
Якщо пам'ятаєте, на минулому уроці ми домовилися, що якщо у нас вийде велике зображення, яке будемо використовувати як шапку сайту, то його розріжемо на фрагменти. А зробимо ми це для кращої тобто швидкого завантаження нашої web сторінки. навіть при низькій швидкості інтернету.
Розрізаємо зображення на фрагменти в програмі Photoshop
- Запускаємо програму photoshop. натискаємо. файл ->; відкрити ->; і відкриваємо збережений нами файл ... psd. Потім якщо немає, то додати лінійку, і для зручності роботи, розсовуємо краю - вниз і в праву сторону.
- Тепер прикинемо на скільки частин нам його розрізати. допустимо на 3-ри. Ми брали ширину 1024 пікс. розділити на три. буде -341 пікс.Висота у нас залишається 120 пікс.
- Щоб все у нас вийшло красиво, ставимо курсор на край бічної лінійки, знаходимо знак -II- і натиснувши ліву кнопку, витягуємо з лінійки направляючу.

Розрізаємо зображення на фрагменти
Яку тягнемо убік і ділимо двома допоміжними направляючими на 3-тю майже рівні частини. потім акуратно відпускаємо кнопку.
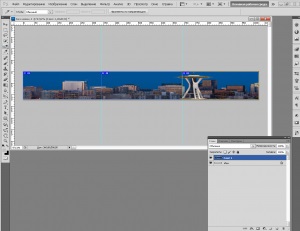
Вибираємо інструмент Раскройка
Встановлюємо "інструмент" на самий лівий-верхній кут зображення. Натиснувши кнопку переміщаємо його вправо по верхній лінії, до перетину з першою вертикальною направляє і акуратно опускаємо вниз. Дійшовши до перетину відпускаємо кнопку. В кутку з якого ми починали рух з'явиться цифра 1 в квадратику. Встановлюємо інструмент в на кут з якого опускали інструмент і ведемо вправо до наступного перетину і опускаємо вниз і відпускаємо. Таким чином доходимо до правого краю і переходимо на низ.
- Ставимо інструмент на кут лінії ділить висоту навпіл і рухаємо інструмент до першого перетину, потім другого і третього. Всього три частини. Всім частинам автоматично присвоюється номер, під яким вони і будуть проходити в подальшому.
- При виконанні нарізки будьте уважні, так як при випадковому зрушуванні ножа відбувається автоматичне збільшення частин, вони нарізаються непропорційно, що веде до переробки роботи.
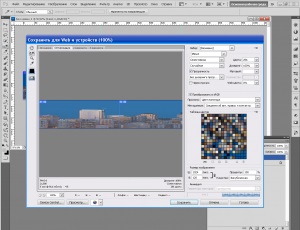
- Cледующим і заключним етапом, є збереження виконаної роботи. Для цього натискаємо -> файл -> зберегти для Web пристрою, а ось тут можна встановити-зображення і HTML.

І скажу чому. в файлі HTML. програма фотошоп встановить не тільки зображення, а й запише автоматично HTML код всієї сторінки включаючи зображення. І коли все виконайте, то побачите плоди своєї роботи приблизно так, як показано на останньому скріншоті