Гарний скріншот легко може вплинути на сприйняття гри користувачем, крім того, гарний якісний скрін завжди радує око. Тим більше, якщо симулятор не обділений красивою графікою. Отже, розглянемо особливості створення скріншотів в Assetto Corsa.
Photo mode


Тепер почнемо. Особливо розповідати про параметри думаю, не варто, вони досить наочні. Натискаємо на кнопочку Start, з'являється щось типу симуляції фокусної сітки фотоапарата. Ми можемо змінювати розташування камери і ракурс кнопками-стрілками, натиснувши на ліву кнопку миші і обертаючи їй. Знімок робиться натисканням на коліщатко. А правою кнопкою мишки можна налаштувати фокус. Думаю, погратися з параметрами буде цікаво кожному. У моєму випадку, я хочу зробити вечірній знімок, тому обов'язково поміняю параметри Azimuth і Zenith - це розташування сонця, а отже змінюється і освітлення, і довжина і положення тіней. Потужний комп'ютер дозволить зробити гарний скріншот без всякої пост-обробки. Якщо ви не є його власником, то намагайтеся зробити так, щоб роботи в них була зведена до мінімуму. Це дозволить зберегти якість зображення. Пограти з параметрами, у мене вийшло щось типу такого:


Натискаючи на коліщатко, отримуємо знімок. Знайти його можна в папці Documents \ Assetto Corsa \ screens. Мій скріншот вийшов недостатньо контрастним, плюс якість тіней і «задника» не дуже тішить око. Тому ми вдамося до допомоги Adobe Photoshop.
Пост-обробка в Adobe Photoshop


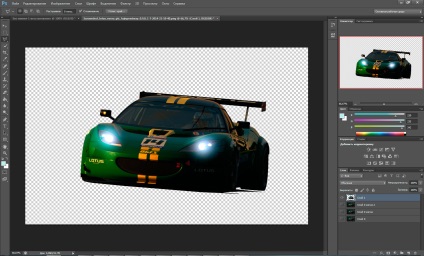
Так як головні претензії у мене до задника, нам потрібно для початку вирізати сам автомобіль. Для цього ми використовуємо інструмент перо. Попередньо зробимо 4-5 копій нашого шару - вони нам стануть в нагоді. З верхнього вирізаємо виділений автомобіль на новий шар. На даному етапі у нас повинно бути приблизно такий результат:


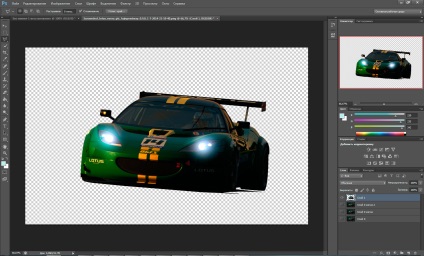
Тепер працюємо з фоном. Головні наші нструменти - Криві. Це відмінний варіант корекції з найменшими втратами в якості. За допомогою кривих ми можемо одночасно редагувати і контрастність, і насиченість. Крім того, ми можемо редагувати контрастність і насиченість окремих каналів: червоного, синього і зеленого. У моєму випадку я зробив фон значно темніше, контрастніше і холодніше. Такий ось ефект глибокої ночі. Крім того, додамо легкий ефект «проводки» - розмиємо фон інструментом Moution Blur. Головне - не переусердствоввать. Після цього кроку маємо такий результат:


Після невеликих корекцій (десь розмиємо, десь - затемнимо), ми отримаємо вже більш-менш готовий скріншот. Знову ж таки, ми не дуже далеко пішли від того, що нам запропонував Photo Mode - просто легкі корекції. На обробку пішло буквально кілька хвилин, а скріншот вийшов більш-менш красивий, не соромно і людям показати =) Фінальний результат моєї роботи можна побачити нижче:

