Якщо дотримуватися деяких правил і рекомендацій щодо оформлення тексту на веб-сторінці при розробці дизайну сайту, результат може бути значно краще.
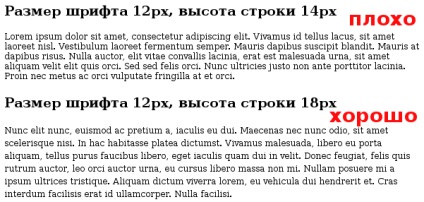
Правильне значення висоти рядка
Я не буду радити вам застосовувати певний розмір шрифту, проте хочу порекомендувати дотримуватися наступного правила щодо дотримання оптимального співвідношення між розміром шрифту (font-size) і висотою рядка (line-height).
Оптимальним значенням тут буде ставлення 1: 1,5, тобто значення висоти рядка в 1,5 рази більше значення розміру шрифту.
Наприклад, якщо розмір шрифту 12 пікселів, то обчислене значення висоти рядка буде 12х1,5 = 18 пікселів.

Використовуйте не більше трьох шрифтів на сторінці
При оформленні веб-сторінки (сайту) з усією серйозністю поставитися до вибору шрифтів. І постарайтеся при цьому, що кількість шрифтів на сторінці не перевищило трьох, інакше ваша сторінка буде виглядати занадто строкатої. Виняток можна зробити тільки в тому випадку, якщо ви цілеспрямовано хочете домогтися такого результату.
Використовуйте моноширинний шрифт для вставок вихідного коду
У продовження розмови про вибір типів і розмірів шрифтів, хочу нагадати ще одне правило.
Для вставок в основний текст блоків з вихідним кодом слід використовувати шрифт з семейтва моноширинних. До таких шрифтів відносяться Courier New, Lucida Console, Monaco і ін. Це підвищить читаність вашого вихідного коду, і сторінки в цілому.

Використовуйте плагіни або скрипти для підсвічування коду
Хорошим тоном буде застосування підсвічування коду до блокам, що містить вихідний код.

Використовуйте контрастний колір для шрифтів по відношенню до кольору фону

Використовуйте заголовки h1-h6
Вкрай бажано використовувати в своїй роботі заголовки h1-h6. І не варто обмежуватися лише основним заголовком сторінки. Використовуйте заголовки для поділу контента на логічні частини.
Тільки дотримуйтеся наступних правил:
- заголовок h1 повинен бути присутнім на сторінці в єдиному екземплярі (зазвичай, для оформлення назви статті, сторінки),
- підзаголовки оформляйте тегами h2 і вище,
- правильно оформляйте стилями загловкі h1-h6, вони повинні відрізнятися друго від одного.
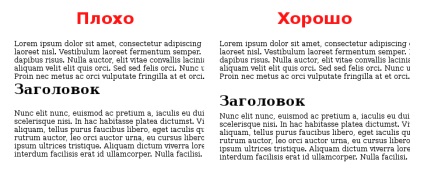
Чи не усувайте заголовок від статті
Неправильні відступи, призначені для заголовків, можуть ввести в оману читача.
Рекомендується встановлювати нижній відступ для заголовків більше ніж верхній, щоб заголовок «причеп» до статті.
Встановлюйте значення для margin-botton більше ніж для margin-top

Правильно офромляйте посилання на веб-сторінках
Для чого на веб-сайтах розміщуються посилання? Для того, щоб по ним переходили. Так допоможіть же користувачам знайти ці самі посилання серед всього іншого вмісту веб-сторінки. Читач повинен точно визначати посилання по її оформленню.
Так склалося, що для посилань властиво застосування підкреслення.
І нічого більше не підкреслюйте крім посилань!
Також бажано показати читачеві, що він вже відвідав, а де не ще не був - визначайте стилі для псевдокласу: visited.
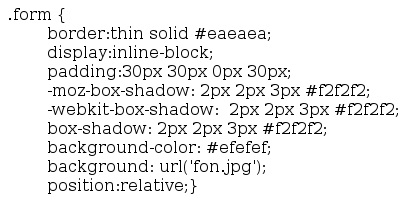
Створюйте різні оформлені блоки (для попереджень, цитат, і т.п.)
Ви можете використовувати стилі CSS для виділення серед решти вмісту опеределения блоків тексту, наприклад, приміток
Вирівнювання тексту - по лівому краю
Якщо в друкованих виданнях, в основному, застосовують вирівнювання тексту по ширині сторінки, то в електронних склалася традиція застосовувати вирівнювання по лівому краю. До того ж, існує думка, що в цьому випадку підвищується швидкість читання, тому що читач швидше знаходить початок наступного рядка.
Для заголовків можна застосовувати вирівнювання по центру.
Жирний текст - для заголовків
Застосовуйте напівжирний шрифт для шрифту (font-weight - bold), в основному, тільки для заголовків.
І тільки іноді, якщо це дуже необхідно - в основному тексті.
Курсив - привертаємо увагу
А ось курсивним шрифтом можна виділяти що-небудь вже безпосередньо в самому тексті, тим самим залучаючи додаткову увагу читача.
використовуйте списки
Списки дозволяють коротко, лаконічно і доступно довести до читача необхідну інформацію.
Правильно визначайте, де застосувати маркований список, а де нумерований - не збивайте читача з пантелику.
Оптимальна довжина рядка тексту - 9-10 слів
Опітімальная довжина рядка на веб-сторінці, як определіліл багато дизайнерів, вважається 9-10 слів.
Така довжина рядка є найбільш зручною для читання.
Якщо не вірите, можете самі поекспериментувати.
Вказівка шрифтів-замінників
Не всі шрифти обов'язково присутні на всіх Устройтво. Це залежить від типу пристрою, операційної системи, програмного забезпечення та інших фактора. І може вийти так, що у користувача може не бути шрифту, заданого для вашої веб-сторінки.
Тому, додайте в звичку, при вказівці семейтва шрифтів в стилях за допомогою свойтства font-family. обов'язково призначати шрифти-замінники і семейтва шрифтів
Використовуйте нерозривний пробіл nbsр
У деяких випадках, єдиним правильним виходом є використання нерозривного пробілу nbsр.
Всі перераховані вище рекомендації безумовно повинні допомогти вам в веб-розробці сайтів.