Головна → Модулі → Редагування мініатюр в WordPress за допомогою плагіна Post Thumbnail Editor
При додаванні мініатюри до запису в WordPress часто виникає ситуація, коли зображення обрізається не так, як нам необхідно. Виправити цю проблему допоможе безкоштовний плагін Post Thumbnail Editor.
Багато тем для WordPress використовують мініатюри для залучення уваги читачів, при цьому більшість з них встановлюють автоматичне обрізання зображень, щоб все мініатюри були однакового розміру.
Проблема в тому, що при автоматичному обрізанні, WordPress за замовчуванням зменшує зображення до необхідної мінімальної ширини або висоти, потім вирівнює зображення по центру і обрізає краї з боків або зверху і знизу (в залежності від орієнтації зображення). Наприклад (фото - Zach Petersen cc by-sa 2.0):
Приклад обрізання зображення в WordPress
Таким чином при створенні мініатюри стандартним чином, наш міст «Золоті Ворота» залишився за кадром в лівій частині. Виправити цю ситуацію допоможе безкоштовний плагін Post Thumbnail Editor.
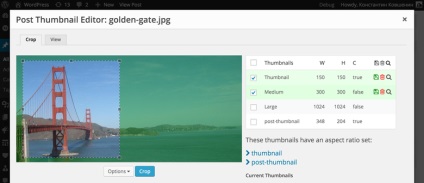
Плагін Post Thumbnail Editor

У новому вікні праворуч можна вибрати мініатюри, які ви хочете відредагувати, їх може бути кілька, залежно від вашої теми і встановлених плагінів. Після вибору розмірів, на оригіналі зліва необхідно відзначити, що саме ви хочете обрізати зображення і натиснути на кнопку Crop.
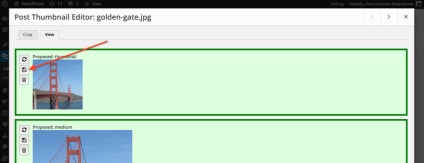
Плагін створить нові обрізані зображення і покаже їх у вкладці View, де ви зможете перевірити результат і зберегти нові мініатюри.

Якщо ви зробили помилку, ви завжди можете повернутися у вкладку Crop і знову обрізати мініатюри використовуючи оригінал зображення.
В якості альтернативи можна розглянути плагін My Eyes Are Up Here. який використовує алгоритм розпізнавання області особи, і з урахуванням цього коригує генеруються мініатюри. Він також дозволяє відзначати так звані «гарячі точки», в разі якщо на зображенні особи не виявлено.
розробникам
Розробникам тим і плагінів WordPress буде цікаво знати, що починаючи з версії 3.9 аргумент $ crop функцій ядра add_image_size () і set_post_thumbnail_size (). крім булевих значень може прийняти також і масив, де можна вказати інший вид автоматичного обрізання, наприклад зліва і зверху:
Правда користувачам такої теми це поведінка може здатися дивним, адже багато хто вже звик у своєму розпорядженні найважливішу частину зображення по центру.
До речі про це написано в останньому параграфі перед розділом «Розробникам» :)
Потестувати. Російського перекладу немає, юзабіліті місцями кульгає, код (суб'єктивно) дивний.
Але на виході начебто класна фіча. Я ось сумні :)
Чомусь багато розробників плагінів і тим люблять засовували свій власний дизайн кнопочок і інших елементів управління, а не беруть вордпрессовскій. Через це всі ці свистілки якось чужеродно і неохайно виглядають. Єдиний плагін, який використовує додаткові стилі для МЕТАБОКС і при цьому все виглядає адекватно - woocomerce
Можете спробувати плагін WP Smush.it. він використовує сервіс від Yahoo для стиснення всіх зображень без втрати якості. Як альтернатива можна скористатися системними утилітами начебто jpegtran і pngcrush для стиснення зображень на сервері.
Це все добре рівно до того, як потрібно заново перегенеріровать все мініатюри. При зміні теми оформлення, наприклад.
Так. При регенарціі все злетить. Отже якщо кому мініатюри потрібні нормальні, треба їх у себе на комп'ютері готувати і завантажувати як окремий файл :)