У цій статті я пропоную розглянути всі варіанти, як можна поліпшити сніппети на вашому сайті, які зараз актуальні в Google і Яндекс. Це буде огляд можливостей + посилання на технічну інформацію з прикладами.
Огляд форматів мікророзмітки, які зараз використовують Google і Яндекс
Товари, Product
Використання мікророзмітки за стандартом schema.org/Product дозволить вивести ціну в сниппет. Виглядати це буде приблизно так.
Ось такий сниппет може бути сформований в Google: виводиться ціна товару.
При цьому в довідці Яндекса є приклад. як це може виглядати:
Тут технічні вимоги та приклади, як налаштувати мікророзмітки для товарів (Product):
Товари та ціни, YML-вивантаження в Яндексі
У Яндекса є ще один інструмент - Товари і ціни. За допомогою YML-вивантаження можна вивести в сниппет ціну та інформацію про доставку. Причому виглядати сниппет буде на порядок привабливіше.
Зверніть увагу, що використовувати інструмент вдається і для услуговой сайтів. Хоча поняття «доставка» в цьому випадку виглядає трохи дивно, і цей параметр не можна відключити.
Корисна інформація по YML-розмітці:
Рецепти, Recipe
Google додає фото, дату і додаткову розмічену інформацію, наприклад, число калорій або час приготування.
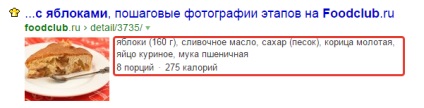
В Яндексі так само відображається фотографія. А в сниппет виводиться інгредієнти (обов'язкове поле) і додаткова інформація - наприклад, час приготування, калорії або кількість порцій.

Тут технічні вимоги та приклади, як налаштувати мікророзмітки для рецептів (Recipe):
Огляди, Review
Тут технічні вимоги та приклади, як налаштувати мікророзмітки для оглядів (Review):
Події, Event
Тут технічні вимоги та приклади, як налаштувати мікророзмітки для подій (Event):
Софт, програмне забезпечення, SoftwareApplication
Тут технічні вимоги та приклади, як налаштувати мікророзмітки для ПО (SoftwareApplication):
Статті, Article
Тут технічні вимоги та приклади, як налаштувати мікророзмітки для статей (Article):