Як ми вже з вами обговорювали в попередніх публікаціях. css-препроцесори дозволяють розробникам створювати код CSS за допомогою змінних і функцій. Це одна з кількох причин, чому багато розробників вважають за краще використовувати CSS-препроцесори замість ручного написання.
Google представила експериментальну функцію - починаючи від Google Chrome 29, - яка допомагає поліпшити середовище розробки при налагодженні і редагуванні CSS-препроцесора. Давайте подивимося, як це властивість працює.
Перш за все, нам потрібно встановити Sass 3.3, в якому є підтримка даної функції від Chrome.
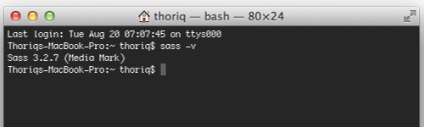
Щоб перевірити версію Sass, встановленого вашому комп'ютері, запустіть в Терміналі наступну команду:
В даному випадку, як можна бачити нижче, ми використовуємо Sass 3.2.7.

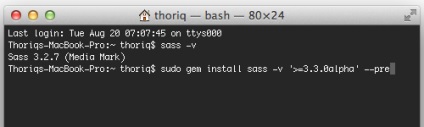
Щоб встановити Sass 3.3, запустіть наступну команду: gem install sass -v '> 3.3.0alpha' --pre.

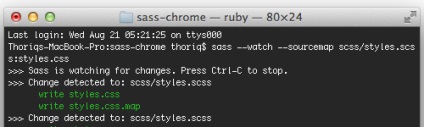
Потім, перейдіть в директорію проекту і запустіть sass --watch --sourcemap scss / styles.scss: styles.css, щоб перевірити зміни в файлі і створіть карту джерел. яку Chrome зможе використовувати для прив'язки до Sass-файлу.

Не забудьте замінити директорію і ім'я файлу на ваші власні.
Підключаємо карту CSS-джерел

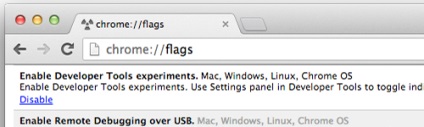
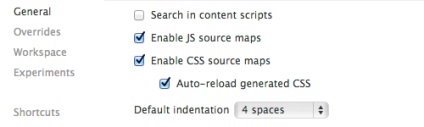
Потім, перейдіть до налаштувань DevTool. У вкладці General, поставте галочку поруч з опціями Enable CSS Source Map і Auto-reload Generated CSS, як показано нижче:

Додаємо робочу область
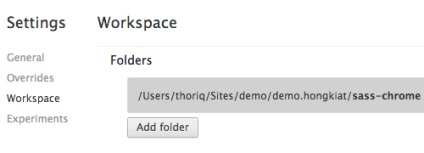
Потім нам потрібно додати директорію нашого проекту в Chrome Wordspace, щоб браузер зміг прослуховувати і оновлювати файл кожного разу, коли ми вносимо зміни і зберігаємо код через DevTool Settings.

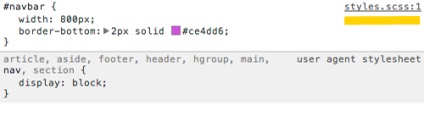
Відкрийте ваш проект в Chrome. На даному етапі ви помітите, що зазначеної на даний момент в DevTools таблицею стилів є файл у форматі .scss, замість .css, і вона перенесе вас на панель Source, якщо ви по ній клікніть.

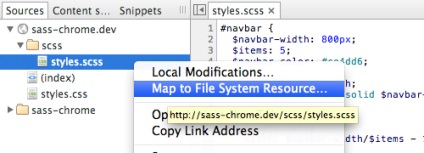
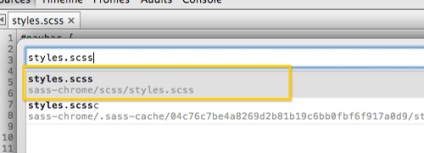
Останній етап полягає в тому, що нам потрібно прив'язати джерело з тим, що ми додали в Wordspace. Щоб зробити це, натисніть праву кнопку миші і виберіть Map to File System Resource.

Потім вкажіть вихідний файл Sass.

Тепер у вас буде можливість налагоджувати і редагувати Sass за допомогою Google Chrome. Збережіть зміни, і результат не змусить себе чекати, як видно з наведеної нижче GIF-анімації. Зміни до того ж впливають як на Sass / SCSS, так і на CSS-файл.
За рахунок цієї доданої функції у нас тепер є можливість налагоджувати і редагувати Sass без необхідності виходити з браузера. Однак на даний момент потрібно виділити 2 основні речі: