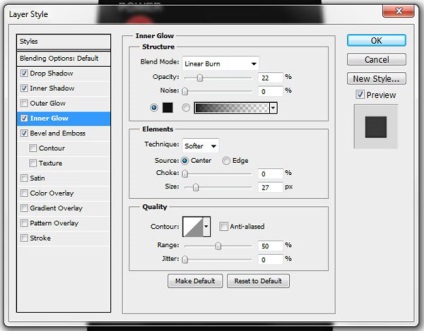
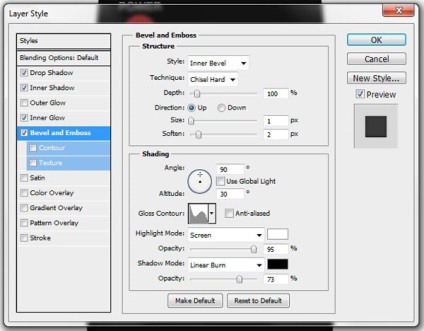
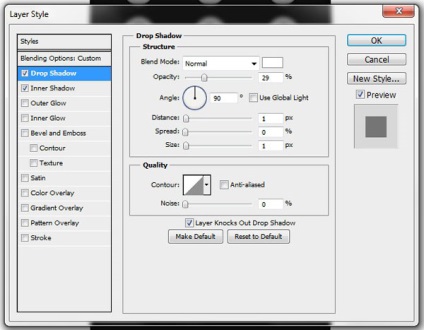
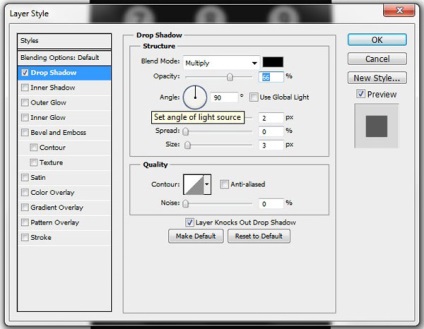
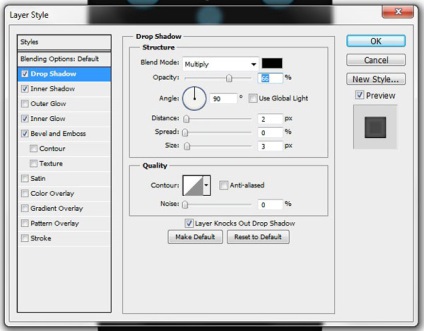
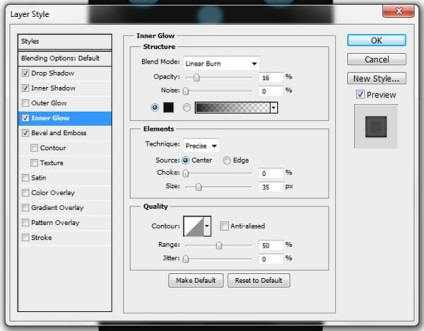
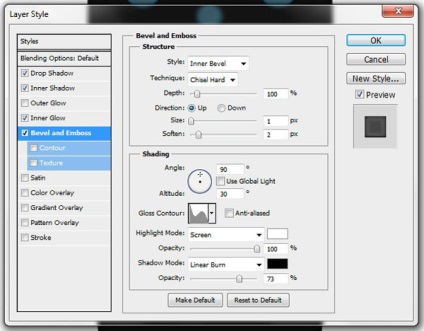
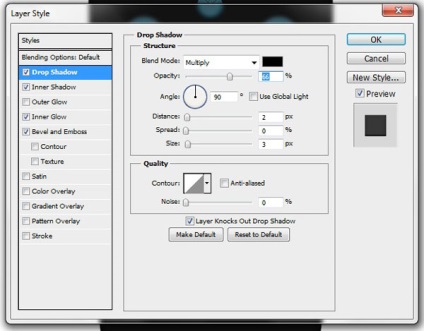
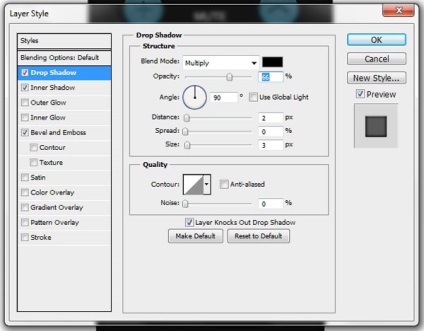
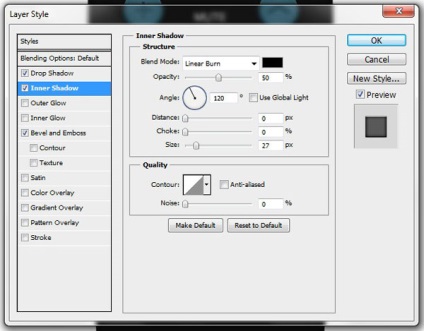
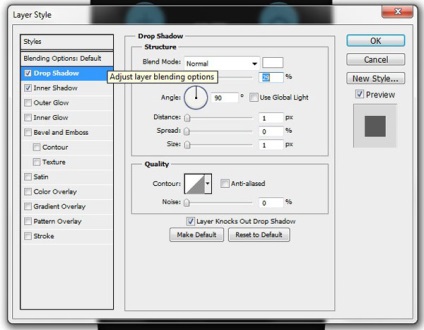
Створіть копію шару (Ctrl + J) і поверніть її в іншу сторону (Edit → Transform → Flip Horizontal). Об'єднайте обидва шару після цього (Ctrl + E). Клацніть двічі на шарі з базовою формою, щоб відкрити вікно стилів. Налаштуйте так:


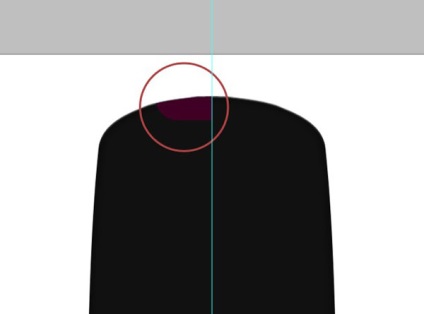
На новому шарі намалюйте фігуру кольором # 400025 за допомогою інструменту Pen Tool (P).

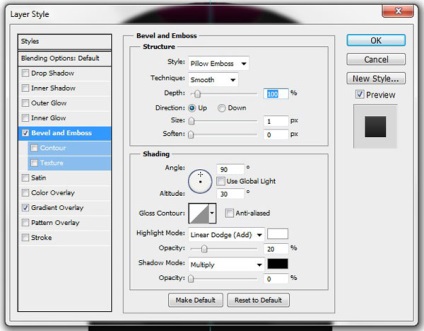
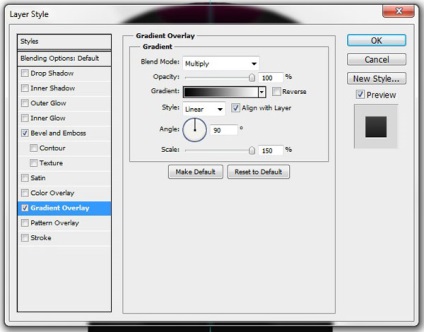
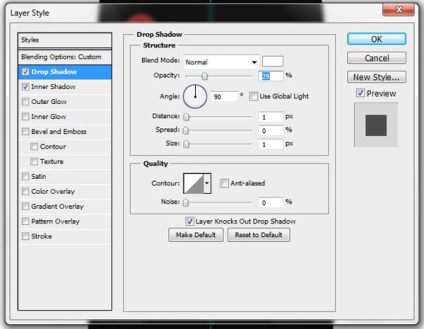
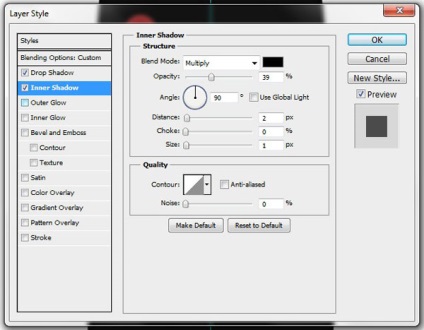
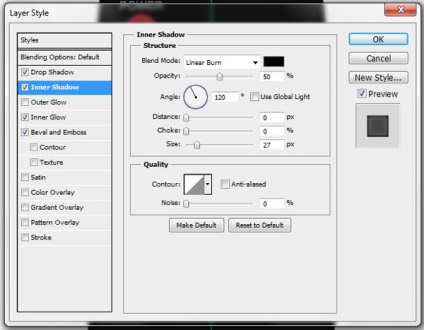
