Крім того. на багатьох сайтах є динамічні елементи. Ряд завдань має на увазі перевірку збіги цих елементів, в інших же завданнях вони повинні ігноруватися.
Ще одна проблема - це зміщення всіх елементів сторінки на незначну відстань (буквально 1-2 пікселя). При перевірці змін верстки їх необхідно враховувати поряд з більшими, але в загальному випадку такі відмінності повинні ігноруватися.
Таким чином, система повинна вміти:
- Знімати, зберігати і порівнювати один з одним скріншоти;
- Взаємодіяти перед зйомкою з елементами сторінок;
- Мати можливість відключити перевірку динамічних елементів на сторінці;
- Дати користувачу можливість настройки «точності» збіги знятого скриншота з еталоном;
- Мати зручний інтерфейс для взаємодії користувача з прихованими елементами системи.
Написане вище наводить на думку про те, що потрібно два глобальних блоку - невидимий для користувача блок, в якому відбувається вся магія з отриманням, порівнянням і визнанням однаковими або різними скріншотів, а також блок, з якого простий користувач, який не горить бажанням лізти в код , зможе управляти першим блоком.
З назви напрошується висновок, що якимось чином цей інструмент пов'язаний з PhantomJS. І, як з'ясовується, це дійсно так. Для роботи «браузера» використовується зв'язка PhantomJS + CasperJS. Останній же використовується і для реалізації тестових сценаріїв (в разі застосування PhantomCSS як єдиного інструменту). Тут нас чекає ще одна приємна новина - CapserJS має можливості безпосередньо взаємодіяти з елементами сторінки. Ура!
У підсумку, за допомогою PhantomCSS був реалізований наступний сценарій:
- Встановити розміри використовуваного екрану;
- Зайти на необхідну сторінку;
- Дочекатися, поки вона повністю завантажиться;
- Зафільмувати все, що бачимо, попередньо розрізавши на частини певної висоти;
- Порівняти те, що вже є в якості еталонних скріншотів з тим, що назнімали в ході поточної сесії.
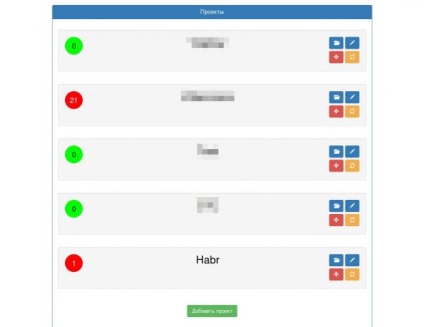
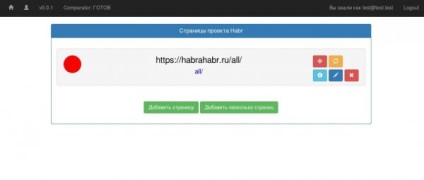
Таким чином, можна вважати, що майже всі завдання вирішені. Зрадівши, кидаємося реалізовувати web-інтерфейс на нашому улюбленому Ruby on Rails. У ньому даємо користувачеві можливість структурувати сторінки по проектам, задати для кожної сторінки свій сценарій, описати попередні дії з елементами (вказати селектори об'єктів для взаємодії і, при необхідності, що вводиться в поле текст), подивитися результати тестів. Ось інтерфейс каталогів і системи управління (використовується обутстрапленний RoR).


На першому скрині представлений інтерфейс каталогу проектів, через який видно:
Далі приєднуємо до нього отримані з PhantomCSS модулі, тиснемо кнопку, щоб зняти потрібну сторінку, і ... Все висне. Наглухо. З жахом виявляємо, що скріншоти знялися, щось почало порівнюватися, і просто з'їло весь процесор. Неприйнятно.
Спроба оптимізації процесу порівняння навряд чи дасть великий приріст продуктивності - такого роду завдання характеризуються високою трудомісткістю. Повністю віддамо на поталу сравнівателю одне ядро процесора - інших повинно вистачити для підтримки роботи систем і додатки. Запуск без використання web-інтерфейсу далеко не так простий, тому просто заблокуємо можливість запускати більше одного процесу порівняння одночасно. Так, швидкістю порівняння трохи падає, але навіть з такими обмеженнями сторінка висотою в 5-6 екранів проганяється менш, ніж за 1 хвилину.


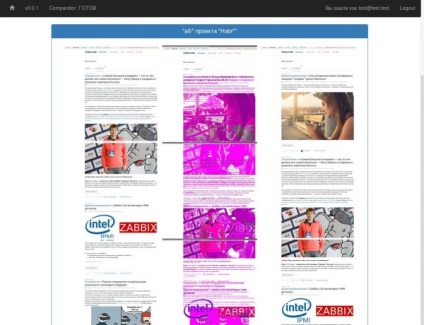
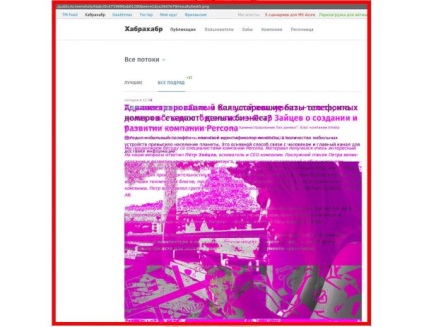
В результаті вийшов інструмент, який дозволяє відстежувати яким чином змінюються цікавлять нас сторінки. Яскравий колір виділяє знайдені між еталоном і поточним станом сторінки відмінності, гнучкі настройки «толерантності» дозволяють ігнорувати те, що ми не хочемо порівнювати, система каталогів дозволяє швидко побачити, куди звернути увагу.
Фахівці відділу контролю якості бачать широкий спектр застосування такої системи в ході рішення регулярних завдань.