Про фони для Веб-сайтів.





Колір і фон сайту. Як вставити фон на сайт?
Повна конструкція буде виглядати так:
Подібним чином можна скористатися і шістнадцяткові кодом кольору.
Тут все просто. Тепер давайте розглянемо способи створення фонової картинки для блогу чи сайту. Фоном може бути як досить великий графічний файл (врахуйте - в цьому випадку сторінка буде грузиться довше), так і його фрагмент, що більш розумно з міркувань часу завантаження. При використанні фрагмента файлу він буде автоматично розмножений браузером на все відображається поле, тому підбирайте такий фрагмент картинки, який добре стикується по краях з самим собою.
Вставити фонове зображення в HTML-сторінку можна за допомогою наступної конструкції.
Тут параметру BACKGROUND присвоєно значення images.gif - це ім'я графічного файлу з розширенням .gif. Природно, ім'я файлу може бути будь-яким. Передбачається, що графічний файл розташований в одному каталозі з даними HTML-документом, інакше буде потрібно вказати шлях до нього. Розберемося зі способами вказівки шляху на прикладі файлу images.gif.
На два рівня вниз:
На два рівня каталогів вгору:

Тут, ви зможете створити простий безкоштовний фон самостійно. На вибір пропонуються малюнки, наприклад - сердечка, зірочки, дельфін, знак долара і багато інших на певному фоновому кольорі, який задаєте ви самі.



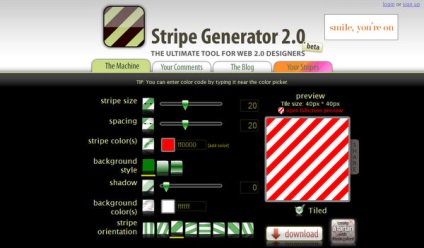
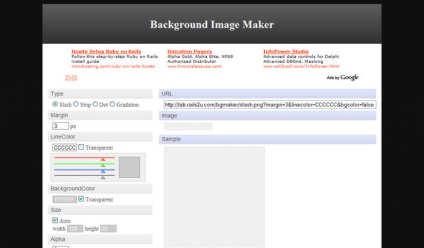
Чимось схожий на попередній генератор, також можна створити безкоштовний фон в смужку чи клітинку.

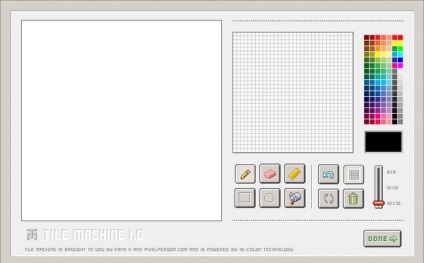
Дуже простий Інтернет генератор. В налаштуваннях розбереться навіть дитина.

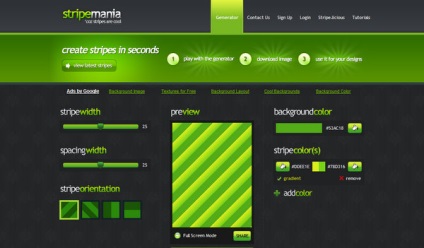
Сервіс генерує фони тільки в клітинку. Все просто, як раз, два, три ...

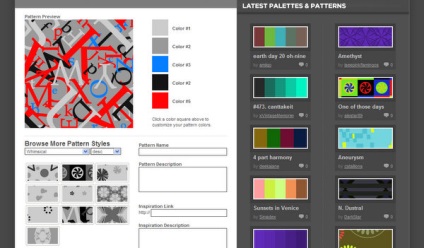
Сервіс генерує гарні сучасні фони з різнокольорових точок, які більше підійдуть для IT-сайтів. Завантажити безкоштовні фони для сайтів не складе великих труднощів!

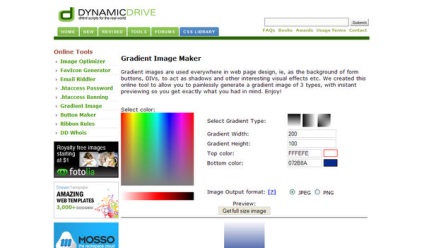
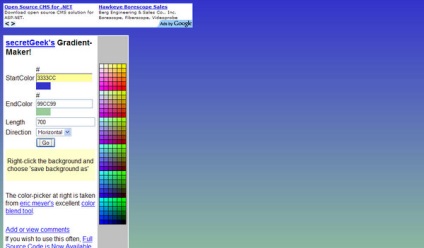
В цьому генераторі легко створити гарний градієнтний фон, поєднуючи будь-які кольори. Все абсолютно безкоштовно.

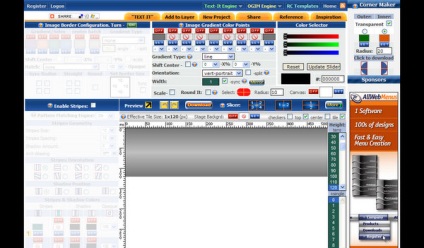
Теж генератор градієнтних безкоштовних фонових зображень. Дуже багато налаштувань. Фони підійдуть під керуванням сайту - системи Ucoz.

Черговий безкоштовний сервіс по генерації градієнтних фонів.

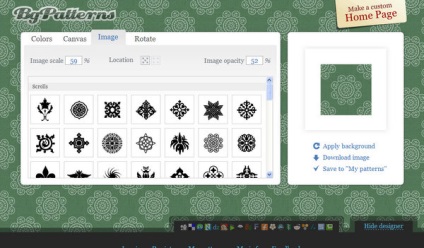
Backgrounds - фонове зображення для сайтів. Має ряд цікавих, складних налаштувань.

Відрізняється від всіх попередніх, якимось дитячим мінімалізмом. Мало кому може сподобатися такий фон для дитячого сайту, але все ж. Є різні тематики у сайтів, - фони теж. Створюйте безшовні фони економлячи свій час з цими сервісами!
Будь Веб-програміст вам скаже, що використання фонового кольору Веб-сторінок більш раціонально з міркувань швидкого завантаження сайту. Анімаційні малюнки і картинки взагалі вантажаться довше, навіть найменші картинки. Втім, це ваша справа і ви можете чинити так, як вважаєте за потрібне. До того ж в останні час з'являється все більше користувачів, що мають достатньо швидкий Інтернет, підключений через виділені швидкісні лінії.
Взагалі визначаючись з концепцією вибору статей для стабільного написання щотижня, я прийшов до висновку, що буду писати і для новачків, а не тільки для досвідчених манимейкеров.
На жаль, зараз у мене немає часу на хороший і цінний контент для досвідчених Веб-майстрів, так як є робота і в повсякденному реальності. Можливо, ви вже помітили, що немає ще RSS - підписки і багато чого ще. Тому я буду публікувати те, що можна швиденько написати в статті, а на практиці легко реалізувати. Але це не означає, що всі статті будуть простими, а для кого-то нудними. Буде і дуже корисна інформація для широкого кола людей.
Ще запищите, парочку рекомендацій.
WordPress (Вордпресс) - найпоширеніша система управління вмістом на сайті. Але це і зрозуміло, адже вона доступна для скачування безкоштовно, є сильний кістках програмістів, які її вдосконалюють щоквартально, різний форуми підтримок, плагіни. І найголовніше те, що вона відповідає всім сучасним тенденціям і запитам Веб-майстрів та бажанням замовників з розробки Веб-сайтів, де на практиці легко реалізувати задумане. У тому числі і автоматизовано «приміряти» картинки в якості фону на сайт.
Як встановити готове фонове зображення на сайт під управлінням WordPress?