Adobe Illustrator явно не є першою приходить в голову програмою, коли мова заходить про веб-дизайні. Fireworks і Photoshop використовуються для цього частіше і тому є достатня кількість вагомих причин. Проте, не дивлячись на профільне застосування Illustrator для малювання ілюстрацій та логотипів, ви можете також розробляти в ньому макети сайтів, призначені для користувача інтерфейси та інше подібне.
1. Динамічні кнопки
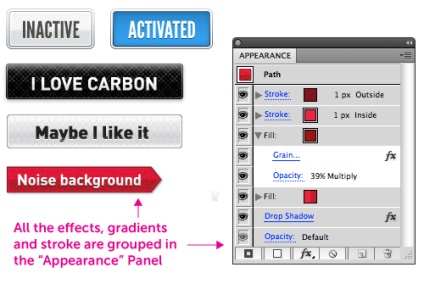
Економте час, створюючи кнопки з динамічною зміною стилю під довжину тексту. Як зробити таку кнопку, розповідається в окремому невеликому уроці.
Не потрібно створювати все або якусь частину індивідуально для кожної кнопки; досить лише поміняти текст.
При тому, що подібні кнопки зовсім необов'язково повинні бути простими, як на прикладі вище. І нехай Illustrator має меншою кількістю можливостей по створенню ефектів, ніж Photoshop, тут є такі часто використовувані можливості як: тінь, текстури, шум, закруглені кути, внутрішнє і зовнішнє світіння. Існує думка, що мала кількість «витребеньок» дозволяє відволіктися від них і сконцентруватися саме на дизайні, структурі розташування елементів (якщо це, наприклад, сайт) і подібні речі.
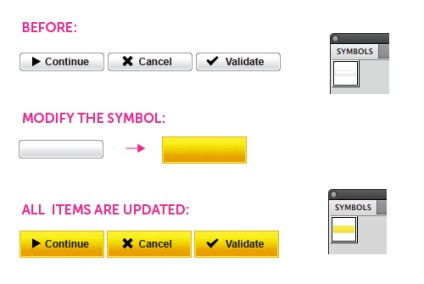
Ще однією перевагою Illustrator є можливість додавати нескінченне число заливок і обводок для кожного об'єкта. Саме на них і будуються складні з оформлення графічні елементи. І не забувайте, що до кожної заливці і обведення можна застосувати ефект індивідуально. І якщо ви створили якийсь гарне оформлення і зберегли його як стиль, після чого застосували до елементів, то будь-який вироблене потім зміна стилю відобразиться на всіх елементах, до яких його застосовано. Про що свідчить анімація вище.

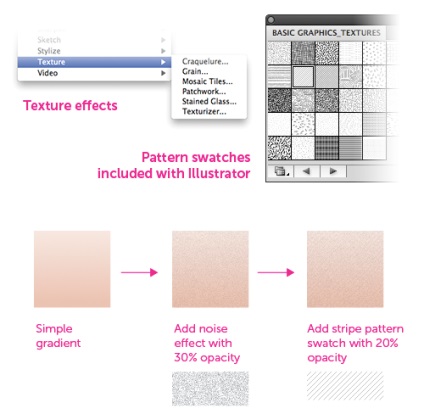
Окремо хочеться розповісти про текстури. Для їх додавання в дизайн є три основні шляхи:
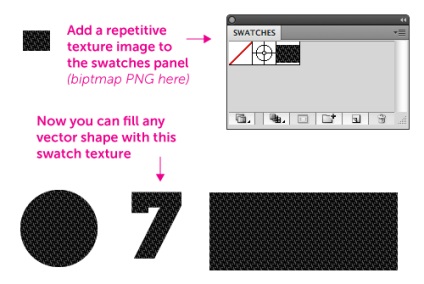
використання растрових патернів або самостійних текстур. Для цього відкрийте потрібне зображення за допомогою команди File> Place, додайте на панель Swatches і застосовуйте як заливку до будь-якої фігури.
використання растрових фільтрів, з розділу Photoshop Effects меню Effects.
застосування вбудованих зразків-патернів (дістатися до них можна по шляху Window> Swatch Libraries> Patterns).
Окремо стоїть ще одна можливість: трасування растрової текстури або вже готового патерну. Цей спосіб близький до першого, але позбавляє вас від растрових зображень, особливо підійде любителям «чистого» вектора. Правда, в силу певних причин, трасування краще проводити в Inkscape. Але це тема для окремої статті.


