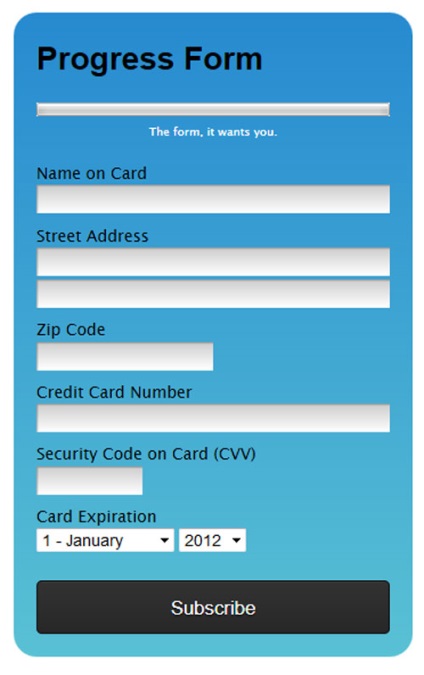
Уявіть, що у вас є форма з десятьма обов'язковими параметрами. Така форма трохи більше, ніж в середньому по "лікарні" (інтернету), і створює для користувача певну роботу. При заповненні такої форми ви можете втратити частину користувачів, що завжди погано. Можливо, якщо ми дамо користувачеві знання про поточний стан заповнення форми, то тим самим ми надамо йому стимул для якнайшвидшого заповнення форми.
HTML для полів форми
Полях не обов'язково ставити атрибут required. але в нашому випадку це робиться для простоти розуміння. Заповнення додаткових полів ніяк не вплине на мінімальні вимоги пред'являються до відправки форми. Отже, для нашого demo створимо п'ять типових обов'язкових полів збирають інформацію про платіж.

Атрибут required (HTML5) - встановлює обов'язкові поля. Якщо обов'язкове поле не заповнено, браузер не відправить форму на сервер і виведе користувачеві повідомлення. Вид повідомлення залежить від типу браузера.
HTML для прогресу
Атрибут max має значення 100. що обумовлено простотою при обчислень значень. Значення, що характеризує заповнення шкали прогреси, вираховується у відсотках. Наприклад, якщо value дорівнює 20. то шкала заповнена 20%.
Спостерігаємо за змінами
Всі наші поля текстові, таким чином зв'яжемо зміна шкали прогресу з подією keyup для тих елементів форми, які обов'язково потрібно заповнити.
Підраховуємо число валідних полів
Як тільки клавіша клавіатури повертається в не натисканням стан, ми за допомогою this.validity.valid перевіряємо поле на true або false.
Атрибут pattern - (HTML5) - вказуємо регулярний вираз, згідно з яким потрібно вводити і перевіряти дані в поле форми. У разі якщо значення поля форми не збігається з регулярним виразом прописаним для pattern, форма відправлятися не буде.
Налаштовуємо шкалу прогресу, виводимо повідомлення

Так само, ймовірно, вам захочеться показати користувачеві стимулюючі повідомлення. Просто на сторінці визначте, наприклад, тег p і генеруйте в ньому текстові повідомлення в залежності від прогресу.
кросбраузерність
Щоб перевірити чи підтримує браузер атрибут HTML5 required. ви можете використовувати наступний код: