Останнім часом компанії, що випускають графічні чіпи, намагаються досягти якомога більш високої деталізації зображень, для додання їм більшої реалістичності. При цьому розробляється чимало нових технологій, що дозволяють підвищувати швидкість і якість комп'ютерної обробки графічних зображень. З'являються нові алгоритми компресії, архітектури пам'яті, все це постійно допрацьовується і покращується. На жаль, від ідеалу, яким є фотореалістична графіка, ми поки все ще далеко. А все тому, що сьогоднішнім графічним чіпам доводиться покладатися на деякі основні технології, одну з яких - використання текстур, а якщо конкретніше говорити, то текстурну фільтрацію - ми сьогодні і розглянемо.
Маючи досконалий комп'ютер, ми б могли, звичайно, використовувати необмежену кількість графічних фігур і точок, отримували б неймовірну подробиця зображення, використовуючи мільйони, або навіть мільярди, пікселів, кожен з унікальним кольором, і отримували б абсолютно реалістичні зображення. Але, на жаль, це поки неможливо. Занадто багато обмежень накладається за рахунок обчислювального блоку, пам'яті, пропускної здатності, через що розробникам графічних чіпів доводиться придумувати всілякі шляхи для симуляції того чи іншого. Одним словом, сьогодні гарна графіка починається з обману.
І одним з перших таких обманів для досягнення більшої деталізації є застосування текстур. Що таке текстура? Двовимірне зображення тривимірного об'єкту або поверхні. Виглядає як фотографія чого-небудь. Візьмемо для прикладу цегляну стіну. Ви хочете показати її іншим людям, але не тягати ж з собою все стіну або гору цегли. Набагато простіше взяти зображення одного цегли і модель стіни. Ось таким чином і працюють текстури. Ви просто показуєте двовимірне зображення тривимірного об'єкту або поверхні. Цегляна стіна, її геометрія і всі деталі занадто складні для ефективного управління її відображенням, так що замість цього ми використовуємо текстури і, таким чином, симулюючи всі ці подробиці. Таким чином текстурування дозволяє нам відобразити геометрію об'єкта і все колірні його подробиці, яких насправді не існує.
При розгляді текстурирования, необхідно зрозуміти і те чим є текстура, і то з чого вона складена на найнижчому рівні. Найпростіша відповідь полягає в тому, що текстура складається з численних кольорових фрагментів. Ці кольорові фрагменти, або тексель (texel - texture element - текстурний елемент), являють собою прикладом визначення індивідуального кольору, що присвоюється кожному пікселю при обробці, а загальна кількість текселей цілком і повністю залежить від дозволу оброблюваної текстури. Тобто можна ще сказати, що тексель - це текстурований піксель. А застосування текстури до об'єкта дає можливість закрити маленької текстурою великий об'єкт, що відповідно спрощує обчислення і збільшує продуктивність.
Mip-Mapping
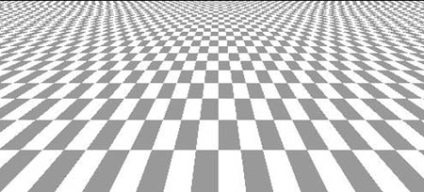
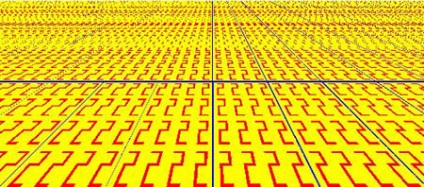
Рух - є характеристика будь-якого об'єкта, який ми обробляємо. Сам по собі об'єкт, звичайно, може і не рухатися, але він буде змінювати свою позицію відповідно до зміни точки зору. І очевидно, що текстура, вміщена на об'єкт, повинна переміщатися разом з об'єктом. Далі завдання ще більше ускладнюється. Що буде, якщо подивитися на такий об'єкт, як, наприклад, підлога під різними кутами? Якщо підлога простягається на велику відстань, то елементи його текстури повинні ставати менше з відстанню (симуляція глибини). Тобто текстура з відстанню змінюється. На жаль, при такій зміні розміру текстури виникає "плаваючий" ефект. Інша проблема виникає, коли початкові тексель виявляються більше розміром, ніж кінцеві пікселі, що відображають результат. Подивися на ці два приклади:


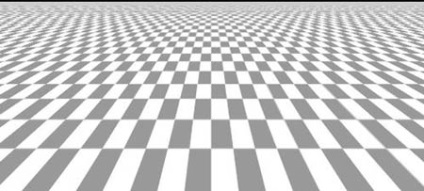
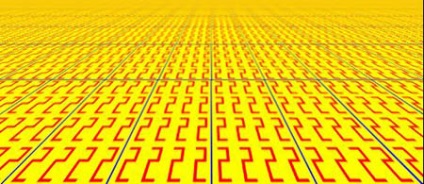
Для вирішення цих проблем і застосовується mip-mapping. Mip-mapping бере оригінальну текстуру і генерує її кілька разів з різними розмірами. Завдяки цьому ми і можемо бачити текстури правильного розміру на різній відстані протяжного текстуріруемого об'єкта. Якщо об'єкт рухається у напрямку до вас, то до нього застосовується версія текстури більшого розміру, а якщо від вас - то меншого. Збільшує якість зображення і робить його більш гладким. Ось, подивіться на приклади тих же зображень, що були наведені вище, але з активним з'єднанням mip-mapping:


Помітили різницю в якості? Особливо добре різниця видна на жовтому зображенні. Зверніть увагу, що в міру віддалення цифри на нижньому зображенні не схильні до такого сильному спотворення, як при відсутності mip-mapping.
фільтрація
Вибірка по точкам є найпоширенішим методом текстурування. При використанні даного методу береться один тексель текстури і його колір використовується для фарбування конкретного пікселя. Але проблема полягає в неточності даного методу, що, в кінцевому рахунку, виражається у втраті деталізації зображення. Так само, треба вказати на те, що вибірка по точках - метод площинний, і під високі сьогоднішні стандарти графіки не підходить. Нижче ви бачите текстуру, результат накладення вибірки по точкам та скріншот з гри, який показує як це, в кінцевому рахунку, виглядає (скріншот краще дивитися в збільшеному вигляді, для чого просто клікніть на ньому).

Білінійна фільтрація
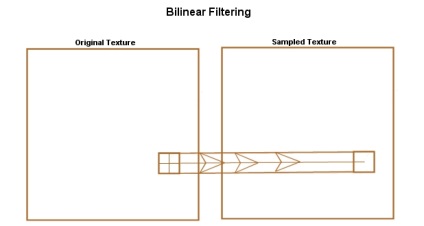
Іншим методом текстурування є билинейная фільтрація. Вона схожа на вибірку по точках, але замість одноразової вибірки використовує блоки з чотирьох текселей текстури для отримання усередненого кольору оброблюваного пікселя. Подібна обробка дозволяє краще передавати дрібні деталі текстури і досягати біліше точних значень кольору.

Ось перед вами скріншот з використанням білінійної фільтрації при mip-mapping.

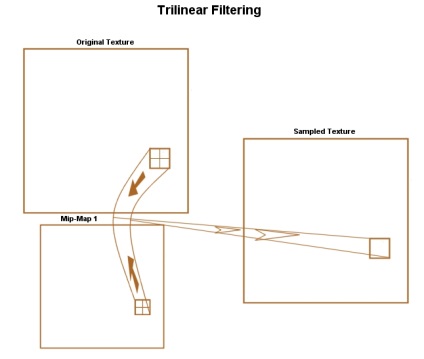
Ще більш просунутим режимом текстурной фільтрації є трилинейная фільтрація. Трилинейная фільтрація дає кращий результат, ніж билинейная, так як робить фільтр залежним від mip-map-рівнів. При трилинейной фільтрації береться блок з чотирьох текселей і знаходиться середнє значення кольору, зовсім як при билинейной, потім береться такий же четирехтексельний блок з відповідного mip-map рівня і так само усредняется. І після всього цього знаходиться середнє значення між двома отриманими, яке і буде кольором оброблюваного пікселя. Таким чином ефективно видаляються лінії, які виникають на стиках різних mip-map рівнів при білінійної фільтрації. Крім того трилинейная фільтрація ще більше підсилює ефект згладжування. Досягається це завдяки збільшенню числа вибірок, і більш точним переходам кольору між пікселями. Нижче на картинці ви можете побачити схему роботи трилинейной фільтрації та скріншот з гри, який показує цей вид фільтрації в дії.


Зауважте, що навіть з включеною трилинейной фільтрацією спостерігаються текстурні порушення на великій відстані. Таким чином, трилинейная фільтрація насамперед корисна для організації плавних переходів між mip-map-рівнями, хоча, як вже зазначалося вище, вона дає і більш точну передачу кольору і поліпшене згладжування зображення.
Як ми вже говорили, об'єкти можуть розглядатися під самими різними кутами, а отже поверхня не завжди вийде розбити на квадрати. Подивіться на це зображення, надане SGI:
Анізія. що ??
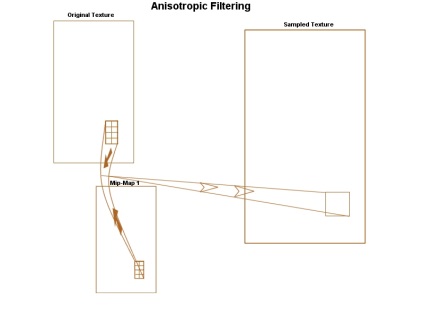
Форма текстуріруемих об'єктів річ проблемна як в разі билинейной так і трилинейной фільтрації, так як вони представляють собою ізотропні фільтри - тобто застосовні до однорідної формі, до квадрату. А так як більшість об'єктів однорідної формою не володіють, виникає необхідність в анізотропної фільтрації. Анізотропний буквально означає не ( "ан") загальна ( "з") форма ( "тропний"); таким чином назва даного методу дуже точно вказує на його відміну від уже розглянутих методів фільтрації. Анізотропна фільтрація як правило усредняет більш текселей на різних mip-map-рівнях. Звідси виходить, що немає чіткого правила освіти кольору текселей, чільним стає розташування текстуріруемого пікселя. Таким чином, анізотропна фільтрація є ні що інше, як фільтр залежить від форми, і теоретично може бути тільки дворівневої. Але ж вона використовує більше 8 вибірок.
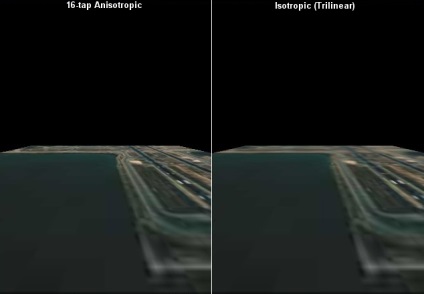
Фактично, застосовуючи анізотропну фільтрацію, ми видаляємо рядки mip-map з порушеннями текстури. Для прикладу порівняйте два зображення нижче, одне з застосуванням анізотропної фільтрації, а друге без неї.


Подивіться на обидва зображення здалеку, тоді різниця між ними стане дуже добре видно. Анізотропна фільтрація забезпечує такий же (або майже такий же) рівень деталізації текстур на великих відстанях, що і на малих, в той час як ізотропна фільтрація має тенденцію до розмиття зображення на великих відстанях, що виражається в втрати деталізації. Так само як і трилинейная фільтрація, анізотропна покращує згладжування зображення. Дійсно зображення при використанні анізотропної фільтрації виглядає краще, так як використовується більша кількість вибірок для формування кольору кожного пікселя. Переконайтеся самі, подивившись на наступний скріншот.

На сьогоднішній день, графічні карти споживчого рівня не здатні дати зображення краще тог, що забезпечується анизотропной фільтрацією. Такі карти як NVIDIA GeForce 2 і ATI Radeon здатні здійснювати тільки 16-рівневу (тексельную) анізотропну фільтрацію. Отримає же якість істотно перевершує можливості ізотропних фільтрів можна лише застосовуючи 32-рівневу анизотропию. Наступне покоління, яке представляє поки тільки GeForce3, буде забезпечувати 32-рівневу анізотропну фільтрацію, а може навіть і більше. Нижче ви можете подивитися як виглядає 64-рівнева анізотропна фільтрація в дії, тільки будьте уважні - повний розмір зображення 630Кб.

Анізотропна фільтрація грає все більшу роль в сучасній комп'ютерній графіці. Нове покоління графічних карт несе нові форми антіаліазінга. Але ці нові форми не використовують поєднання текстур, як при суперсемплінг (надлишкової вибірці), так що потреба в просунутих фільтрах, типу анизотропного просто очевидна. А в ще не настільки вже віддаленому майбутньому можна очікувати апаратну підтримку для 128-рівневої анізотропної фільтрації, що буде ще одним кроком, який наближає світ комп'ютерної графіки до реальності.