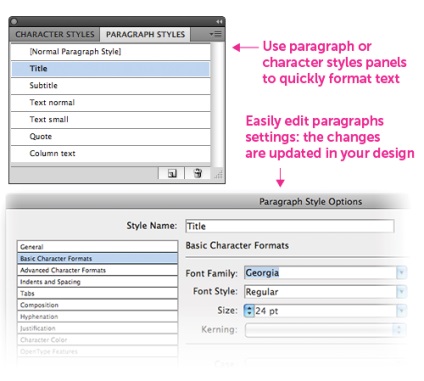
Якщо ви знайомі з CSS, то знаєте що таке стилі і наскільки вони зручні і швидкі в застосуванні. Налаштуйте як завгодно складний стиль, наприклад, абзацу. Збережіть його. Застосуйте до іншого ділянці тексту. Змініть, наприклад, шрифт ... і переконайтеся, що весь текст з даним стилем також оновився.
Сім цілям служать панелі Character Styles і Paragraph Styles. Крім них стиль можна скопіювати з однієї ділянки тексту на інший за допомогою інструменту Eyedropper Tool (I). Просто виділіть потрібну ділянку, клікніть інструментом по тексту з бажаним стилем ... і вуаля!

Ця можливість в Illustrator менш відома, але не менш важлива. Вона дає вам можливість швидко змінити колір всіх елементів, якщо він призначений як глобальний.
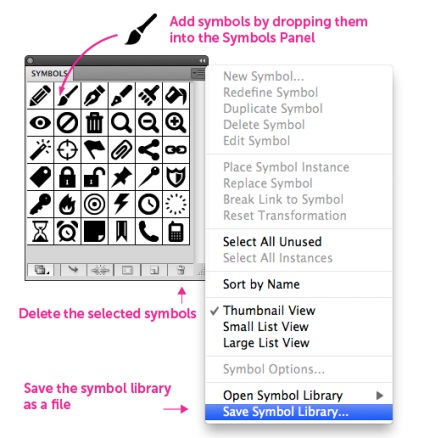
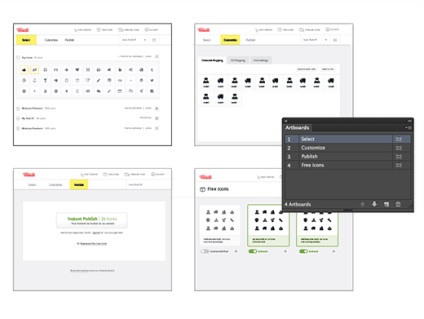
Створення модульних конструкцій за допомогою панелі Symbols дозволяє не тільки швидко додавати і змінювати елементи, але і гарантує узгодженість всіх змін. Імовірність того, що при зміні дизайну, якась складова забудеться зменшується практично до нуля.


Особливо зручно таким чином створювати кнопки, меню, панелі навігації по сайту і по сторінках, «підвали» та інше подібне.
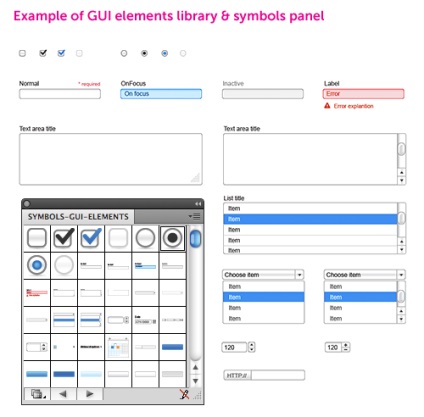
У програмі вже є набори символів, в тому числі присвячені веб-дизайну, але їх, звичайно, буде недостатньо. Так що створюйте свої набори. Групуйте іконки, кнопки, стрілки та інше. Так вам буде зручніше працювати. Користуючись нагодою, рекомендую до застосування безкоштовний набір елементів призначеного для користувача інтерфейсу для Illustrator.

Для створення набору спочатку, власне, додайте елементи на панель. Потім в випадаючому меню виберіть пункт «Save symbol library».

Набір збережеться як самостійний файл в директорію C: \ Users \% user_name% \ AppData \ Roaming \ Adobe \ Adobe Illustrator CS6 Settings \% language% \ x64 \ Symbols \, де% user_name% - ім'я користувача; % Language% - мова інтерфейсу програми, за замовчуванням en_US.
Щоб захистити файл від видалення при зміні операційної системи або інших колізій з системним диском, рекомендую зробити його копію на інший локальний, а ще краще фізичний диск (або в хмарне сховище).
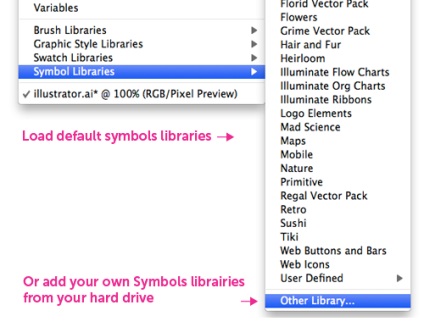
Відкрити набір в програмі можна командою Window> Symbols Libraries. Збережені вами знаходяться в пункті «User Defined». Тут доступні набори, що знаходяться в папці за умовчанням, зазначеної вище. Якщо набір лежить в іншому місці, то скористайтеся пунктом «Other Library» і далі вручну вкажіть місце розташування.

Примітка перекладача. Якщо ви не знайомі з символами, то на нашому форумі є урок, в якому більш детально розповідається про можливості символів і принципах роботи з ними. тема «Символи в Illustrator. Детальний керівництво »
Швидкий, легкий і масштабований спосіб додавання іконок в проекти. Зараз існує достатня кількість іконочние шрифтів, таких як Awesome або мій Streamline Icons Set. Після установки в середовищі операційної системи їх просто використовувати за допомогою панелі Glyph. Відкрийте цю панель (Window> Type> Glyphs), вкажіть шрифт і двічі клікніть по потрібної іконці. Вона з'явиться в текстовому рядку.
6. Колонки CSS-фреймворків
Визначте колоночную сітку для вашого улюбленого CSS-фрейворка. Я використовую налаштування Bootstrap: ширина артборда 940 пікселів і 12 колонок сітки.
Подивіться мій шаблон: я створюю прихований шар з сіткою, відображення якого в будь-який момент можу включити для перевірки вирівнювання.
Я використовую сітку з розподілом по 10 пікселів. Якщо точніше, то основні лінії сітки проходять кожні 100 пікселів, з поділом кожної на 10 частин, тобто ті самі 10 пікселів. Знайдіть зручні для себе значення, включіть прив'язку до сітки (View> Snap to Grid; Shift + Crtl + ") і економте час, точно складаючи макет.
8. Дизайн декількох екранів
Ви малюєте кілька сторінок сайту. Багато елементів на них унікальні, але повторюваних куди більше: «шапка», меню (в будь-якому положенні: верхньому або з якоїсь зі сторін), стилі тексту, «підвал», іконки, кнопки (і їх стану). Не потрібно малювати все заново, просто копіюйте.
Illustrator дозволяє створювати до 99 артбордов в рамках одного файлу. Розміщуйте графічні елементи, призначайте стилі тексту - використовуйте попередні поради статті та вам не доведеться витрачати купу часу на внесення змін на всі екрани. Будь-яке таке зміна з одним елементом відразу ж застосується до всіх інших. А завдяки властивостям вектора навіть десяток різних екранів будуть займати мало місця на жорсткому диску.

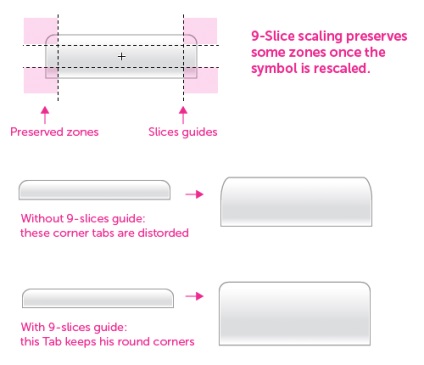
9. Масштабування без спотворень
Тут наочним прикладом може служити фігура з закругленими кутами. Одна справа, якщо закруглити потрібно все кути. Тоді ви просто застосовуєте ефект Round Corners (про нього нижче) і далі можете спокійно модифікувати об'єкт, не турбуючись про збереження кутів, тому як ефекту все одно на ці модифікації. Він завжди точний. А якщо у об'єкта всього два заокруглених кута? Кожен раз виділяти всі потрібні точки, що не допустити спотворень? Це в нових версіях програми (а саме CC) з'явилися «живі» куточки, з індивідуальним значенням заокруглення для кожного. А всі решта цього позбавлені. Так що виділяти кожен раз всі крапки нераціонально. Краще скористатися ще однією можливістю символів - 9-сегментним масштабуванням.
У продуктах Adobe ця функція вже не нова. Вперше вона з'явилася в Fireworks версії CS3, але працювала тільки для символів. У версії CS4 вона перетворилася в окремий інструмент і її можна було застосовувати вже для будь-яких об'єктів. В Illustrator функція працює тільки для символів, в Photoshop її поки не було і немає.
Доступ до функції здійснюється подвійним кліком по символу в однойменній панелі. Символ повинен бути доданий на робоче поле, інакше ви побачите зміни тільки після додавання. Символ розділяється чотирма направляючими на 9 частин (звідси і назва). Кутові ділянки (тобто, якщо їх пронумерувати зліва направо і зверху вниз, 1, 3, 7 і 9) незмінні. Решта, відповідно, змінюються. Переміщаючи напрямні, ви можете збільшувати або зменшувати незмінні області. Тоді об'єкт буде масштабироваться трохи по іншому.

