Селектори псевдокласів і псевдоелементів в CSS (hover, first-child, first-line та інші), відносини між тегами Html коду
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Сьогодні ми продовжимо тему вивчення таблиці каскадних стилів і наповнювати новими матеріалами довідник.

Тема селекторів в CSS. яка була розпочата в попередній статті, залишилася ще не завершеної, бо ми розглянули тільки п'ять з семи можливих типів (тега і класу (class), Id, універсальний і атрибутів) і на черзі залишилися селектори псевдокласів і псевдоелементів.
Відносини між тегами Html коду - дерево документа
Давайте почнемо з псевдокласів. Тут, правда, спочатку потрібно буде зробити відступ. Будь-браузер. отримуючи документ будь-якої мовної розмітки, тут же починає його розбирати. Модуль, який відповідає в браузері за цю справу, зазвичай називають парсер - він розбирає код, виправляє помилки і формує так зване дерево.
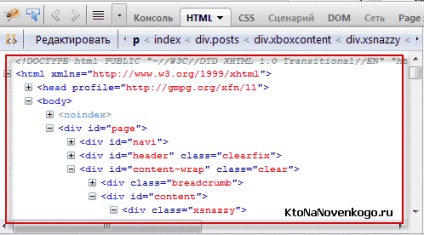
Результат роботи парсера будь-якого браузера можна побачити за допомогою деяких плагінів або розширень для цих оглядачів. Наприклад, все той же незамінний плагін для Firefox під назвою Firebug показує це саме дерево документа:

Вузли цього дерева помічені плюсик, натиснувши на які можна буде побачити вкладені елементи мови розмітки Html. Побудова цього дерева і є результат роботи парсера браузера. Давайте тепер подивимося на принципи відносини між собою окремих вузлів.
Таких взаємовідносин може бути всього три види (дуже схоже на побудову генеалогічного дерева - відношення між родичами):
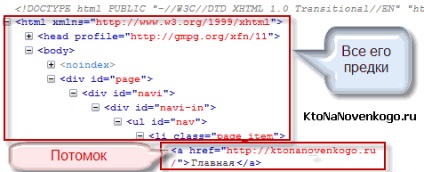
- Предки і нащадки. Наприклад, для тега, показаного на наведеному вище прикладі, всі інші елементи є нащадками. Для них же всіх він є прабатьком - предком. Тобто все, що знаходиться всередині - це нащадки. А предками будуть усі елементи, всередині яких даний елемент лежить.

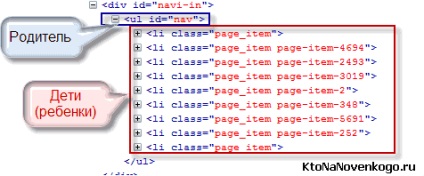
- Батько і дитина - в ланцюжку предки-нащадки завжди є два найближчих ланки, які будуть відповідати поняттям батько і дитина. Тобто у будь-якого Html елемента є один батько (найближчий предок) і в той же час у нього можуть бути чи не бути один або ж кілька дітей.

- Сестринські (братські) відносини - до них відносяться елементи, у яких один загальний батько.
Саме по собі назву «псевдокласи» позначає те, що спеціально в коді ні в яких елементів (тегів) такі класи (значення для атрибута Class) ніхто не прописував, але у цих самих елементів періодично можуть виникати певні динамічні стану. для яких і були придумані селектори псевдокласів.
Селектори псевдокласів - hover, focus, first-child і інші
Наприклад, селектори Link і Visited у всіх браузерах можуть використовуватися тільки для оформлення гіперпосилань:
Link має на увазі під собою не відвідану посилання (по якій ще не переходив), а Visited - відвідану. Таким чином ви можете налаштувати, наприклад, зміна кольору для вже відвіданих користувачем посилань, ну або ще щось інше (задати візуальне стан для всіх відвіданих гіперпосилань). Природно, що відвідані будуть враховуватися саме для даного конкретного браузера і до моменту очищення його історії.
Синтаксис написання селектор псевдокласів полягає в проставленні двокрапки після назви Html елемента. для якого ви його використовуєте (a: visited).
Наступні три селектора (active, hover і focus) можуть використовуватися для будь-яких ключових слів:
Active відповідає кліку лівої кнопки миші по тому елементу в Html коді, назва якого ви прописали перед цим псевдоклас в селекторі (в нашому прикладі це тег гіперпосилання A). Як тільки ліву клавішу користувач відіжме - псевдоклас active зникне.
В цьому випадку, при наведенні курсору миші на будь-який абзац тексту і клацнути по лівій кнопці миші, ми побачимо, що колір цього параграфа зміниться на червоний. Після віджимання кнопки колір абзацу знову повернеться до прийнятого за замовчуванням. Тобто даний псевдоклас active динамічний і буде працювати абсолютно для будь-яких тегів (наприклад, для контейнерів Div і т.п.). При кліці на цьому елементі він може змінити своє візуальне оформлення відповідно до нашими побажаннями.
Hover - дозволяє змінювати візуальне оформлення будь-якого елементу в Html коді при наведенні на нього курсора миші. При відведенні курсору візуальне оформлення елемента повернеться до використовуваного за замовчуванням.
Псевдоклас focus - дозволяє змінювати візуальне оформлення тегів знаходяться зараз у фокусі. Як відомо, фокус на веб сторінці можна переносити за допомогою натискання на клавішу Tab на клавіатурі. Причому, фокус може передаватися тільки між наступними елементами: посилання і елементи форм в Html.
Псевдокласи active і hover в браузері IE 6 працюють тільки для елементів гіперпосилань, а focus не працює взагалі ні в IE 6, ні в IE 7.
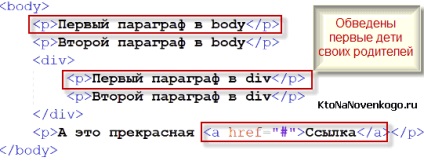
Останній псевдоклас називається first-child (перша дитина, в перекладі).
Ця запис буде означати, що всі елементи вихідного коду сторінки, які є першими дітьми своїх батьків, будуть пофарбовані в червоний колір.

First-child в IE 6 не працює. що сумно.
Селектори псевдоелементів - first-line (letter), after і before
Під час розробки концепції CSS планувалося писати селектори псевдоелементів з подвійним двокрапкою, щоб відрізняти їх від псевдокласів, але поки синтаксис такий, що всі вони записуються з одним двокрапкою. Можливо, що в майбутньому будуть вводити відповідні зміни.
По самому слову «псевдоелементи» зрозуміло, що таких тегів в Html коді немає. На даний момент псевдоелементів всього чотири і вони наведені на розташованому трохи вище малюнку. Напевно, зрозуміло по самій назві, що first-line буде вказувати на першу лінію, а first-letter - на першу букву.
Причому, обидва цих псевдоелемента застосовуються тільки до блокових тегам (заголовки, параграфи, контейнери і т.п.) і як це не сумно, але в браузері IE 6 вони теж не працюють.
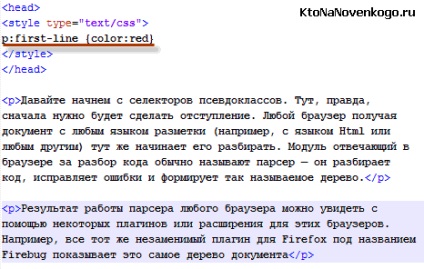
Що це дасть? У всіх параграфах на веб сторінці перші рядки тексту забарвляться в червоний колір. Для простоти підключимо CSS до мови Html за допомогою тега style і пропишемо відповідне властивість з використанням псевдоелемента first-line в селекторі параграфа:

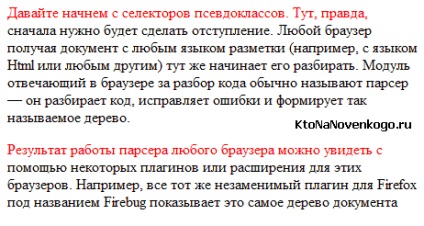
Тоді, як ми і планували, все перші рядки в абзацах забарвляться в червоний колір:

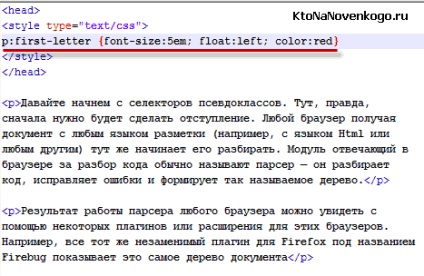
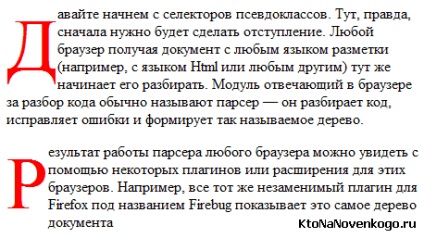
Ну, а за допомогою first-letter можна зробити, наприклад, так звану буквицу (коли перша буква в абзаці відрізняється великим розміром і кольором). Для цього можна буде прописати наступні CSS плавила для даного селектора псевдоелемента:
Про Em, Ex, пікселі і інші розмірності в CSS ми з вами вже говорили. Вихідний код з доданими властивостями тоді буде виглядати так:

А сама вебсторінка з буквицей, створеної за допомогою селектора first-letter, буде виглядати так:

Два залишилися псевдоелемента after і before потрібні для формування контенту на льоту. Давайте подивимося на прикладі:
В результаті, в кінці кожного абзацу на вебсторінці автоматично додасться той фрагмент, який ми вказали в CSS властивості «content» (воно використовується тільки для псевдоелементів after і before) і цей фрагмент буде пофарбований в червоний колір:

Якби ми замість «after» використовували б «before», то додатковий контент був би доданий всередині кожного абзацу на сторінці, але вже перед його вмістом. Напрошується питання - а для чого це можна використовувати на практиці?
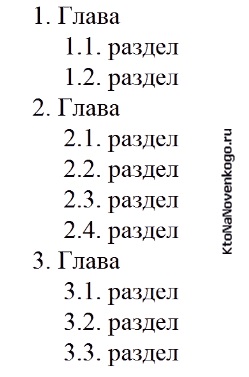
Виявляється, за допомогою цих псевдоелементів можна, наприклад, створити складну нумерацію виду «5.2.13». Звичайними засобами Html цього зробити не можна, а з використанням before - можна.

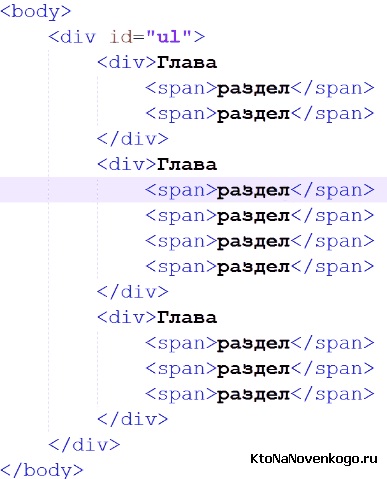
Для того, щоб отримати такий складно нумерований список, використовується досить простий Html код:

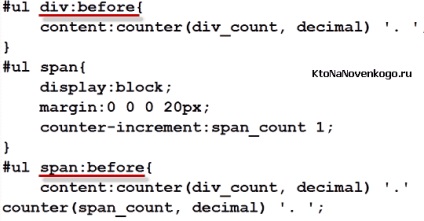
Але при цьому має місце бути складний код CSS стилів з використанням, природно, псевдоелементів after і before:

Все дуже здорово, але, на жаль, after і before не підтримуються в браузерах IE 6 і IE 7. На жаль і ах. У наступній статті ми поговоримо про комбінації CSS селекторів і їх пріоритетність.
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru