
Банерну сліпоту можна просто виключити, оскільки патерни пошуку користувачів різняться і еволюціонують, АЛЕ її ефект можна значно мінімізувати шляхом відповідного тестування і розуміння, як користувачі ведуть пошук або користуються сайтом, каже співзасновник AdPushup Анкіта Оберой.
Як люди читають веб-сторінки
Хороша новина в тому, що вже було проведено декілька досліджень, щоб зрозуміти загальні еталони читання інтернет-користувачів.
F-подібний шаблон. Дослідження Якоба Нельсена, в якому він вивчав патерни читання понад 232 користувачів, показало, що домінуюча система, яка властива всім користувачам, нагадує букву "F". Він дізнався, що люди спочатку читають по горизонталі уздовж верхньої секції вмісту. Після цього користувачі переміщують погляд нижче на сторінку і читають знову по горизонталі, але в цей раз більш вузький шматок, як у другій риски літери "F". І після цього користувачі по вертикалі сканують залишився на сторінці текст.
Звичайно ж, є винятки. У деяких користувачів схема читання може нагадувати "X" або перевернуту букву "L". Але більшість все ж слідують формі F-образного шаблону.
Ще одне дослідження уваги і звичок прокручування показало, що користувачі проводять 80% часу у верхній частині сторінки і 20% # 151; в нижній. А також, що 69% часу вони переглядають праву сторону сторінки і тільки 30% # 151; ліву.
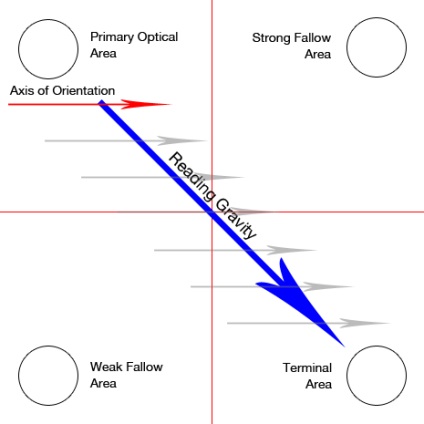
Діаграма Гутенберга. Цей шаблон дає розуміння про схему руху очей користувачів на сторінці з великою кількістю контенту. Згідно з правилом Гутенберга, веб-сторінка ділиться на 4 квадранта: Початкова зорова область (Primary optical area), Область з високим потенціалом (Strong fallow area), Область з низьким потенціалом (Weak fallow area) і Заключна область (Terminal area).

Початкова зорова область знаходиться у верхній лівій частині сторінки і отримує найбільше уваги, незалежно від цілей користувача. Після цього користувач перемикається на область з високим потенціалом, яка знаходиться у верхньому правому куті. Після цього, зазвичай, користувачі зупиняються. Після цього користувачі переходять до лівого нижнього кута # 151; область з низьким потенціалом, на яку зазвичай звертається дуже мало уваги. Далі йде заключна область в нижньому правому куті # 151; відмінне місце, для розташування CTA.
Веб-сторінки, які слідують діаграмі Гутенберга, працюють за принципом гравітації читання, що для західних користувачів # 151; зліва направо, зверху вниз.
Але важливо розуміти, що цей шаблон притаманний, в першу чергу, веб-сторінок з рівномірно розподіленим важким для сприйняття текстом, які не містять візуальної ієрархії. У випадках, коли створюється своя власна візуальна ієрархія, вищевказаний шаблон непридатний.
В цьому випадку домінуючий елемент відіграє роль фокуса, на який погляд користувача буде падати в першу чергу. Після чого очі переключаться на наступний найбільш візуально вагомий елемент. Кожен елемент має свій візуальний вага, який диктує порядок переміщення погляду користувача.
Використання колірних схем
Кольори впливають на людей фізично і психологічно. Ця тема заслуговує на окрему статтю, але ми розглянемо основні моменти, не вдаючись у деталі.
Основи теорії кольору
Кольори викликають різні реакції у різних людей. Рідко коли можна зустріти веб-сайт в одному кольорі. Зазвичай використовується колірна палітра з різними відтінками. Важливо знати, як кольори взаємодіють один з одним, щоб привернути увагу до правильного сегменту на сторінці.
При виборі колірних комбінацій слід враховувати три фактори:
- комплементація # 151; як кольори взаємодіють один з одним;
- контрастність # 151; використовується для створення відчуття поділу між елементами;
- яскравість # 151; светлота або темрява, яка використовується для передачі настрою.
Схеми.
Ваші колірні схеми будуть залежати від головного кольору (квітів). Вони можуть виходити з маркетингового матеріалу, логотипу або контексту сайту. Кращий спосіб вибрати головний колір # 151; подумати, які слова найкраще описують ваш веб-сайт / компанію, і після цього вибрати колір (а), які відповідають цим словам.

Монохромна колірна схема # 151; колірна схема в якій поєднуються різні відтінки одного кольору, будь то блакитний, жовтий, зелені, або будь-який інший колір. Ця схема грає з насиченістю і непрозорістю одного кольору. Її використання дає елегантний і чистий вид. Якщо потрібно розбавити монотонність # 151; можна використовувати білий і чорний.
Аналогічна колірна схема # 151; палітра, в яку входять три кольори, які стоять поруч у колірному колі. Часто один колір використовується як основний, другий # 151; допоміжний, а за допомогою третього розставляються акценти.
Контрастна колірна схема # 151; в цьому випадку використовуються кольори, що знаходяться чітко один навпроти одного, наприклад, червоний і зелений, оранжевий і блакитний, жовтий і фіолетовий. Потрібен правильний контраст для того, щоб створити яскравий вигляд; переборщивши, можна отримати дешевий вид, на який боляче дивитися. У більшості випадків, ця схема не є дуже дієвою.
Тріадних колірна схема # 151; палітра з трьох відтінків (кольорів), які знаходяться на рівній відстані один від одного на колірному колі. Часто, один використовується в якості головного кольору, а два інші # 151; для акцентів. Що добре в цьому варіанті # 151; палітра не буде занадто яскравою, тому що кожен колір дуже добре балансує два інших.
Яка ваша мета?
Не забувайте про зміст. Якщо ваш сайт пов'язаний з їжею, то чудово підійдуть помаранчевий, жовтий і червоний. холодні кольори # 151; наприклад, блакитний і зелений # 151; демонструють довіру і можуть бути використані на сайтах медичної тематики і активного відпочинку.
Вибір правильного кольору може допомогти просунути ваш бренд, збільшити читацьку аудиторію, сприйняття і ефективність. Вона також може допомогти тримати під контролем банерну сліпоту.
A / B-тестування # 151; єдиний спосіб дізнатися, яке розташування, колір або творче поєднання призведе до найбільшої кликабельности.
На закінчення
Не використовуйте яскравий червоний банер.
Існують природні факти, які поширені серед багатьох користувачів, як, наприклад F-подібний шаблон при читанні, який показує, наскільки важливо враховувати при розмітці сторінки рух очей.
І не забувайте # 151; "Ніщо не зрівняється з тестуванням", вважає Анкіта Оберой.