
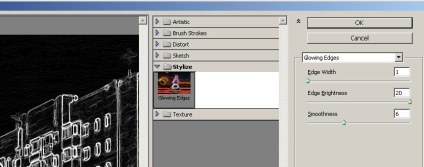
Цю маску ми опрацюємо через фільтр Glowing Edges. а не Find Edges.
Різниця буде в тому, що Glowing Edges налаштовується, а Find Edges не має налаштувань. Тобто часто Glowing Edges набагато більш зручний, щоб пояснити фотошопу, що саме ми вважаємо в даному випадку контурами, наскільки вони повинні бути великі. Або це дрібні деталі або найбільші деталі знімка.

Саме для цього знімка різниці не буде так як тут деталі середньої величини і розмір картинки стандартний. Find Edges тут відпрацює не гірше.
Є в цьому методі і свій недолік - Glowing Edges дозволяє поставити в настройках мінімальну товщину контуру в 1 «папуга». Відповідно для маленьких картинок він не підійде. Я користуюся ним для картинок більше 1280пікс, частіше оригіналів. Для картинок середніх розмірів користуюся Find Edges. Для зовсім дрібних все одно ніж користуватися. Є, наприклад Action того ж П.Косенко.
Тепер ми розмиємо вийшла _маску_ контурів Gaussian Blur. щоб не було різкого переходу між різкими контурами і основний картинкою. Підбирається значення «на око», частіше спрацьовує від 0,6пікс до 1пікс.

маска контурів після Glowing edges (нерозмиті)

маска контурів після Glowing Edges і розмита Gaussian Blur, 0,6пікс
Тепер перемкнемося на саму картинку Layer1 і піднімемо різкість методом Smart Sharpen або Sharpen More. Як зручніше. Різкість підніметься тільки на контурах, а шум і площині залишаться недоторканими завдяки нашій чудовій масці контурів.

Ось видно як для цього розміру Find Edges навіть краще спрацював. Але це регулюється параметрами збільшення різкості.
А тепер цілком фото, оброблене Glowing Edges.

Попередній метод був лише невеликим удосконаленням вже описаних методів.
Тепер же дещо нове і як і слід було очікувати, знову від П.Косенко (потрібно віддати йому належне в плані досліджень на цю тему)
В даному випадку будемо працювати в колірному пространтсва RGB.
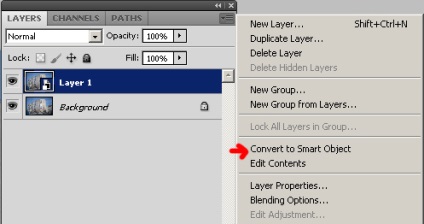
Створюємо копію шару (Ctrl + J) і переводимо її в Smart-об'єкт.


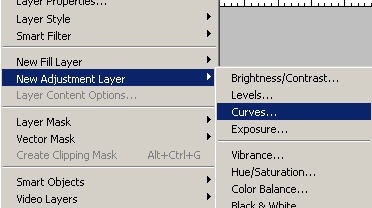
Після цього створюємо новий шар Curves.

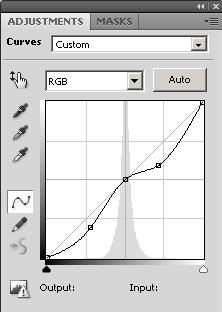
Для шару Curves встановлюємо приблизно таку криву.

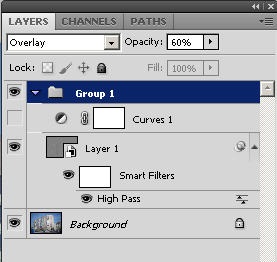
Далі відзначаємо обидва шару (Curves і HighPass) і натискаємо Ctrl + G, що об'єднує їх в групу.
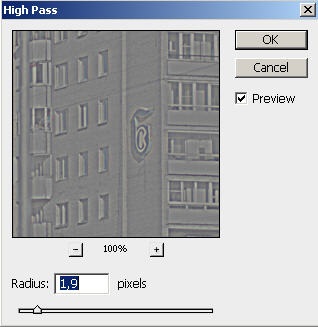
Групі міняємо режим накладення c PassThrough на Overlay і встановлюємо прозорість групи, щоб посилювати або зменшувати ефект підвищення різкості на свій смак. Краще зробити менше радіус у фільтра HighPass і прозорість групи 100%, ніж підвищувати радіус і зменшувати прозорість, що дає кілька брудний вигляд.

Ось результат обробки.


Хочете безкоштовно отримувати свіжі
статті по фото?
- - тести об'єктивів і фотокамер
- - статті з історії фототехніки
- - секретні прийоми фотозйомки
- - проф. методи обробки в фотошопі