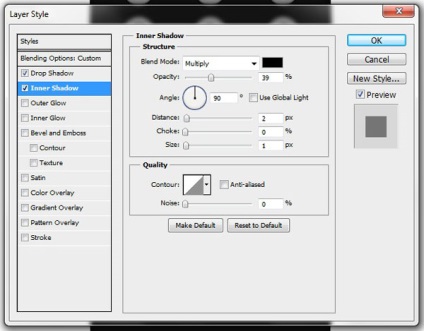
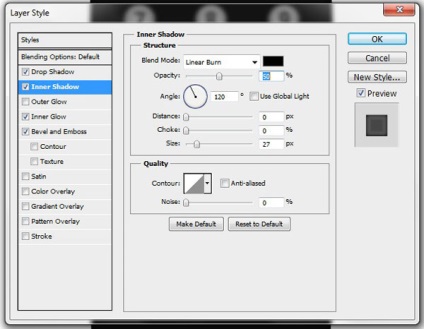
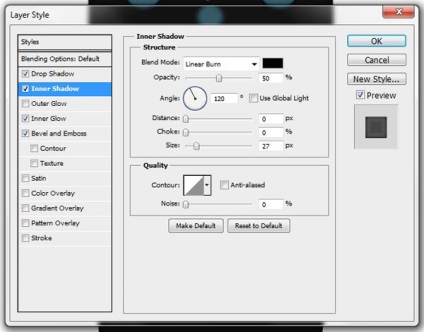
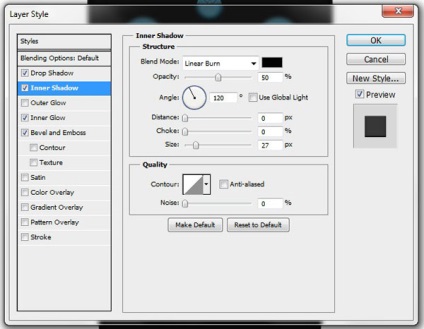
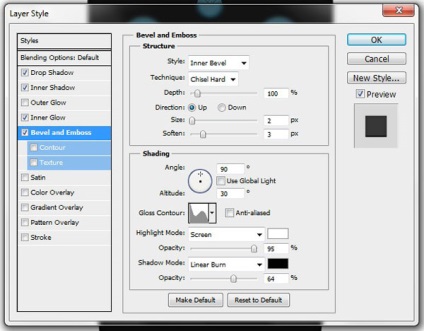
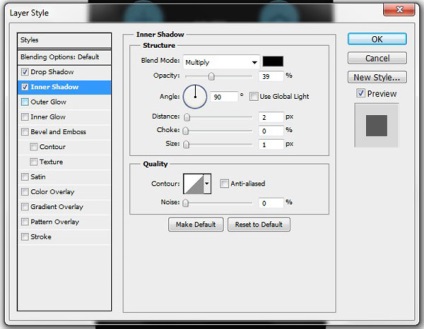
Створіть копію і поверніть її в іншу сторону. Об'єднайте обидва шару і застосуйте до отриманого наступні стилі:


