У цьому уроці ми навчимося створювати справжній вибух.


2. Вийшло атмосферно, чи не так? Тепер відкриваємо нове зображення великого купчасті хмари:

3. Створюємо порожній шар під фоном. І пензлем 50 четвертого розміру вимальовує наступну форму. Намагайтеся не заходити за краї хмари верхнього шару. Щоб було краще видно, поставте прозорість верхнього шару на сто.

4. Виділіть за допомогою інструмента paint.net "чарівна паличка". то що ми намалювали (на шарі під хмарою). Перейдіть на шар з хмарою і скопіюйте виділену область. Т.ч. ми скопіюємо ділянку хмари, тільки виділену ділянку, тобто частина хмари за формою мальованої вибуху.
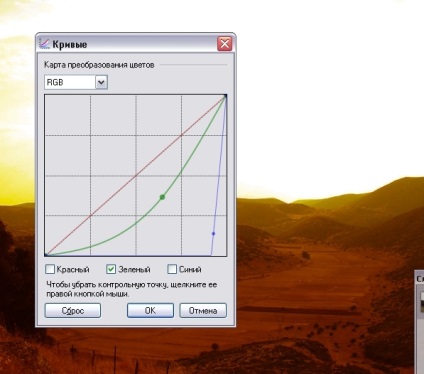
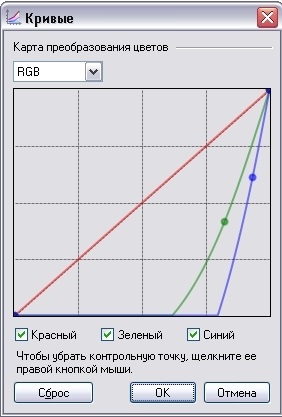
5. Поверніться до колишнього документу і вставте хмара на новий шар. Зменшіть його до потрібного розміру і помістіть в ту область зображення, куди вам необхідно. Застосуємо до шару з хмарою ефект «Криві»:

Після всіх маніпуляцій повинно вийти так:

6. Виділення з хмари не знімаємо. Візьмемо інструмент переміщення виділеної області, трохи зменшимо виділення, отцентруем його за хмарами і звернемо виділення. Ось так:

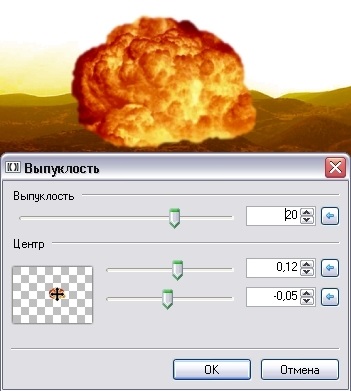
7. Застосуємо до шару гауссово розмиття з радіусом 2. Потім «Спотворення -> Вм'ятини». Ось так:

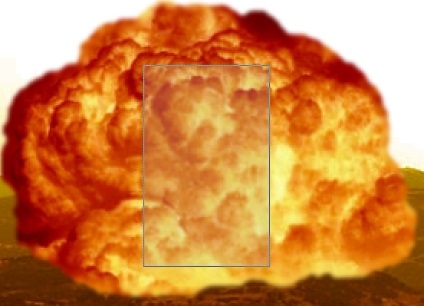
8. Тепер на самому хмарі виділимо такий прямокутний шматок:

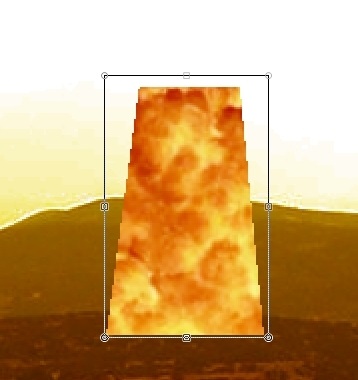
Скопіюємо його на новий шар. І за допомогою того ж виділення обрізаємо цей прямокутник так, щоб вийшла трапеція. Для зручності можна відключити на час видимість шару з хмарою:

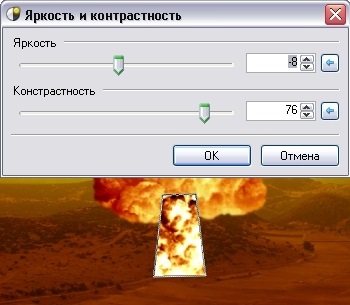
9. Перемістимо трапецію таким ось чином і підкоригуємо яскравість і контрастність:


11. Після нього можна застосувати ефект світіння зі значеннями: радіус: 20, яскравість - (-100), контрастність - 66. До шару з хмарою також застосуєте ефект світіння, підбийте значення так, щоб вийшло найбільш чітке поєднання кольорів. Потім виділіть хмара і застосуєте до нього ефект Feather selection по максимуму.
Помістіть шар з «ніжкою» під шаром з хмарою. В результаті маємо отримати щось типу цього:

12. Об'єднаємо ці два шари. До що вийшло застосуємо ефект Smudge. і злегка розмиємо межа ніжки і хмари:


Виріжемо цю воронку і вставимо в документ з вибухом на третій шар, посередині:

14. У властивостях солячи з лійкою поставимо «Перекриття». Трохи стиснемо воронку і протягнемо радіальний градієнт в режимі прозорості:

15. Виділимо воронку, зменшимо виділення, отцентруем його по воронці, звернемо виділення і застосуємо гауссово розмиття так, щоб краю трохи розмилися. Воронка здалася мені все одно великий і я її ще трохи стиснув. Прозорість шару виставив десь на 200:

16. Об'єднаємо шари і до фінального шару застосуємо ефект Smudge. щоб розмити межа ніжки і воронки:

17. У принципі, наш вибух готовий. Я дозволив собі додати ще один елемент - вказуючий перст, щоб відтворити ефект присутності, потім додав трохи шуму, щоб підкреслити радіоактивний фон (ну грали ж, напевно, в Сталкера).
Ось що вийшло в фіналі:
