Напевно, багато хто не раз бачили криве відображення блогів, наприклад не раз помічав що лічильники відвідуваності вставлені в самому низу і притиснуті до краю вікна браузера - особливо в очі це впадає при великих дозволах монітора. Сам блог займає центральну частину екрана, а лічильники десь в нижньому кутку.
Рідше спостерігається проблема описана в першому абзаці - бічна колонка від'їжджає вниз і виводиться зовсім не збоку де повинна. Перш ніж, визначити чому це відбувається, рекомендую спочатку розібратися як в загальних рисах влаштована сама розмітка блогу.
Розмітка блогу.
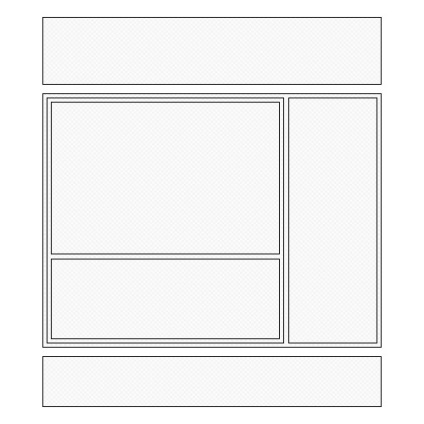
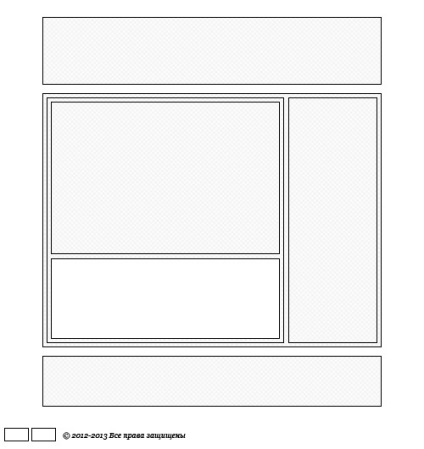
Справа в тому, що всі елементи сайту розташовані в своїх контейнерах. Один великий контейнер може включати безліч маленьких. Щоб наочніше уявити це подивіться на цю картинку (кожен блок - це один прямокутник):

Давайте опишемо, що ми бачимо:
Як ми бачимо по нашій схемі - все реалізовано грамотно - кожен блок відкривається і закривається. Начебто шаблон нормальний - все так сказати добре, але при написанні статті ми можемо вплинути на його структуру, так що будьте уважніше!
Як таке може бути?
Сайт з'їжджає на сторінках деяких записів.
Справитися з такою проблемою дуже просто:
Відкриваєте статтю в адміністративній панелі, переходите в режим HTML і шукаєте зайвий закриває тег, який швидше за все виглядає ось так:
Але варто враховувати, що якщо в тексті блок відкривається -
Проблема з лічильниками.
Чи бачили ви хоч раз на блогах таку проблему:

Лічильники або будь-яка інша інформація виводиться десь внизу, взагалі не в самій структурі блогу. Така інформація повинна бути в футере. Як правило люди просто читають рекомендації, де написано, що потрібно вставити лічильник у самий низ сайту, що б він найменше сповільнював завантаження і прогружаются останнім.
Сайт з'їжджає: інші причини.
При гумовому шаблоні (змінює ширину при зміні дозволу екрану) часто на великих дозволах відбувається зміщення того ж сайдбара, але розбирати цю тему зараз не будемо, так як більшість шаблонів на WordPress мають саме фіксовану ширину.
Та й щоб виправити некоректність в цьому випадку доведеться неабияк потрудитися над самим шаблоном і виявити проблемні місця, що практично неможливо для непідготовленого до цього блогеру.