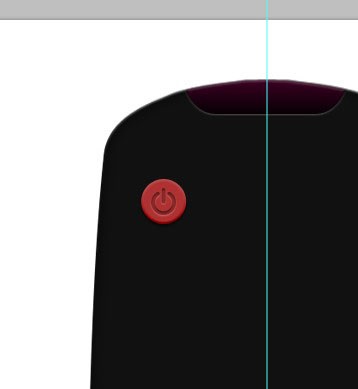
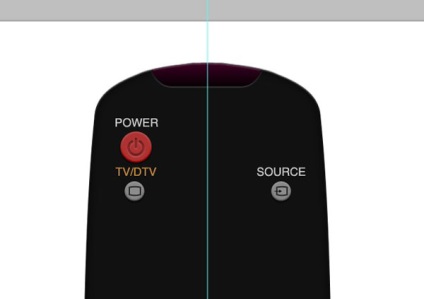
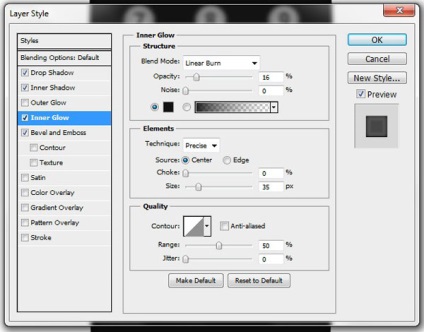
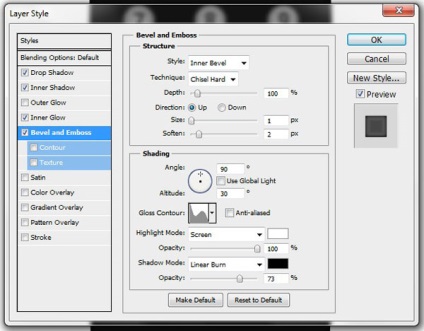
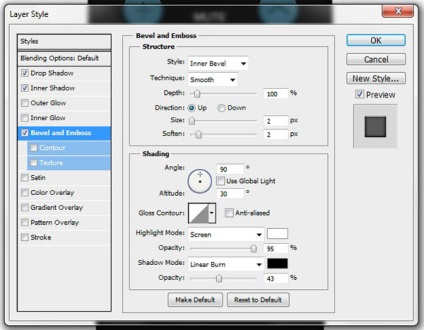
Тепер займемося кнопками. Інструментом Ellipse Tool (U) створіть коло кольором # a71d1d. Це буде кнопка включення / вимикання. Застосуйте до неї наступні стилі:


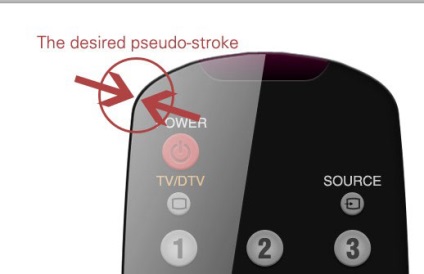
Створіть новий шар «power symbol» і інструментом Pen Tool (P) в режимі контурів намалюйте символ харчування. Виберіть інструмент Brush Tool (B) і встановіть розмір на 5 пікселів і максимальну жорсткість. Знову виберіть інструмент Pen Tool (P), правою кнопкою миші на полотні і виберіть пункт Stroke Path. У вікні виберіть пункт Brush і переконайтеся, що функція Simulate Pressure вимкнена. Встановіть режим накладення цього шару на Multiply. Застосуйте наступні стилі:



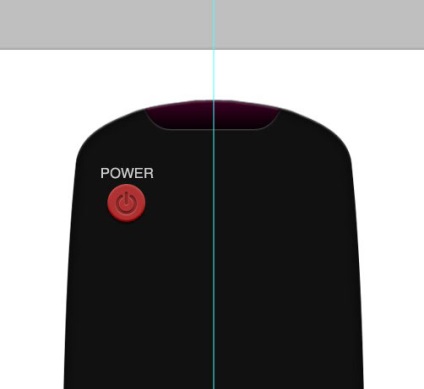
Інструментом Horizontal Type Tool (T) підпишіть кнопку кольором #cccccc.

Об'єднайте всі шари кнопки в групу (Ctrl + G).
Створіть новий шар і створіть ще два кола кольором #cccccc. Вони повинні бути менше червоної кнопки. Застосуйте наступні стилі:




Текстовим інструментом підпишіть кнопки.

Інструментом Rectangle Tool (U) створіть прямокутник. Понизьте заливку до 0% і застосуєте внутрішню 2-піксельну обведення кольором # 111111 через стилі шару. Потім увімкніть режим деформації (Edit → Transform → Warp).

Зменшіть отриману фігуру і розташуйте її на кнопку TV / DTV SOURCE. Об'єднайте шари кнопки і її назви в групу (Ctrl + G). Назвіть групу за назвою кнопки.
На новому шарі створіть нове коло кольором #cccccc. Застосуйте наступні стилі:





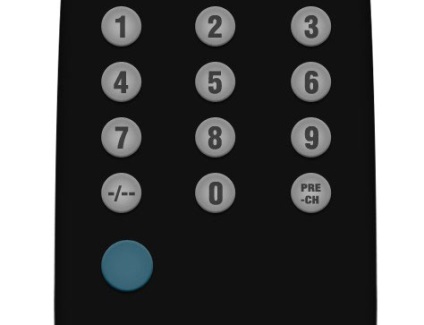
Інструментом Horizontal Type Tool (T) напишіть цифру «1» на створеній кнопці. Колір шрифту - # 111111. непрозорість - 70%. Створіть копію кнопки і розташуйте її в центрі. Змініть цифру на «2». Створіть ще одну копію і розташуйте зліва.

Об'єднайте всі 6 шарів трьох кнопок в групу (Ctrl + G). Назвіть її «1,2,3».
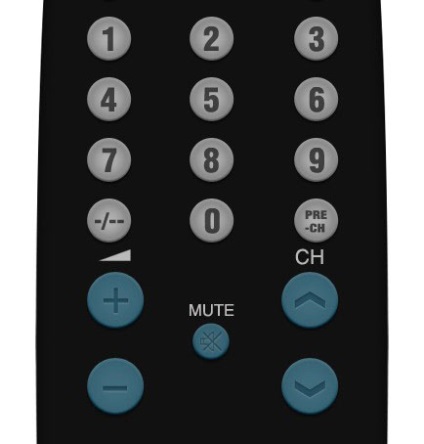
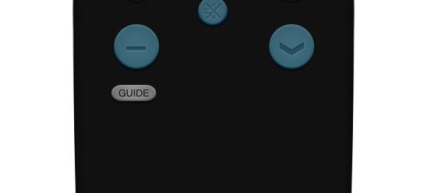
Створіть кілька копій груп і опустіть їх нижче. Змініть підписи кнопок, як показано на скріншоті.

Створіть новий шар і намалюйте коло кольором # 679db1. Застосуйте наступні стилі:





Створіть кілька копій цієї кнопки і розташуйте їх, як показано на скріншоті.

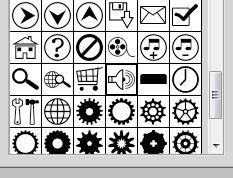
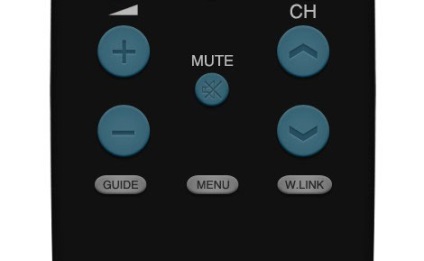
Текстовим інструментом напишіть знаки «+» і «-» на лівих кнопках. На правих кнопках створіть стрілки вгору і вниз: створіть спочатку трикутники кольором #cccccc. а потім обріжте їх половинки. Після цього виберіть інструмент Custom Shape Tool (U) і виберіть цю фігуру:

Створіть іконку динаміка, зітріть хвилі і створіть 1-2 піксельну діагональну лінію. Створіть її копію і поверніть в іншу сторону (Edit → Transform → Flip Horizontal), щоб отримати «Х». Об'єднайте всі три шари динаміка в один (Ctrl + E). Назвіть отриманий «Mute icon».

Розмістіть іконку на центральній кнопці. До всіх символів синіх кнопок застосуєте наступні стилі:


Встановіть режим накладення на Multiply і понизьте непрозорість до 70%.

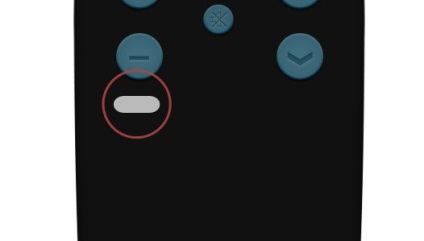
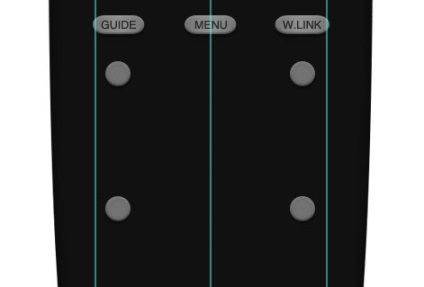
Виберіть інструмент Rounded Rectangle Tool (U) і в налаштуваннях встановіть радіус на 10 пікселів. Створіть фігуру кольором #cccccc під лівими кнопками.

Застосуйте наступні стилі:




Текстовим інструментом підпишіть кнопку. Колір - # 111111.

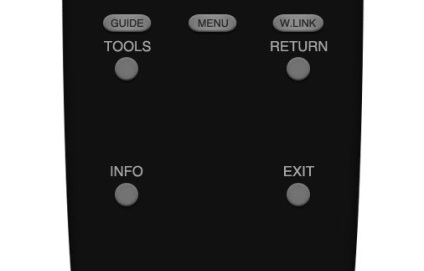
Створіть дві копії останньої кнопки і посуньте їх вправо. Змініть підпису.

Об'єднайте останні 6 шарів в групу «Guide Menu W.Link».
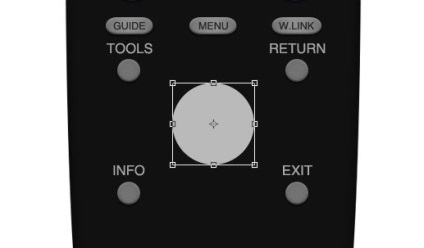
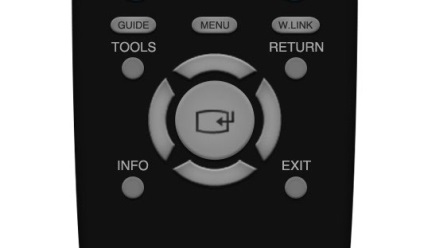
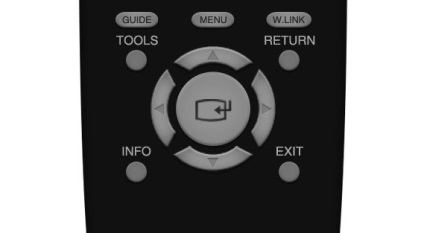
На новому шарі створіть коло кольором #cccccc. Застосуйте до нього такі стилі:




Створіть кілька копій:


Об'єднайте їх в групу.
У центрі створіть ще одне коло і застосуєте до нього стилі, показані нижче.





Намалюйте на великій кнопці іконку, показану нижче. Потім інструментом Pen Tool (P) намалюйте ще кнопку кольором #bababa.

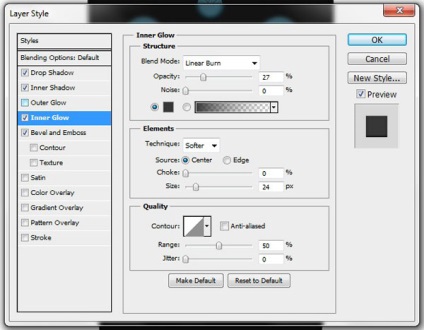
Застосуйте до неї наступні стилі:



Створіть кілька копій і розташуйте їх навколо великий кнопки.

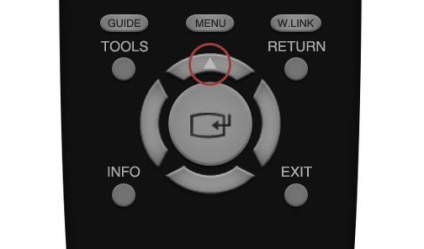
Намалюйте трикутник кольором #cccccc на верхній кнопці.

Застосуйте наступні стилі:


Встановіть режим накладення на Multiply і понизьте непрозорість до 70%. Створіть три копії і розташуйте їх на інших кнопках.

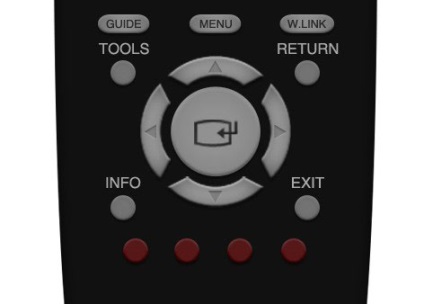
Об'єднайте шари кроків 13-15.
На новому шарі створіть кола кольором # a71d1d. Застосуйте ті ж стилі, що і на 12-му кроці.

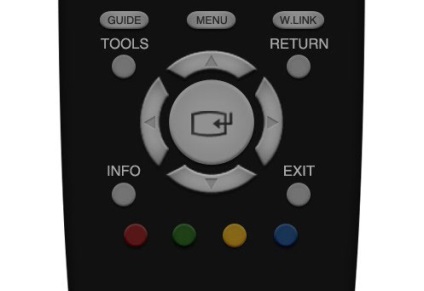
Змініть кольору трьох кнопок на # 598527. # 0076a3 і # e5bb13.

