У цьому уроці ми розглянемо плагін SimpleModal Contact Form, який додає на блог wordpress красиву контактну форму. Дана форма, до того ж ще, перевірять правильність заповнення поля введення і відкривається в модальному вікні.
Отже, качаємо исходники (будь-які) і читаємо, що з ними робити:
Як завжди розпаковуємо папку плагіна в wp-content \ plugins. У підсумку всі файли скрипта повинні опинитися в папці / wp-content / plugins / simplemodal-contact-form-smcf /.
Активуйте плагін з Адмін-панелі (WordPress Admin> Plugins> Click
Переходимо в настройки. У блоці налаштувань Wordpress знаходимо плагін

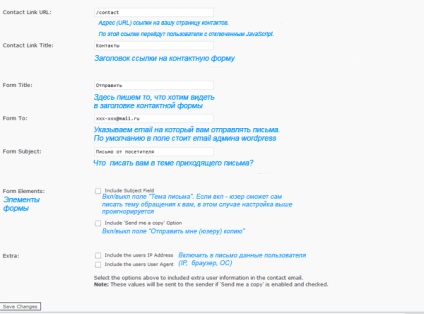
І редагуємо настройки відповідно до нашими потребами:

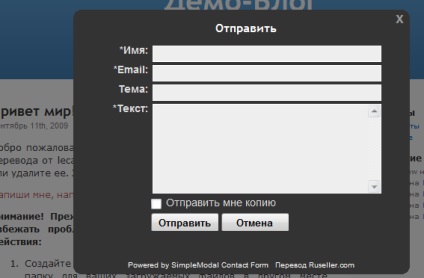
Тепер ми готові до першої перевірки. В якій-небудь сторінці блогу або в якому-небудь пості вставляємо вищевказану посилання, зберігаємо, заходимо на блог і перевіряємо.

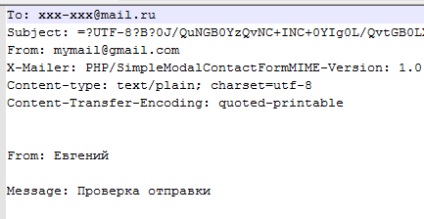
Після відправки можете перевірити пошту, вас чекає лист))).

Але, звичайно ж, це не найкращий варіант.
Ми можемо вивести посилання на контактну форму в сайдбарі. Для цього в папці з темою вашого блогу відкрийте файл sidebar.php і додайте в нього виклик скрипта:

І останній варіант підключення. Створимо сторінку з адмінки. У заголовку вкажемо те, що вказували в налаштуваннях скрипта в другому полі:
Зберігаємо, перевіряємо. Вуаля, все працює!

На самій сторінці / contact що-небудь писати не обов'язково, просто пам'ятайте, що на неї потраплять люди (а точніше нелюди) з відключеним JS, на цій сторінці можна розмістити звичайну контактну форму.
На сьогодні це все, дякую за увагу
5 останніх уроків рубрики "Wordpress"
Цей урок швидше за все буде психологічним, тому що багато людей працюють з WordPress і одночасно з Joomla, але не можуть вирішиться яким CMS користуватися.
Після установки і настройки движка нам потрібно попрацювати з дизайном нашого сайту. Це досить довга тема, але ми постараємося розповісти все коротко і ясно.
Сьогодні ми вам розповімо які перші настройки потрібно зробити після установки движка WordPress. Цей урок буде дуже корисний для новачків.
Просування статей в блозі - непросте завдання. Часто буває, що ви пишете дійсно хороший контент, включаєте візуальні ефекти, робите правильні коригування SEO, але це не дає очікуваного результату.
Потрібен персональний сайт, але ви не хочете задіяти WordPress? Тоді дана добірка для вас.
Відмінна і красива форма! Вона у мене вже давно стоїть на www.workstart.ru При включеному у користувача JS вантажиться SimpleModal Contact Form а при вимкненому, звичайна. Можна подивитися роботу скрипта на моєму сайті
Дякую за урок! Дуже корисний! Є де застосувати і це радує!
До речі, листи з форми кодуються не по RFC. Є великий шанс, що вони не дійдуть. Коротше, серверна частина - повна лажа. А так нічо.
МаксімШкурупій
Дякуємо! Вони (успіхи) якраз потрібні =) А ось повідомлення нижче непогано б і почитати.
МаксімШкурупій
ЕвгенійСтиценков
ЕвгенійСтиценков, залежить від поштової програми.
ЕвгенійСтиценков

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!