
Але не весь же час бути молодим, хоча хотілося б 🙂 для себе, але не для блогу.
Прийде час і нам знадобиться цей віджет.
Опишу 2 варіанти.
Плагін Q2W3 Fixed Widget - знаходите його вставивши назву в Пошук - Модулі / Додати новий, побачите що знайде такий Q2W3 Fixed Widget (Sticky Widget), ставте і активуйте.
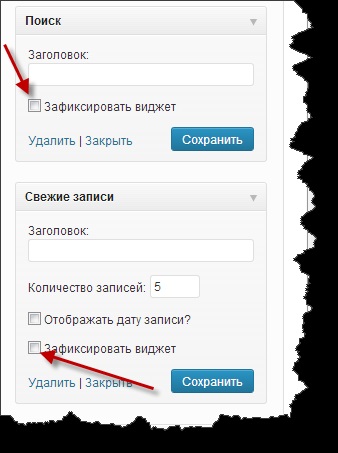
Тепер заходимо Зовнішній вигляд / Віджети. І бачимо що тепер у всіх віджети з'явився чекбокс (квадратик для галочки) «Зафіксувати віджет«

Фіксуйте, поставивши галочку, той який вважаєте за потрібне. Хоч самий верхній. Тепер він стане як матрос, плавати буде. Хоча все матраци і моряки кажуть що вони не плавають а ходять. Як Ісуси, такі собі ...
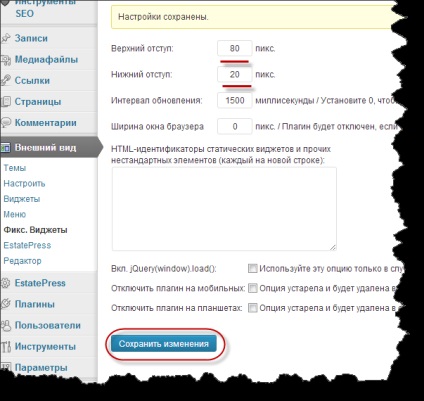
Далі нам треба його налаштувати. Заходимо Зовнішній вигляд / Фікс.Віджети і пропишемо відступи:

Я думаю тут все зрозуміло ... Верхній і нижній відступи пропишемо як нам зручно, а Інтервал і ширину не чіпаємо, там все вірно.
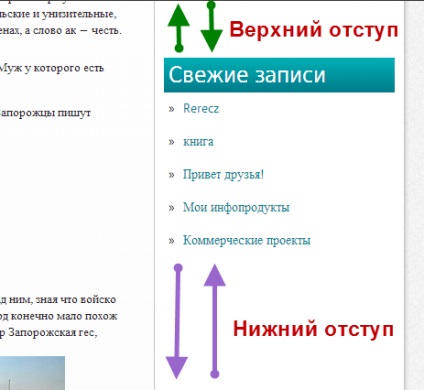
Ось так виглядає на прикладі:

Все з плагіном покінчили, як Отелло з Дездемоною.
Плаваючий блок в сайд барі
Робимо плаваючий блок на jQuery.
Тому ми ставимо ось цей код запиту до бібліотеки, на сьогодні це самий останній