У багатьох випадках я знаходив більш прості рішення, використовуючи часто ігноровані CSS властивості для відображення таблиць. Дані CSS властивості мають хорошу підтримку у всіх значимих браузерах (за винятком IE6 і 7) і можуть елегантно позбавити вас від головного болю при вирішенні кількох великих, а також деяких невеликих проблем при створенні розмітки макетів.
У разі якщо ви знайомі з цією технікою не на всі 100%, скажу, що, змінюючи значення властивості display у блоків DIV, можна змусити їх вести себе, як таблиці або елементи таблиць.
Хвилинку ... Що. Таблиці для створення розмітки? Хіба це добре?

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Замість цього ми використовуємо абсолютно осмислений HTML (тобто теги DIV, SECTION, HEADER і т.д.) і просто запозичуємо в CSS деякі корисні можливості відображення таблиць. Це якраз те, навіщо були придумані CSS стилі, так що не треба думати, що це якийсь хак або «милиця». Це не так.
Під час користування 'display: table-cell'
У наведеному нижче прикладі ви можете змінити значення властивості display (з block на table-cell) у трьох кольорових блоків DIV, клікнувши по верхній кнопці:
Бачите, як можна легко вибудувати блоки DIV по горизонталі, не застосовуючи властивість float, а також вам стануть доступні деякі (звичайні для таблиць) правила поведінки (наприклад, властивість vertical-align для вертикального вирівнювання).
Дана техніка може бути дуже корисною для вирішення багатьох проблем, які важко вирішити іншими способами.
Я вибрав три простих випадку, коли табличні властивості відображення можуть бути справді цінними. Давайте подивимося на них:

По-справжньому докладний посібник з таблицями в CSS ви можете знайти на сайті CSS Tricks.
Випадок 1. Колонки однакової висоти
Я думаю, що це один з найбільш частих випадків, з яким мені доводилося стикатися: є кілька «плаваючих» блоків з невідомим за обсягом контентом, а вам потрібно, щоб всі блоки були однакової висоти. Знаю, що флексбокс може легко вирішити цю проблему, але і табличні правила на це здатні.
Просто призначте властивість display: table (або table-row) для контейнера і властивість display: table-cell для внутрішніх блоків. Подбайте про те, щоб прибрати властивість float (інакше значення table-cell не спрацює).

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Випадок 2. Простий «старомодний» варіант розмітки
Є застарілий приклад розмітки, але я думаю, що, можливо, вам доведеться зіткнутися з ним, як це недавно сталося зі мною.
Кілька місяців тому я отримав графічний макет, який дуже був схожий на представлену в прикладі розмітку. При цьому була потрібна сумісність з IE8, тому я вирішив, що краще за все використовувати CSS правила для відображення таблиць:
Випадок 3. Чуйна розмітка макета і управління контентом
Попередній приклад наводить нас на нову тему: чи можливо створити чуйний макет, використовуючи CSS правила для відображення таблиць?
Не тільки можливо, але ви також можете виконувати деякі завдання з управління контентом. Ми вже бачили, як зміна значення властивості display (з block на table-cell) у двох блоків div, здатне змінити їх розташування (з вертикального на горизонтальне).
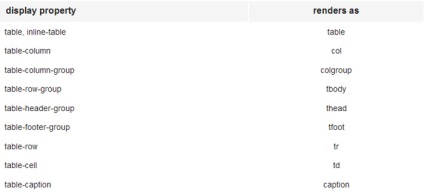
Сюди можна додати і той момент, що елемент, для якого задано властивість display із значенням table-header-group, переміщається на самий верх таблиці. За таким же принципом, завдяки значенню table-footer-group, все елементи переміщаються в самий низ таблиці і т.д. Це може бути несподівано корисним, коли потрібно реорганізувати елементи в чуйну макеті.
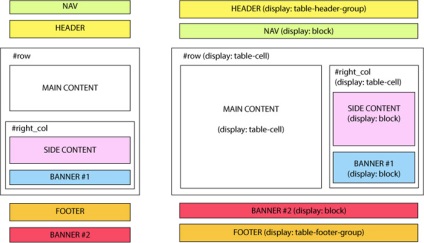
У наведеному нижче демо-прикладі елемент header міняється місцями з елементом nav при зміні розмірів вікна, шляхом простої зміни значення властивості display (table-header-group).
Схожим чином поводяться елементи footer і # banner2. Ось схематичний план розмітки: зліва - відображення за замовчуванням, мобільна версія, праворуч - версія для десктопів:

А ось і «живий» демо-приклад:
висновок
CSS властивості для відображення таблиць - це недооцінений і корисний інструмент для вирішення великих і маленьких проблем з розміткою макетів. І хоча особисто я б не став їх використовувати для побудови складної розмітки, вони безумовно можуть вирішити багато важких проблем, що стосуються окремих аспектів побудови розмітки.
Редакція: Команда webformyself.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі
