Сіточки (TStringGrid, TDrawGrid) в Delphi
- Borderstyle - стиль обрамлення. Тут можливі варіанти bssingie або bsNone. Можна самостійно, по черзі, встановити обидва цих типу і подивитися, що вони собою представляють.
- coiumncount - кількість колонок в сітці. Залишимо так, як є - 5 штук.
- Defauitcoiwidth - ширина колонок за замовчуванням.
- DefauitDrawing - малювання за замовчуванням. Якщо тут встановлено true, то компонент сам буде відображати введені дані. Якщо False, то це доведеться робити самостійно, реагуючи на відповідні події.
- DefauitcoiHeight - висота рядків за замовчуванням. Значення, встановлене тут, досить велика, тому давайте введемо 16. Так сітка буде виглядати більш елегантно, принаймні на мій смак.
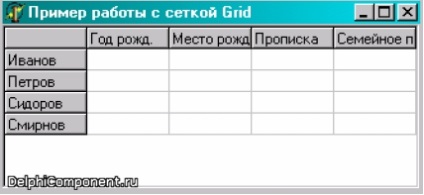
- Fixedcoior - колір фіксованих колонок і рядків. У фіксовані осередку можна вводити текст, вони використовуються в якості заголовків. На рис. 11.9 перша колонка і перший рядок фіксовані і тому відображені кольором елементів управління (колір за замовчуванням).
- Fixedcois - кількість фіксованих колонок. Вони завжди перші, не можна створити фіксовану колонку в середині сітки. Хоча ні, можливо, все це тільки питання часу, але для цього доведеться писати код самостійно.
- FixedRows - кількість фіксованих рядків. Вони завжди перші, не можна створити фіксовану рядок в середині сітки. Це можна зробити тільки самостійно.
- GridLinewidth - товщина розділових ліній сіток.
- Options - налаштування сітки. Якщо двічі клацнути лівою кнопкою миші по цій властивості або один раз по квадратику зліва від назви властивості, то розкриється великий список додаткових властивостей.
Розглянемо кожне з них окремо:
- goFixedVertLine - малювати вертикальні лінії сітки у фіксованих осередків;
- goFixedHorzLine - малювати горизонтальні лінії сітки у фіксованих осередків;
- govertLine - малювати вертикальні лінії сітки у нефіксованих осередків;
- goHorzLine - малювати горизонтальні лінії сітки у нефіксованих осередків;
- goRangeSeiect - дозволяти виділяти кілька осередків;
- goDrawFocuSeiected - малювати фокус виділеної комірки;
- goRowSizing - чи можна змінювати розмір рядків перетягуванням мишею;
- goCoisizing - чи можна змінювати розмір колонок перетягуванням мишею;
- goRowMoving - чи можна переміщати рядки (якщо true, то можна натиснути кнопку миші, встановивши її покажчик на фіксовану осередок рядки, і перетягнути в нове положення);
- goCoiMoving - чи можна переміщати колонки (якщо true, то можна натиснути кнопку миші, встановивши її покажчик на фіксовану осередок колонки, і перетягнути її в нове положення);
- goEditing - чи можна вводити з клавіатури дані в сітку (для нашого прикладу встановимо в true);
- goTabs - якщо тут встановити true, то між осередками можна подорожувати за допомогою клавіші <ТаЬ> ;
- goRowseiect - якщо тут false, то виділяється тільки виділена комірка (якщо true, то вся рядок);
- goAlwaysshowEditor - якщо false, то коли ви звернулися до осередку, для її редагування потрібно натиснути
або . якщо true, то як тільки виділяється осередок, її відразу можна редагувати; - goThumbTracking - чи будуть дані вимальовуватися, поки користувач переміщує смугу прокрутки.
- RowCount - кількість рядків. Для першого прикладу нам вистачить п'яти.
- scrollBars- чи потрібно показувати смуги прокрутки.
- ssNone - не показує,
- ssHorizontal -тільки горизонтальну смугу;
- ssVertical - тільки вертикальну смугу.
Отже, давайте напишемо перший приклад. Створіть обробник події Onshow для форми і напишіть там вміст лістингу
procedure TMainForm.FormShow (Sender: TObject);
У об'єкта TStringGrid є ще одна властивість, яке не описано в об'єктному інспектора-cells. Це властивість-двовимірний масив з рядків, в яких зберігаються дані, які відображаються в сітці. Щоб отримати доступ до будь-якої осередку, потрібно записати StringGridl.Cells [номер колонки, номер комірки].
УВАГА. Нумерація колонок і рядків починається з нуля.
Наприклад, якщо ви хочете записати в другу колонку і четвертий рядок текст "Привіт", то необхідно записати:
Таким же способом можна і читати вміст комірок:
if StringGridl.Cells [1,3] = 'Привіт' then Зробити [будь-які дії].
На рис. 11.10 ви можете побачити вікно, в якому показаний приклад в занедбаному вигляді.
Давайте посилимо цей приклад і заодно глибше познайомимося з сіткою. Як бачите, в прикладі є поле Рік народження. У це поле повинні вводитися дати, а значить, вони повинні

мати певний формат. Було б дуже зручно, якби в цьому полі можна було б задати маску введення, але сітка таке не підтримує. Тут можна використовувати одну хітрость- коли користувач клацає мишею по потрібному полю, підставляти компонент TMaskEdit, і нехай користувач вводить інформацію в нього в строго визначеному форматі.
Давайте, реалізуємо сказане на практиці. Для цього помістіть на форму компонент TMaskEdit (місце розташування не має значення) і назвіть його DateEdit. Встановіть маску для введення дати 99/99/9999. Тепер встановіть у нього властивість visible в false, щоб компонент не був видний.
Створіть обробник події onDrawCeii і в ньому напишіть вміст лістингу:
procedure TMainForm.StringGridlDrawCell (Sender: TObj ect; ACol, ARow: Integer; Rect: TRect; State: TGridDrawState);
DateEdit.Visible: = false; // Зробити невидимим компонент DateEdit
if (gdFocused in State) then // Якщо поточна комірка в фокусі, то.
if ACol = l then // Якщо малюється осередок першого колонки, то.
// Записати в DateEdit текст комірки DateEdit.Text: = StringGridl.Cells [ACol, ARow]; // Встановити ліву позицію
DateEdit.Left: = Rect.Left + StringGridl.Left + 2; // Встановити верхню позицію
DateEdit.Top: = Rect.Top + StringGridl.top + 2; // Встановити ширину
DateEdit.Width: = Rect.Right - Rect.Left; // Установити висоту
DateEdit.Height: = Rect.Bottom - Rect.Top; // Зробити компонент DateEdit видимим
Цей оброблювач викликається кожен раз, коли треба промальовувати якусь клітинку. Якщо промальовується вся сітка, то він викликається для кожного осередку окремо. ДЛЯ нас Delphi створює процедуру обробник події StringGridlDrawCell з наступними параметрами:
sender - тут передається покажчик на об'єкт, який згенерував подія;
- arow і acol - номер рядка і номер стовпця (координати) осередки, яку треба промальовувати;
- Rect- структура, в якій вказані відносні розміри і положення осередку.
Що розуміється під словом "відносні"? Структура Rect виглядає так:
type TRect = record
Left, Top, Right, Bottom: Integer; end;
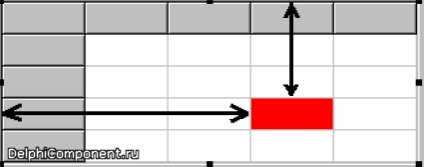
Як бачите, це структура з чотирьох параметров- лівої, верхній, правій і нижній позиції. На рис. 11.11 стрілками показаний той розмір, який буде в параметрах Left і Right структури Rect. Розміри будуть вказані в пікселах. У параметрі Right буде вказано відстань в пікселях від лівого краю сітки
до правого краю комірки, а в параметрі ліва і верхня позиції комірки
Bottom буде відстань від верхнього краю сітки до нижнього краю осередку. Тобто ми отримуємо розміри щодо самої сітки, а не всієї форми.
Ну і останній параметр, який передається нам в процедуру-обробник події, - state. У ньому знаходиться інформація про стан осередку, яку треба промальовувати. Стану можуть бути наступними:
- gdseiected - комірка виділена;
- gdFocused - осередок має фокус введення;
- gdFixed - осередок є фіксованою.
Якщо в параметрі state немає жодного з цих значень, то це проста осередок. Параметр state оголошений як набір значень. Це означає, що він може приймати будь-яке з цих значень або їх поєднання. Щоб перевірити, чи встановлено що-небудь в state, треба написати:
if (значення in State) then Виконати дію
Саме так перевіряється у другому рядку коду наявність значення gdFocused. І тільки якщо осередок, яку треба промальовувати, має фокус діє таким чином.

Якщо мальованої осередок в фокусі, ми перевіряємо, в якій колонці знаходиться мальованої осередок. Якщо це перша колонка (де ми повинні вводити дату), то ми показуємо DateEdit на місці рисуемой осередки. Для цього спочатку присвоюємо в DateEdit текст, який повинен знаходитися в даній комірці. Потім встановлюємо позицію і розміри компонента DateEdit і тільки потім показуємо його.
Як бачите, спосіб дуже простий і елегантний. Тепер залишилося тільки створити обробник події # 111; nchange для компонента DateEdit. Ця подія відбувається, коли дані в рядку введення змінилися, а це значить, що нам їх треба відразу ж прописати в редаговану осередок сітки, інакше вони загубляться. Це тому, що всі дані вводяться в DateEdit, а не в сітку, а переносити їх ми повинні вручну:
procedure TMainForm.DateEdi tChange (Sender: TObj ect);
Щоб ще більше закріпити матеріал цієї частини голови, давайте зробимо в останній колонці поява компонента TСhесквох, за яким можна змінювати значення в осередку між "Одружений" і "Неодружений". Для цього на форму треба встановити компонент CheckBox і зробити його невидимим. Потім треба змінити подія onDrawCeii, як це показано в лістингу:
procedure TMainForm.StringGridlDrawCell (Sender: TObj ect; ACol,
ARow: Integer; Rect: TRect; State: TGridDrawState); begin
if (gdFocused in State) then begin if ACol = l then begin
DateEdit.Left: = Rect.Left + StringGridl.Left + 2;
DateEdit.Top: = Rect.Top + StringGridl.top + 2;
DateEdit.Width: = Rect.Right - Rect.Left;
DateEdit.Height: = Rect.Bottom - Rect.Top;
if ACol = 4 then begin
i f CheckBoxl.Caption = 'ao' then CheckBoxl.Checked: = true
CheckBoxl.Left: = Rect.Left + StringGridl.Left + 2;
CheckBoxl.Top: = Rect.Top + StringGridl.top + 2;
CheckBoxl.Width: = Rect.Right - Rect.Left;
CheckBoxl.Height: = Rect.Bottom - Rect.Top;
Ну і, звичайно ж, необхідно "спіймати" подія # 111; nclick компонента CheckBox1, щоб записати змінене значення назад в сітку. У цьому обробнику напишіть код лістингу:
procedure TMainForm.CheckBoxlClick (Sender: TObject);
if CheckBoxl.Checked = true then CheckBoxl.Caption: = 'Одружений' else