Робимо прозорий спрей для CS

1) Отже, після запуску програми ви повинні перш за все створити порожній файл (Файл -> Створити), після задайте ширину і висоту зображення, вони повинні бути кратні 8 (наприклад 128 х 128, 256 х 256). 2) Тепер вам потрібно додати в фотошоп придивилася вам картинку, просто перетягніть її в програму, або виконайте команду Файл -> Відкрити. У вас буде 2 зображення, перше - ваша порожня картинка, друга - ваша відкрита. Вам потрібно буде перетягнути друге зображення на перше, так що б вони злилися. Робиться це інструментом Переміщення (V). 3) Якщо ви все зробите правильно, то справа внизу, на панелі шарів буде 2 шари, в моєму випадку це Фон і шар 1.

4) Якщо ваше зображення не вміщається ви можете трансформувати його розмір. Натисніть комбінацію клавіш Ctrl + T. навколо зображення з'явиться квадратна рамка, що б зменшити розмір візьміться курсором за кут рамки, затисніть клавішу Shift (для збереження пропорцій) і зменшуйте його. Натисніть Enter для застосування змін. 5) Після цього перемістіть зображення курсором що б воно розташовувалося рівномірно і в потрібному місці. Після, вам потрібно повернутися в палітру шарів (справа внизу), вибрати шар Фон і видалити його. 6) Білий фон ізчезнет, замість нього буде прозорий (сіро-білі квадратики).

7) На панелі інструментів зліва оберіть інструмент Ластик (Кнопка Е англ). 8) Починайте прати фон навколо картинки. Щоб змінити розмір гумки тисніть кнопки [] (збільшити, зменшити). Щоб наблизити картинку виберіть інструмент Масштаб на тій же панелі інструментів. 9) Зітріть весь непотрібний фон.

У следущих кроках я розгляну створення тексту і надання йому простого стилю, якщо вам це не потрібно ви можете пропустити ці кроки. 10) Отже, виберіть інструмент Текст на лівій панелі, потім, зміненим курсором натисніть в потрібному місці на зображенні. 11) Напишіть потрібний вам текст. Ви можете вибрати розмір і шрифт в головному меню фотошопа зверху. 12) Далі, в палітрі шарів виберіть шар з текстом і натисніть кнопку fx. У меню натисніть Параметри накладення. Відкриється нове вікно стилів шару. Ви можете поексперементувати для додання потрібного вам ефекту.

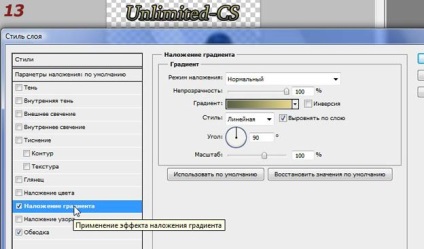
13) Я поставлю градієнт і обведення чорного кольору розміром в 2 пікселя.

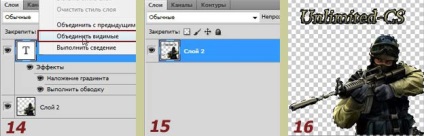
14) У палітрі шарів виберіть будь-який шар, натисніть по ньому правою кнопкою миші і вкажіть команду Об'єднати видимі. 15) Цим ви об'єднаєте два наших шару в один. 16) Потім нам потрібно зробити виділення наших тексту та зображення. Це просто. Утримуйте клавішу Ctrl і натисніть на зображення шару. Якщо все зробите правильно навколо нашої картинки і тексту буде рухатись пунктирне виділення.

17) У палітрі шарів перейдіть у вкладку канали та натисніть кнопку показану на зображенні. Це додасть новий шар, називатися він буде Альфа-канал. 18) Наше вікно прийме такий вигляд:

19) Виберіть в інструментах Заливання (клавіша G), поставте білий колір і натисніть всередину нашого виділення.
20) Воно заллється білим кольором. Ось і все, залишилося зберегти його. 21) Тисніть Файл -> Зберегти як. перейменовуйте файл (в англ. назва) і вибирайте формат TGA. Потім заходите в гру і в мережевих налаштуваннях вибирайте ваш логотип. Готово.