1. Захист від копіювання
Якщо ви думаєте, що відключивши можливість виділяти текст і копіювати його, ви захистите контент від крадіжки - ви глибоко помиляєтеся. Так, у вас є шанс зупинити недосвідченого злодюжку, але рано чи пізно на ваш сайт з метою крадіжки контенту можуть прийти ті, кого ніяк не злякає захист від копіювання. Є багато варіантів обійти цей захист, тому вона практично неефективна, і до того ж заважає простим відвідувачам нормально користуватися сайтом. З захистом від копіювання користувач не зможе, наприклад, можете скопіювати фразу для вставки в пошуковик або викликати контекстне меню.
Рекомендація: є інші методи захисту контенту, якими користуються SEO-фахівці та які діють набагато ефективніше, не приносячи шкоди для юзабіліті сайту.
2. Зникаюче меню
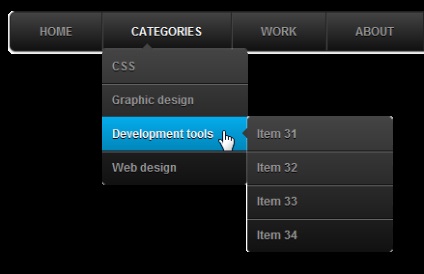
Вам, напевно, хоч раз, але попадався сайт, на якому є зникаюче меню, що випадає. Його «родзинка» полягає в тому, що при наведенні курсора випадає підменю, але при спробі навести курсор на один з пунктів цього підменю воно зникає. На які тільки хитрощі не йдуть користувачі, щоб потрапити на бажану сторінку! А добираються туди тільки ті, хто дуже терплячий або кому дуже треба.
Рекомендація: завжди тестируйте роботу меню та інших життєво необхідних елементів сайту.

Головне завдання деяких меню - випробувати нерви користувача на міцність
3. Неклікабельние області в каталозі товарів
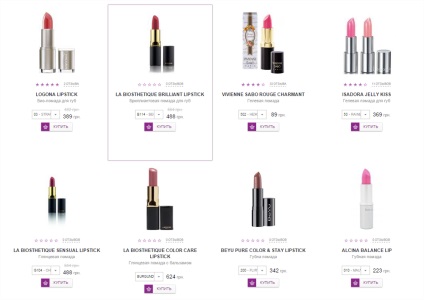
Переглядаючи каталоги товарів в інтернет-магазинах, іноді складається враження, що розробник сайту сам ніколи їх не бачив. Користувач, доглянувши товар в каталозі, як правило, інтуїтивно робить клацання або по фотографії товару, або за його назвою для переходу на сторінку товару. Але не тут-то було: виявляється, для кожної позиції передбачена дрібна ссилочку «Детальніше». Вона і тільки вона приведе вас до картки товару. Що ж, можливо, це в якійсь мірі і логічно, але мало кому подобається «прицілюватися» курсором і розгадувати загадки сайту.
Рекомендація: робіть клікабельно область ширше. Це стосується не тільки каталогу товарів.

Приклад зручного каталогу товарів: практично вся область «плитки» кликабельна і веде на сторінку товару
4. Дрібні кнопки перегортання фото
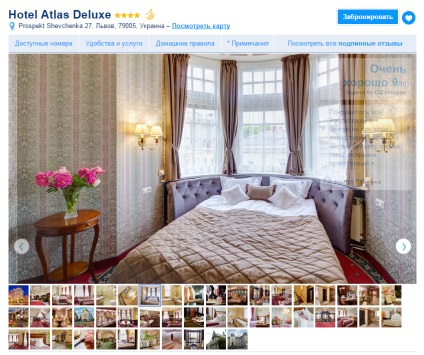
Ми продовжуємо нашу тему про дратівливою необхідності «прицілюватися» курсором, щоб потрапити за посиланням / кнопці. Багато галерей фотографій на сайтах мають дуже маленькі розміри кнопок перегортання. Користувач, який часто буває на якісних сайтах, звик до того, що фото перегортаються вперед і назад, якщо клікати по їх правої і лівої області відповідно.
Рекомендація: не робіть дрібні і скромні кнопки навігації, оскільки це незручно.

Щоб гортати фотографії на цьому сайті, потрібно потрапити курсором по маленькій стрілочці
5. Пункти меню, схожі на фільтри
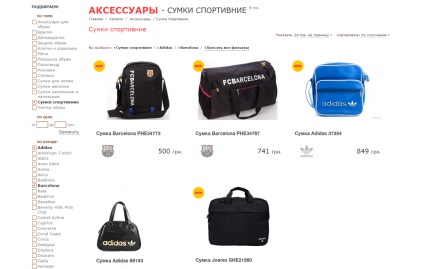
На хорошому сайті завжди все очевидно. Кожен елемент схожий сам на себе і має відповідну функцію. На недопрацьованому сайті є ризик наштовхнутися на сюрприз. Одним з таких сюрпризів є вертикальне меню, яке дуже схоже на фільтр пошуку. Користувач, починаючи цілеспрямовано вибирати цікаві для його фільтри, незабаром буде здивований, що він весь цей час просто переходив від сторінки до сторінки.
Рекомендація: при створенні дизайну сайту необхідно мати уявлення про те, як звикли бачити користувачі ті чи інші елементи сторінки.

Тут вибір товару за типом і по брендам виглядає ідентично. Однак функції у них різні: ви зможете вивести на сторінку кілька брендів (фільтр), але тільки один тип товару (пункт меню)
6. Недостатня кількість фільтрів пошуку
Рекомендація: дізнайтеся, які характеристики цікавлять споживачів продукції, яка продається в вашому інтернет-магазині. Якісні фільтри пошуку можуть надати хорошу допомогу в підвищенні продажів.
7. Зникаючі дані при помилку входу / реєстрації
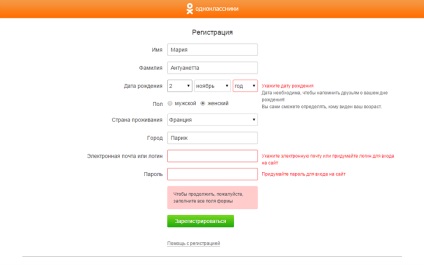
Рекомендація: по-перше, відзначте обов'язкові для заповнення поля. По-друге, постарайтеся реалізувати миттєву перевірку введених даних (без перезавантаження сторінки), щоб в разі помилки відразу повідомити про це користувачеві. По-третє, подбайте про «запам'ятовуванні» формою введених користувачем даних (на випадок, якщо виникла помилка, а сторінка вже перезавантажена).

Зручна форма реєстрації миттєво показує користувачеві, які поля ще не заповнені, а також повідомляє про помилки. Кнопка «Зареєструватися» не буде активна до тих пір, поки всі дані не будуть внесені.
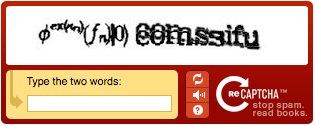
8. Незрозуміла CAPTCHA
Часом трапляється настільки заплутана і нерозбірлива капча, що розгадати її просто неможливо. Якщо оновити капчу не можна до того ж не дотримані рекомендації з попереднього пункту - це гарантований спосіб розізлити користувача. Ви ж не хочете цього?
Рекомендація: використовуйте сервіси зі зрозумілою, читабельною капчі. Як мінімум, в ній повинна бути функція «Оновити», яка завантажує інший малюнок.

Можна спробувати ввести цю капчу або завантажити іншу