Об'єднайте кольорові кнопки в групу «Color Buttons».
Повторіть кроки 10-11, але на цей раз створюйте кнопки кольором # 252525.

Об'єднайте цей ряд кнопок в групу.
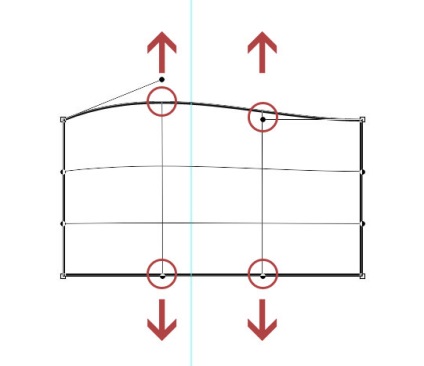
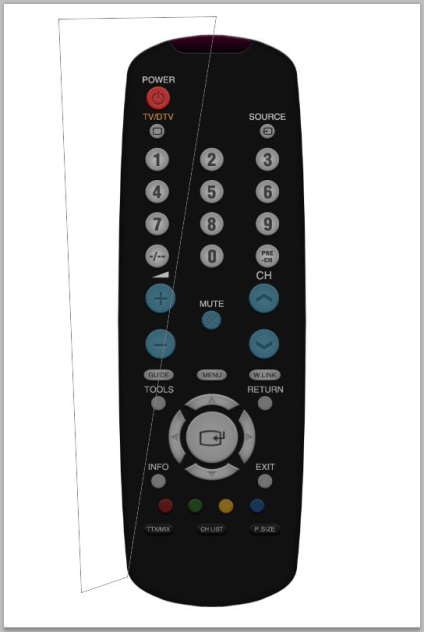
Створіть новий шар і інструментом Pen Tool (P) створіть контур, показаний нижче.

Перейдіть в палітру контурів, затисніть клавіші Ctrl + Shift + Alt і клацніть на мініатюрі контура. Поверніться в палітру шарів і виберіть шар з базовою формою пульта. Утримуючи Ctrl + Shift + Alt + N клікніть на мініатюрі шару. Виділення більше не повинно виходити за межі пульта.
Виберіть інструмент Gradient Tool (G): від білого до прозорого. Залийте виділення, як показано нижче.


Інструментом Free Transform (Ctrl + T) трохи зменшіть розмір світіння.

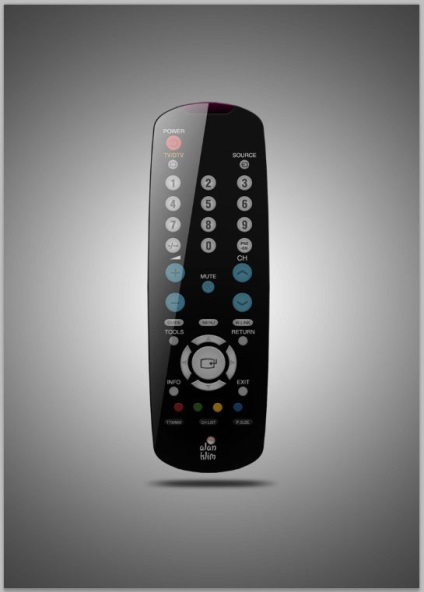
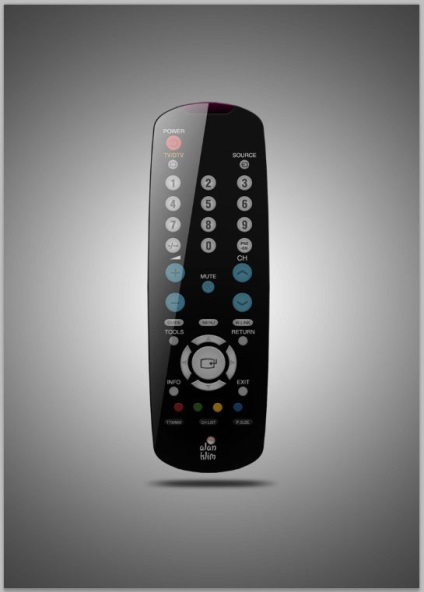
На завершення можна залити фон градієнтом.