10. Маски для зображень
Не потрібно додатково використовувати Photoshop для обрізки зображень. Ви можете додати обтравочную маску, що приховує все зайве, безпосередньо в Illustrator. Просто відкрийте зображення (File> Place), намалюйте потрібну фігуру, виділіть її разом із зображенням і натисніть Ctrl + 7. Ще одна перевага в тому, що ви не обмежені тільки прямокутними областями: застосовуйте кола, шестикутники або будь-які інші більш складні фігури. Щоб зробити таке в Photoshop будуть потрібні додаткові маніпуляції з його масками. Звичайно, не варто додавати фотографію вагою в пару мегабайт, адже на стільки ж збільшитися розмір і вихідного файлу.
Крім відсічній можна використовувати і маску непрозорості. Принцип її роботи не відрізняється від Photoshop: чорний колір приховує, білий відкриває, все що між ними відповідає своєму рівню прозорості. Нижче ви можете бачити приклад застосування градієнтної маски непрозорості і відсічній маски для створення закруглених кутів:

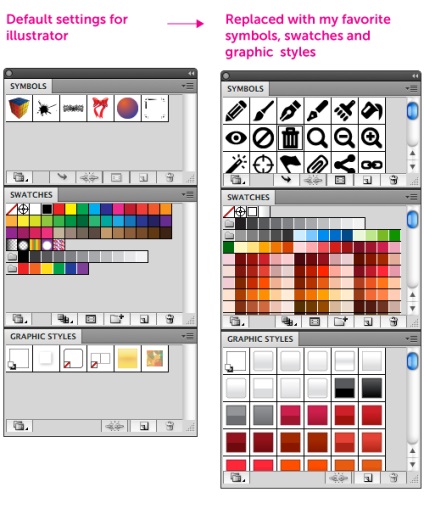
Не починайте кожен проект з нуля. Ви заощадите час, зберігши певний шаблон з самими часто використовуваними вами компонентами: направляючими, сіткою, що відображається масштабом, символами, зразками, стилями ... Ви навіть можете змінити вже давно набридлий Myriad Pro, який використовується програмою шрифтом за замовчуванням. Як це зробити розповідається в окремому уроці.

12. Графічні стилі
Вони вже згадувалися в першому пункті, але все ж я виділю їм окремий, бо застосовуватися вони можуть не тільки до динамічним кнопок, але і до панелей, меню і іншого. Їх зручність полягає в наступному: змінивши вигляд вже застосованого до елементів стилю, ви отримаєте оновлення на всіх цих елементах.
13. Обтікання текстом зображень
Така можливість є і в «аматорських» текстових процесорах, на кшталт Microsoft Word або Libre Office, і в професійних програмах для верстки, таких як InDesign та QuarkXPress. На анімації нижче наочно показаний принцип роботи обтікання в Illustrator. Малюєте прямокутник приблизно за розмірами зображення, застосовуєте до нього команду Object> Text Wrap> Make. Якщо змініть розміри прямокутника, зміниться і розташування елементів тексту.
14. Індивідуальне обрізка кутів
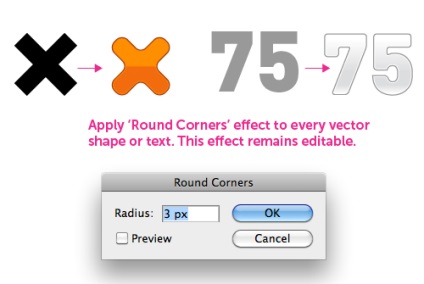
В Illustrator CC з'являється вбудована в програму можливість змінити скругление кожного кута фігури окремо. При тому є не тільки звичайне округлення, але і ще два стилі: увігнутий і фаска.
У старіших версіях такої вбудованої можливості індивідуального заокруглення немає. Доводиться вдаватися до сторонніх скриптів, таким як Round Any Corner. У цих версіях централізовано можна округляти тільки всі кути фігури. І зробити це можна за допомогою ефекту Effect> Stylize> Round Corners.
Але навіть у цій функції є велика перевага перед можливостями Photoshop. Хоча, знову-таки в версії CC, і там з'явилася можливість без шкоди скруглять кути у векторних прямокутників вбудованими способами. Зауважте, тільки прямокутників. Ефект Round Corners ж можна застосувати до фігури будь-якої складності. Він, як і інші ефекти в програмі, залишиться редагується з панелі Appearance, якщо звичайно не застосувати команду Object> Expand Appearance.

Нехай Illustrator і не призначений для дизайну з використання великої кількості текстур, світлових ефектів і іншого високореалістічним стилю - Photoshop з подібним впорається, безперечно, куди краще, - зате він прекрасний для роботи каркасами і їх подальшої деталізації. Завдяки графічним і текстовим стилям і символам йому досить важко скласти конкуренцію по швидкому, централізованого зміни великої кількості елементів дизайну. Ще тут зручно створювати точні, вирівняні по піксельної сітці, графічні елементи і цілі сторінки.
Сподіваюся, завдяки цьому уроку ваша робота стане продуктивніше.