

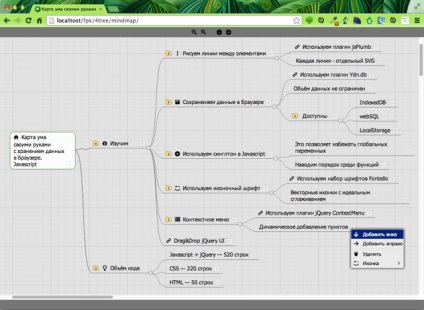
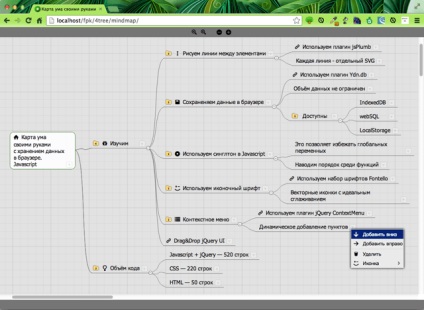
Ми вкладемося в 520 рядків коду, при цьому в нашій карті можна буде перетягувати вузли між собою, видаляти, перейменовувати і створювати нові. А також можна буде призначати одну з 120 іконок через контекстне меню.
Секрет мінімалізму в тому, що ми будемо використовувати перевірені в бою плагіни:
Інструменти якими я користуюся при програмуванні
Поки відкладемо вивчення коду. Спочатку я коротко опишу інструменти, якими я користуюся. Багато новачків про них не знають і втрачають на цьому час.
Програмую я в Coda. а іноді в Sublime Text. Coda звичніше, але трохи пригальмовує розфарбовуючи код (вона тільки під Мак), а Sublime Text - дуже швидкий і працює на будь-якій платформі, але, по-перше, я ще до нього не звик, а по-друге, люблю заходити прямо в Coda на сервер , щоб швидко виправити кілька файлів. І терміналом для зв'язку з Debian користуюся через Coda.
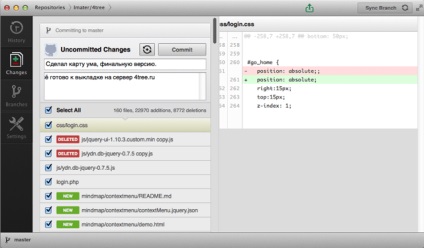
Справжнім проривом в швидкості роботи для мене стало відкриття GIT. Це система контролю версій. Використовую її через офіційну програму GitHub:

Github використовую як хмарне зберігання свого коду, а також публікую релізи з його допомогою. Щоб «зарелізіть» версію свого сайту, я роблю так:
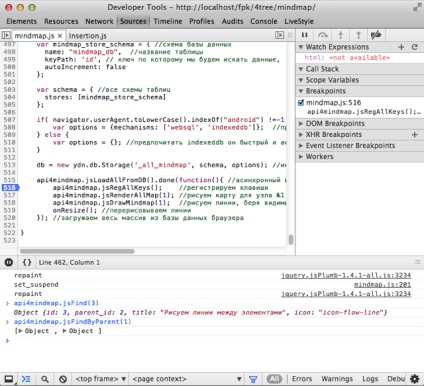
Під час роботи з кодом у мене завжди відкритий Chrome і його консоль. В консолі можна спробувати створювані функції, погратися з даними і налагодити код за допомогою вбудованого відладчика:

Навчіться працювати з консоллю і Developer Tools і будете економити багато часу.
Тепер поговоримо про фарбу на клавіші F5 (в разі MacOS - cmd + r). Зовсім недавно відкрив для себе LiveReload. Є версія і під Win і під Mac.
Встановлюєте програму, потім ставите плагін під Хром або інший браузер або вставляєте код відразу за тегом body в основному HTML файлі:
Ну і в кінці, опису інструментів, хочу рекомендувати зменшувач картинок PNG, який економить до 70% обсягу і, тим самим, прискорює завантаження сайту.
Опис коду програми для створення карти пам'яті
Почнемо з основ. Я люблю обертати все безліч функцій в «Сінглтон« Робимо це наступним чином:
Перевага такого підходу в можливості зберігати великі масиви даних всередині такого «Сінглтона» і не боятися, що користувач або будь-якої плагін змінить дані. Ми ізолюємо функції і змінні. А з практики, мені подобається набирати в консолі: «api4mindmap.js ...» і чекати спливає список всіх функцій, які я створив. Швидко і зручно.
Свого часу для мене було відкриттям. що у вищевказаному прикладі, дані в масиві my_all_data зберігаються між викликами функцій.
Тепер поговоримо про плагіни, які ми використовуємо:
Ydn.db - база даних браузера
Це плагін для jQuery, який дозволяє за допомогою єдиного api зберігати і зчитувати дані з локальних баз даних браузерів. Працює і на будь-яких платформах, в тому числі на мобільних. Навіть в Phonegap.
Я не користуюся більшістю його функцій, а використовую, в основному в наступних випадках:
Для запису в бази даних використовується команда: db.put ( «mindmap_db», answer) .Так як ця команда асинхронна і браузер не чекає її виконання, вона не уповільнює роботу. Саме тому ця програма буде працювати в Chrome швидше.
Для роботи з асинхронними командами, застосовую вбудований в jQuery об'єкт $ .Deferred (). Приклад наведено вище. Ви просто обіцяєте в кінці функції, що повернете результат як тільки, так відразу, за допомогою команди: return d.promise (x); А потім коли у вас все в функції виповнилося, наприклад дані відправлені на сервер, ви виконуєте d.resolve (200); Тоді виконується .done () функція і їй передається параметр x.
Це дуже зручно, так як дозволяє не писати функції всередині один одного. А ще, рекомендую вивчити команду $ .when. Я її використовую тоді, коли у нас є багато асинхронних функцій, які ми запустили одночасно і хочемо виконати дещо відразу після завершення всіх асинхронних. Ось приклад:
По суті, тут все «обіцянки» набираються в масив і передаються команді $ .when, яка виконує функцію «.done» рівно в той момент, коли остання обіцянка виконана.
Ydn.db дозволяє працювати з даними, не замислюючись про методи їх зберігання в браузері, так як обертає їх різноманіття в єдиний api. Він, в тому числі, дозволяє працювати з індексами, робити відбори, накладати фільтри, обчислювати суми в таблицях і так далі. Але в даному прикладі, ми використовуємо його тільки для зберігання та зчитування даних, а роль індексу у нас виконує масив my_all_data, це забезпечує дуже велику швидкість. При цьому збереження даних забезпечується тим, що функція api4mindmap.jsFind (id,), оновлює цей масив відразу, а в базу відправляє дані асинхронно. Але, тим не менш, ви можете змінити заголовок вузла в карті пам'яті і тут же оновити браузер, а всі дані при цьому збережуться. База даних в браузері працює швидко, надійно і має можливість зберігати більше 100 мегабайт інформації.
Вивчивши Ydn.db, можна забути про 5 мегабайт обмежень LocalStorage.Едінственное, що користувача будуть запитувати дозвіл на зберігання даних кожні 5 мегабайт (Chrome не питає).
Цей плагін відмінно працює на Android і в iOS. Але пам'ятайте, щоб уникнути помилок, можливо вам доведеться відключити вибір IndexedDB в Android. Що примітно, в останніх версіях Internet Explorer використовується IndexedDB, що прискорює роботу подібних додатків за рахунок асинхронності. Якщо ви разом зберігаєте 1000 елементів, вони будуть робити це паралельно, але з різною швидкістю, що швидше, ніж послідовна запис.
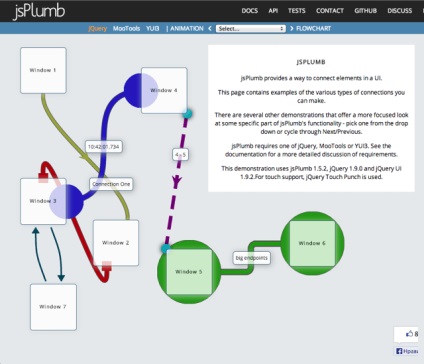
jsPlumb - малюємо лінії SVG в будь-якому браузері
Для малювання ліній між різними елементами html сторінки можна було б використовувати Canvas, але він має безліч недоліків. Вам довелося б створити Canvas значного розміру, наприклад 4000 x 4000 px, що призвело б до нестабільної роботи браузера. Лінії були б растровими і на сучасних екранах Retina, виглядали б гірше, ніж векторні. А найстрашніше, що всі ці 16 мільйонів пікселів, вимагали б перемальовування при кожному введенні літери в карту пам'яті.
jsPlumb малює кожну лінію в SVG і розміщує його в потрібне місце, ставлячи йому CSS властивість absolute і розраховані координати. Є можливість миттєво перемалювати все лінії однією командою. По суті, вам досить один раз вказати початкову і кінцеву точку, потім з'єднати їх лінією і ви можете забути про плагін. Практично 3 команди і ви вмієте поводитися з лініями.
На їхньому сайті є приклад, де кожен елемент можна переміщати мишкою, при цьому лінії переміщуються слідом за елементом без уповільнення.

Вивчіть, стане в нагоді для малювання: ієрархічних структур, простих графіків, навчалок (які показують лінією зі стрілкою на елемент про який говорять), організаційних структур підприємств, діаграм і так далі. Працює практично в усіх браузерах, в тому числі на iOS і Android.
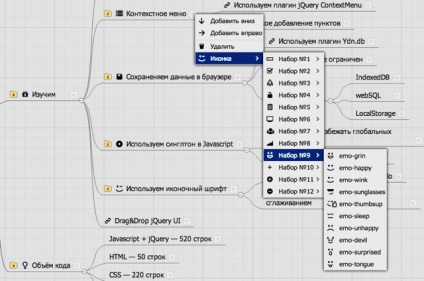
jQuery context menu - контекстне меню
Всі плагіни меню які я бачив, використовують для створення своєї ієрархії html. А в цьому плагіні можна створювати структуру в простому, практично JSON форматі, за допомогою масиву об'єктів.

Задати набір команд в меню можна за допомогою ось такого коду:
Зверніть увагу на пункт items, все дуже зрозуміло і красиво. Тим більше, що зберігати всі функції викликаються контекстним меню разом в функції callback, дозволяє менше плутатися.
Єдине, що мені довелося зробити, це підправити скрипти плагіна так, щоб він малювати не растрові іконки, а іконки з шрифту Fontello.
Основною перевагою цього контекстного меню є те, що ви можете керувати клавішами для вибору пунктів і, навіть, призначати гарячі клавіші на певні команди. Всі переваги стають зрозумілі після ізученіядемонстраціі на оф.сайті.
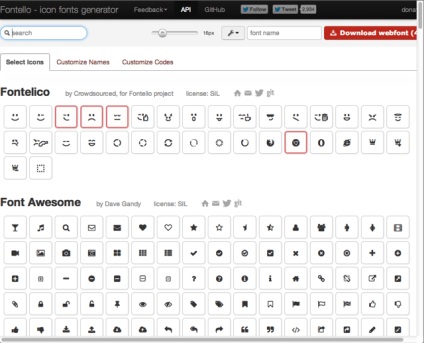
Fontello - шрифт з векторними іконками
Тут як в супермаркеті, заходите на сайт і набираєте ті іконки, які вам зможуть стати в нагоді:

Після цього завантажуєте архів і вставляєте в свій основний html файл посилання на CSS файл. З тих пір, незалежно від браузера, ви користуєтеся цими іконами ось так: - такий html код перетвориться в іконку.
Самі іконки можете оцінити в демонстрації карти пам'яті, зайшовши в контекстне меню. Там 120 іконок в природному середовищі існування.
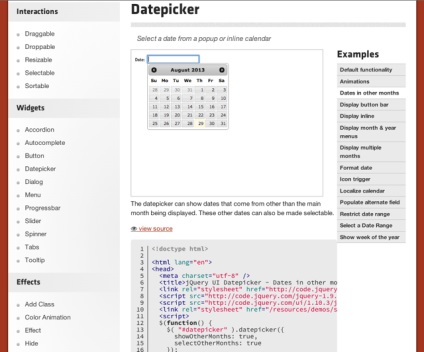
jQuery UI - бібліотека плагінів для взаємодії з користувачем
Це дуже знаменита бібліотека в якій є такі елементи як: вибір дати з календарика, зміна розмірів будь-яких елементів, перетягування, верхні закладки, сортування елементів в списку мишкою і так далі. Вивчіть, не пошкодуєте.

В даному прикладі карти пам'яті, ми використовуємо Dragdrop для перетягування вузлів карти між іншими вузлами. Тут все просто, єдине що нам довелося «замудріть», це перевірку того, що ми не перетягуємо батька до своїх нащадків, так як це призвело б до зациклення дерева.
CSS - малювання карти пам'яті
Кожен вузол у нас виглядає ось так:
Якщо правильно призначити CSS властивості елементів ul, li. big_n_title і .n_title, то виходить саме така карта пам'яті, яку ви бачите. Всі CSS властивості ви можете подивитися в исходниках.
По суті, весь секрет в тому, що ми робимо так:
Тобто забороняємо списками переносити елементи на новий рядок, а елементи списків робимо display: inline-block, так що вони стають подобою символів в рядку тексту. Також ми додаємо центрування по вертикалі, а щоб воно працювало для кожного вузла окремо, ми обертаємо вузол в div.big_n_title.
Нічого революційного і дуже складного. І все працює.
Вивчайте готовий приклад. всі вихідні відкриті.
PS: Якщо ви «трохи» допрацюєте приклад, ви отримаєте mindmaster і зможете брати з користувачів від 5 до 15 доларів в місяць (жарт).
Дякую вам за увагу, а jQuery і творцям плагінів за економію часу.