
Ну, почнемо.
Насамперед нам потрібен Construct 2: скачаєте ви її і крякне або купіть за N-нную суму - залежить лише від вас, але я раджу не гаяти гроші :)
Далі запускаємо, створюємо новий проект якістю 1080p, Фул ашді так сказати. Це 16: 9, а значить картинка буде зручно виглядати на 95% моніторів.

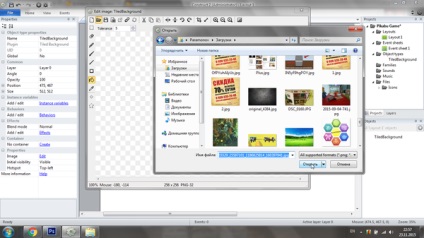
Після цього нам потрібен фон. До слова, він може бути різного типу, кубиками або цілісний. У різних ситуаціях застосовується різний, і на догоду оптимізації і мінімалізму на цей раз ми використовуємо перший тип. Створюємо квадрат 64x64 / 128x128 / і т.п. На ньому малюємо довільну безшовну текстуру, в даному випадку - зошитових клітку.

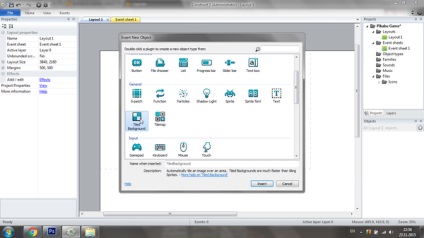
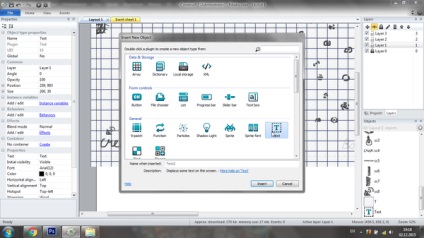
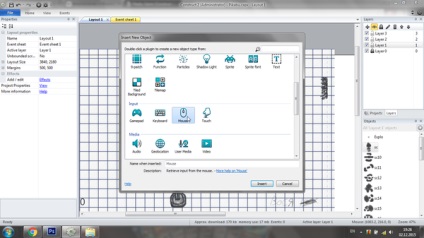
Додаємо правою кнопкою миші Tiled Background, натискаємо OK у вікні зображення.


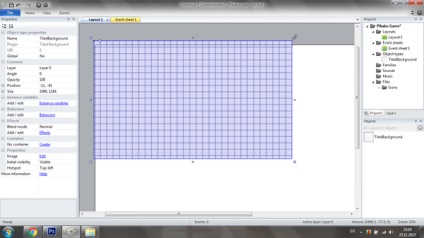
Розтягуємо фон до пунктирною лінії - це межі видимості для гравця. Також в Layout Properties в поле Layout Size вкажіть розмір більше видимих кордонів.


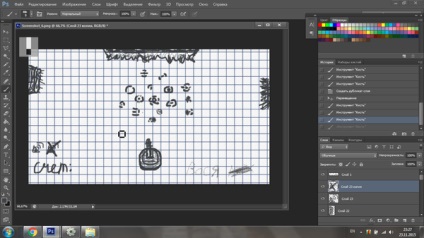
Я довго вибирав між ручкою і олівцем, і вирішив зупинитися на останньому. Намалював портали, гармату, деталі UI і вражину. За моєю задумом, з порталів будуть лізти жахливі тварюки, а гравець повинен їх мочити поки не здохне. Після цього я переніс кожну деталь в окреме зображення, кадрувати і зберіг в png. Особливо заморочуватися не став, меню-Шмен - просто зробив іконку звуку і рахунок.
Замітка: гармату малюйте ОБОВ'ЯЗКОВО дулом вправо. Сам остов турелі я зробив окремо від гармати, щоб вона круто крутилася.

Також я намалював spritesheet - це зображення, рівно поділене на N шматків, яке при експорті утворює анімацію. Це - вибух ворогині.

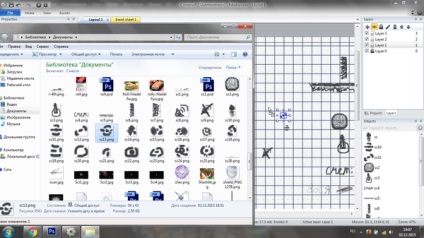
Тепер акуратно переносимо всі файли в проект. Вражин виділіть разом і перенесіть - так вони відразу влізуть в одну картинку, але з купою фреймів. Це потрібно буде потім.
Можна ще і додавати спрайт через саму прогу, але так назва зображення буде збиватися. Зауважте гру з шарами: фон повинен бути на найнижчому заблокований для миші, UI на самому верхньому, а решта на розсуд.

Розставляємо все так, як це було "на папері", не звертайте уваги на купу вражин, це я сам протупил на початку.

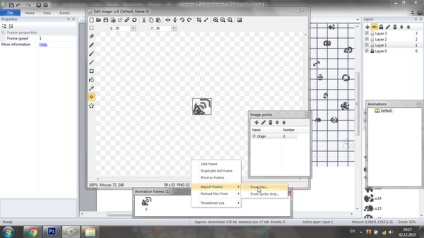
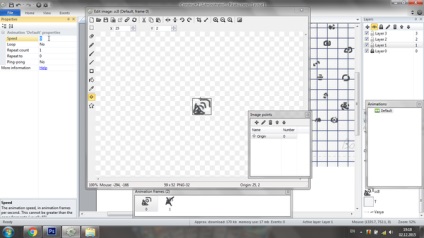
Ось так відбувається імпорт фреймів для зображення. Ми не будемо заливати два зображення звуку, а зробимо одне і додамо до нього другий кадр.

Зверніть увагу на image point. Це умовний центр для зображення, і, так як іконки включення / вимикання різного розміру, ми дамо їм центр в одній точці, де є видимість на обох зображеннях. Це робиться для того, щоб коли іконка змінює кадр, вона не скакала. Також ми клацаємо на анімацію Default і знижуємо швидкість до 0, щоб регулювати вручну зміну кадрів.

Тепер нам необхідно додати текст рахунки вбивств. Можна було звичайно зробити стилізований Sprite font, але це ті ще ігри розуму, тому обійдемося звичайним Arial'ом сірого кольору.

Тут ви виставляємо всі, як на картинці, і дотримуємося розмір.

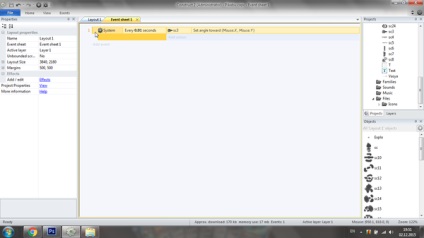
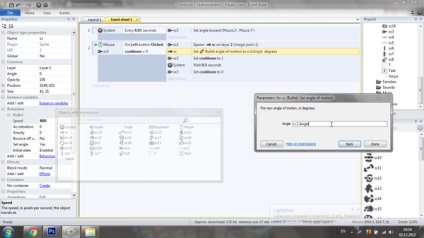
Створюємо перше наше подія у вкладці Event Sheet. System - Every X seconds. Гармата - set angle toward Mouse.X Mouse.Y
Евенти в Construct 2 працюють за найпростішою схемою програмування: Якщо, то, інакше (If, Then, Else). Тобто ми створюємо тригер, за яким спрацьовує подія. На цьому прикладі кожні 0.01 секунд гармата змінює свій напрямок щодо координат покажчика миші.
Таким чином можна змусити гармату стежити за чимось іншим. Якщо ви вже тертий калач в Construct, то чули про Every Tick і напевно задається питанням - а чому б не використати його? Вся справа в тому, що цей тригер запускає подія кожен кадр. Але якщо почне лага, фпс знизиться - отже знизиться і частота, а за нею і плавність. А тут універсальний варіант, скажімо так.

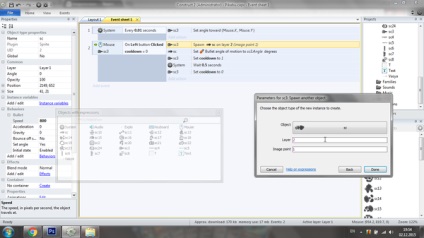
Тепер ми налаштуємо стрілянину з пухи. Поведінка нашої кулі має свої настройки, приведіть їх так, як на скріншоті (за винятком швидкості, це ваше рішення).
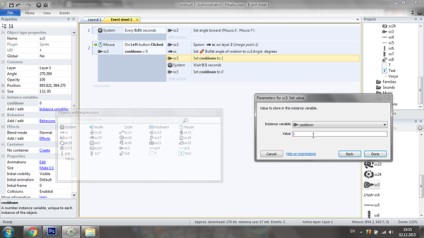
Ми створили подія, що при клацання лівої кнопки миші об'єкт гармати створює кулю в заданій точці на шарі 2 з дула (наш image point). Далі створилася пулі дається кут напрямку щодо кута гармати. Щоб гармата охеревала від швидкості стрільби, ми зробимо кулдаун, і він буде дорівнює 0.5 секундам. В налаштуваннях гармати ми створюємо Instance Variable, тобто локальну змінну, що має 0 і 1. При пострілі кулдаун вішається, через 0.5 секунди скидається. У тригері стріляти не можна, поки висить кулдаун.
Для тих, хто не любить клікодрочество, можна поміняти тригер On Clicked на On down. Тепер стрілянина буде відбуватися і при затиснутій кнопці миші.



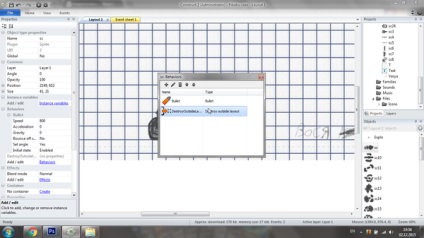
Самою пулі ми присобачить поведінку DestroyOutsideLayout. Це поведінка буде знищувати будь-яку кулю, яка вилетіла за межі екрану. Оптимізація не дрімає. Ніколи про неї не забувайте, особливо в цій програмі.

Так як в пост можна додавати більше 26 зображень, я опублікую другу частину.