При створенні сайту або програми на Ajax ігнорується одна з основних сутностей інтернету - веб-сторінка з окремим URL. Вся інформація на сторінці подгружается скриптом без поновлення URL, тобто фактично пошуковим системам нічого додавати в індекс, крім головної сторінки. Це просто пекло для пошукового просування.
Та ж проблема існує для односторінкових Лендінзі, створених нема на Ajax.
Звичайно, напрошується питання.
Але ось з пошуковою оптимізацією у таких сайтів справжня біда, і щоб виправити це доведеться запам'ятати кілька нових термінів :)
Що таке shebang / hashbang і причому тут SEO?
Shebang / hashbang - послідовність із символів #! в URL, яка дозволяє пошуковим системам сканувати та індексувати сайти і додатки, повністю створені за допомогою Ajax.
Суть методу: для кожної Ajax-сторінки, яку необхідно проіндексувати, на сервері розмістити HTML-версію.

3. Посилання на сторінки з #! необхідно помістити в карту сайту. Це прискорить індексацію сторінок.
4. Щоб повідомити робота про HTML-версії головної сторінки, в код слід включити метатег . Цей метатег потрібно використовувати на кожній Ajax-сторінці.
Важливо! У HTML-версії документа метатег розміщувати не слід: в цьому випадку стаття не буде проіндексована, тому що при наявності метатега на сторінці, пошуковий робот робить звернення до сервера в пошуках відповідної сторінки з фрагментом URL:? _escaped_fragment_ =. Саму сторінку c метатегах він не індексує.

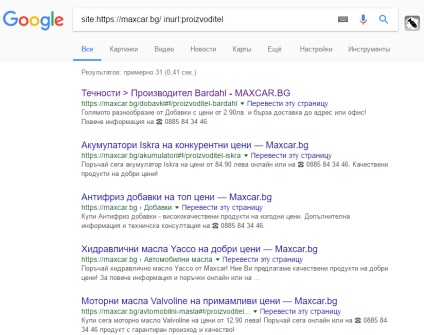
В результаті сторінки потрапляють в індекс Google:

Як прискорити індексацію за допомогою функції window.history.pushState () в HTML5
Навіть на сайті-одностранічнік можна створити будь-яку кількість таких URL і помістити їх в XML-карту сайту, відправивши її на індексацію. Таким чином ми отримаємо хоч греблю гати сторінок з різними контентом.
Функція window.history.pushState () використовує три параметри: data, title, url. Впровадження даної функції відбувається наступним чином:
Подивитися, як це реалізовано, можна на сайті html5.gingerhost.com.

Добре, припустимо, розібралися.
Що робити, якщо сайт на Angular JS і React?
Щоб прискорити індексацію сайтів на Angular JS і React, необхідно використовувати один з описаних нижче методів: