
UI + UX дизайн інтерфейсу сайту покликаний зробити його реально ефективним інструментом для власника бізнесу: чим простіше, зручніше, зрозуміліше влаштований сайт - тим простіше користувачеві зробити на ньому цільове дію (наприклад, купити щось).
Дамо слово професіоналу. Йохан Ронс розповідає, як бути професійним UI / UX дизайнером і дає поради, як досягти успіху в цій галузі.
Веб-і мобільні додатки

Сайти проти додатків: чия візьме?
Коли ви створюєте дизайн для рідного додатки для платформи (наприклад, iOS або Android), слід твердо дотримуватися певних правил. Навпаки, коли ви створюєте веб-проект, від вас не потрібно дотримуватися певних рекомендації. Зазвичай у вашого клієнта є в наявності певні графічні рекомендації для його бренду, що визначає, як в результаті повинен виглядати проект.

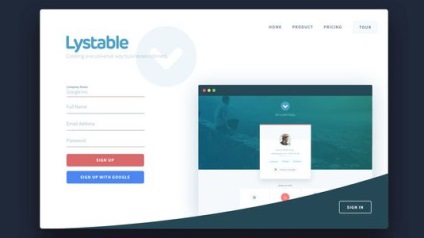
Приклад опрацювання ui-ux дизайну інтерфейсу додатку
Є кілька рекомендацій для веб-сторінок. Ви можете стверджувати, що веб-сторінка - це плавильний котел різних стилів. Якщо ви робите щось, що скоріше виглядає як додаток, ніж веб-сайт, вам слід дізнатися про широко використовуваних фреймворками, таких як Bootstrap і ZURB Foundation. Середовище розробки визначить, як повинен виглядати ваш проект, тому що не слід заново винаходити колесо. І це, мабуть, добре.
У нашій компанії ми віддаємо перевагу Bootstrap, який забезпечує відповідні розміри для таких типових елементів призначеного для користувача інтерфейсу як: кнопки, таблиці з інформацією і модальні вікна.
У веб-дизайні ви часто будете скуті технічними особливостями мережі. Раніше було досить складно застосувати візуальні прикраси на кшталт закруглені кути на веб-сайті. Сьогодні ж все змінилося - ви вільні створювати призначений для користувача інтерфейс з використанням безлічі тіней, анімації, переходів, і навіть 3D. Дизайнеру слід контролювати те, як виглядає результат в браузері. Я не бачив дизайнерів UI, які займаються програмуванням додатків, але дизайнер, який створює HTML і CSS веб-додатки - це не такий вже і рідкісний звір. Якщо ви можете закодувати свій дизайн, у вас буде перевага перед тими вашими колегами, які цього зробити не можуть. Крім того, на мій погляд, це єдиний спосіб зрозуміти, як працює мережа.
Веб-стандарти і обмеження
Скоро ви виявите, що не всі «кльові штучки», які ви вмієте робити, підтримуються в кожному браузері. Це реальність розробки дизайну для сайтів. Корисно слідувати таким основним принципам, як прогресивна оптимізація, коли ви завантажуєте контент в максимальній якості, думаючи про те, як він може погіршитися.
Останнім часом відповідати очікуванням стало популярно. Потрібно розрізняти «погані» і «хороші» браузери, при цьому надаючи «поганим» обмежений функціонал. Це, проте, поширюється тільки на тематичні сайти.
Розширюючи ваш набір навичок
Отже, як же залишитися на одній хвилі з економікою, що швидко веб-індустрією і розширити ваш набір навичок? Давайте поглянемо на кілька різних способів ...
1. Знання платформи

Сучасний дизайн інтерфейсів: web - це єдина мережа пристроїв і систем
Велика частина роботи дизайнера - це знання платформи. Слід мати уявлення про різні операційних системах і про те, як люди їх використовують. Ми, як дизайнери, часто використовуємо продукцію Apple, і в цьому випадку легко забути, що більшість людей використовує комп'ютери на базі Windows, коли власне контактують з результатами нашої роботи.
Я впевнений, що ми дійсно можемо зрозуміти щось, тільки використовуючи це самі. Я вважаю за краще використовувати мій макбук для створення дизайну, але проводжу багато часу на різних інших платформах. У мене навіть є кілька встановлених копій системи Windows на моєму ноутбуці. Також я тестував нову систему Windows 10, використовуючи внутрішню програму Microsoft, щоб виявити зміни в інтерфейсі.
Також я регулярно купую нові комплектуючі, щоб перевірити їх у справі. Я купив Apple Watch просто щоб протестувати платформу. І потім продав ці години, бо не відчував, що вони багато привнесли в моє життя.
Крім цього, сама мережа може вести себе як самостійна операційна система. Вона розвивається без зупинки: щотижня кілька нововведень вноситься в кожен браузер. Неймовірно важливо знати про технічні аспекти браузерів, особливо, коли мова йде про CSS або про графічних особливостях. Необхідно знати, що таке SVG і WebGL. і як ви можете використовувати Web Animations API.
2. Назад до основ
Те, з чим ми боремося сьогодні, не так уже й радикально відрізняється від того, з чим ми боролися 20 років тому. Є безліч стоять рад в книгах. Спробуйте прочитати «Defensive Design for the Web» (Оборонний дизайн для мережі) від Джейсона Фріда і Меттью Ліндермана і «Do not Make Me Think» (Не змушуйте мене думати) від Стіва Крага для початківців.
Якщо ви не знаєте про концепціях на кшталт модальності і операційного потенціалу, необхідно сісти за читання. Ви повинні бути в змозі пояснити, що таке закон ФІТТІХ.
3. UI UX в іграх і фільмах

Як дизайнер, я часто шукаю нові ідеї для своїх робіт в різних джерелах. І знаходжу безліч натхнення в іграх. Деякі з них досить складні, і дизайнерам інтерфейсу доводиться вирішувати заплутані завдання, працюючи над бізнес-проектами.
Футуристичні інтерфейси в фільмах Marvel на кшталт Залізної людини також є натхненням для мене. Це нелегко який можна застосовувати приклад, але ці фільми змушують мене думати про обчислювальних системах. Ми хочемо майбутнє екранів? Або хочемо, щоб вони зникли? Це, напевно, хороший питання для обговорення в барі, повному дизайнерів.
Ваш зростання в якості дизайнера буде проходити через старанну роботу, наполегливість, розмови з колегами та читання жахливих відгуків. Близько року тому в New York Times я прочитав про людей, що починали в 80-е, які до сих пір відточують свою майстерність. У мене відчуття, ніби я тільки починаю. А що щодо вас?