
Адже хочемо ми того чи ні але викачані нами теми не завжди задовольняють всім нашим вимогам до дизайну і оформлення блогу. І тому ми просто змушені вносити якісь зміни в код шаблону.
Природно, ви повинні розуміти, що перед тим як змінювати щось в шаблоні, вам як мінімум, необхідно знати HTML і CSS. Тільки в цьому випадки у вас вийти зробити якісне редагування шаблону wordpress.
У даній статті я постараюся максимально докладно розповісти про те, як редагувати скачала вами тему. Ви дізнаєтеся, які саме інструменти я використовую для полегшення роботи з шаблоном, щоб максимально ефективно витрачати свій час на цей процес. Загалом, приступимо!
Перед тим як приступити безпосередньо до зміни оформлення шаблону необхідно розібратися в тому, з яких файлів складається шаблон wordpress.
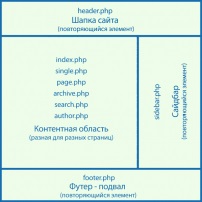
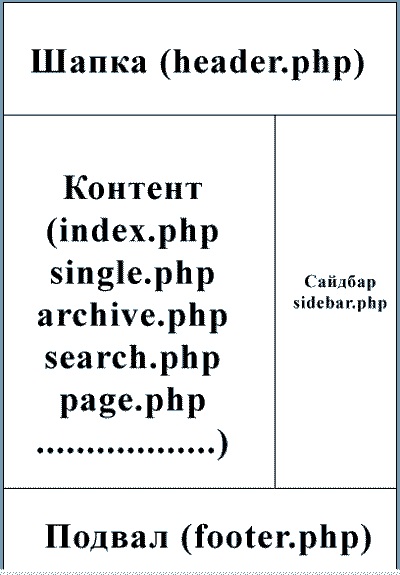
Повірте, це дуже важливо, тому що володіючи цією інформацією, ви зможете істотно прискорити процес редагування теми. Справа в тому що в шаблоні wordpress організовано все таким чином, що кожен файл теми відповідає за окрему область і функціонал блогу.
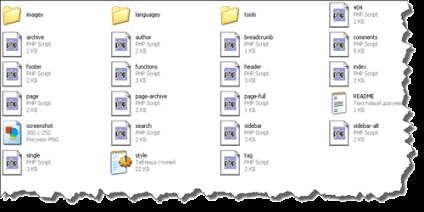
Ось дивіться, коли ви завантажуєте і встановлюєте тему, в папці шаблону ви бачите декілька файлів:

Так ось, кожен з даних файлів відповідає за якусь свою частину сайту (якщо можна так висловитися). І щоб відредагувати, наприклад, головну сторінку нам не потрібно переглядати всі файли шаблону і шукати потрібну нам область для зміни.
Ми просто заздалегідь знаємо, що за головну сторінку відповідає файл index.php і саме його нам необхідно редагувати. І так само саме справи йдуть з іншими файлами. Все в принципі просто, сподіваюся, ви це зрозуміли.
А тепер давайте розглянемо, який же файл за що відповідає.
style.css - файл, в якому знаходяться всі стилі шаблону. Якраз тут і необхідно писати нові стилі оформлення.
index.php - як ви зрозуміли, цей файл відповідає за головну сторінку. Важливо знати, що в цьому файлі можна відредагувати не всю головну сторінку, а тільки ту область, яка виступає в якості вмісту сайт.
page.php - файл, який можна використовувати для редагування статичних сторінок сайту.
archive.php - виводить записи з архіву. Тобто, якщо на вашому блозі є блок, який показує записи з архіву, редагування даного файлу, дозволить змінити оформлення цих записів.
Відповідно для редагування цих записів, ми працюємо з даним файлом (single.php).
search.php - файл, що виводить записи з пошуку.
header.php - досить важливий файл, так як найчастіше саме його необхідно редагувати. Як ви напевно зрозуміли з назви, це файл відповідає за виведення шапки сайту.
footer.php - файл, який виводить нижню частину сайту. Дану частину називають футер або підвал.
sidebar.php - бокова частина блогу. Саме тут виводяться різні віджети і функціональні рішення.
Як бачите, непотрібно копатися в різних файлах і шукати код, який необхідно змінити. Усе структуровано і зрозуміло.

А зараз давайте розглянемо, які ж інструменти я використовую для того щоб дуже швидко редагувати шаблон.
Як редагувати шаблон, використовуючи розширення FIREBUG
Тут нам необхідно завантажити спеціальне розширення для браузера Mozilla Firefox і відповідно сам браузер у нас теж повинен бути. Думаю, на те, як завантажити браузер і встановити на нього дане розширення зупинятися не варто ...
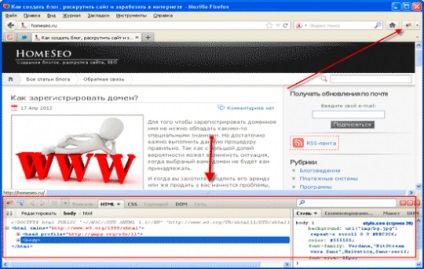
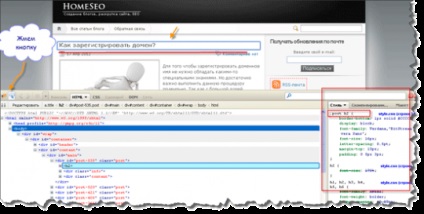
Після того як ми все зробили, відкриваємо браузер, тут в правому верхньому куті повинна з'явитися спеціальна кнопка, яка включає розширення FireBug. Натискаємо цю кнопку.
Після чого внизу у вас повинна з'явитися додаткова панель, яка відображає HTML- код сайту, який ви переглядаєте.

Даний код розташовується в ієрархічному вигляді, де самий верхній елемент - це безпосередньо тих html, який містить в собі тег body, а той в свою чергу містить в собі всі наступні теги в такий же ієрархії.
Так ось, припустимо нам необхідно відредагувати назву статті (припустимо, зменшити шрифт). Для цього ми натискаємо спеціальну кнопку, що знаходиться в панелі вікна розширення FireBug.

Після натискання на цю кнопку у вас з'явиться можливість побачити область, яка відповідає за відображення заголовка.
Наскільки я знаю, безпосередньо в браузері ці стилі редагувати не можна, так що йдемо до файлів нашого шаблону і правимо вміст файлу style.css.
Тут я думаю, у вас проблем не виникне, так як назва класу, що відповідає за відображення заголовка, ви знає, залишається тільки написати свій стиль.
Схожі записи
- Установка Денвера на комп'ютер. Докладна інструкція!

- Створення сайту в системі WordPress: загальні відомості

- Внутрішня оптимізація сайту
