Відкрийте для себе Ruby-скрипт плагіна RoundCorner. написаний Fredo6. Цей плагін працює і на Mac, і на PC. Після активації інструменту, просто виберіть потрібні кути, які хочете скруглить (або кутовий шов), вкажіть деякий набір параметрів, і натисніть Enter. Всі кути заокруглені чудесним чином. RoundCorner заощадить Вам купу часу, тому такий чудовий інструмент обов'язково повинен бути у Вашому арсеналі.
RoundCorner є простим інструментом, проте його налаштування досить складні. У найпростішому випадку Вам потрібно зробити наступне:
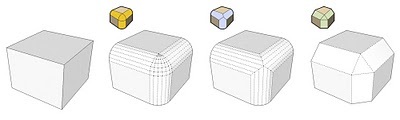
Клацніть лівою кнопкою миші на іконці тулбару Round Corner для активізація потрібного режиму округлення: Round, Sharp або Bevel. RoundCorner може зробити округлені краю (Round) або зрізані краю (Sharp). Також можна зробити скоси (Bevel).

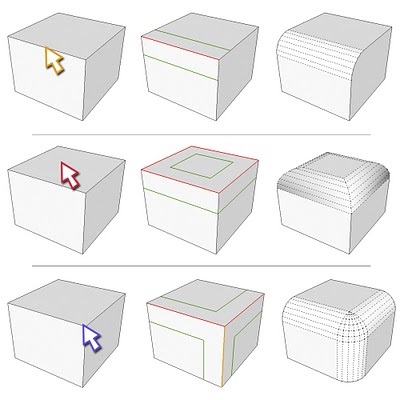
Виберіть ребра, які хочете скруглить, клікаючи на них лівою кнопкою миші. Повторний клік скасовує вибір. Ви можете також клікнути на площині для вибору всіх її ребер і кутів, або клікнути на кут, щоб вибрати всі ребра, які на ньому зустрічаються.

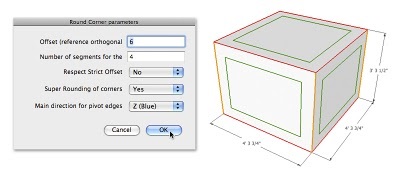
Натисніть кнопку Tab на клавіатурі щоб відкрити діалог налаштування параметрів. Введіть дистанцію зміщення (offset distance) і кількість сегментів (facets), яке буде мати Ваші округлені ребра. Якщо використовувати меншу кількість елементів заокруглення, то моделі виходять більш простими, і зручними для редагування. Клацніть OK, щоб закрити вікно діалогу. Параметри заокруглення в новій версії RoundCorner можна налаштувати прямо на панелі управління плагіна.

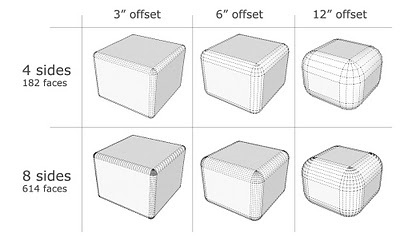
Збільшення кількості елементів заокруглення експоненціально збільшує кількість площин на заокруглення.

Коли все готово, клацніть в будь-якому порожньому місці для запуску скрипта (або клацніть на панелі RoundCorner велику кнопку із зеленою галочкою).
Призначення багатьох параметрів настройки на панелі інструменту RoundCorner можна подивитися в документації (Tools -> Fredo6 Collection -> RoundCorner -> Documentation.).
1. Скачайте плагін за посиланням [1], або з Ruby Library Depot.
2. Розпакуйте вміст папки Plugins архіву в папку c: \ Program Files \ Google \ Google SketchUp 8 \ Plugins \.
3. Перезапустіть SketchUp.
4. Виберіть View -> Tool Palettes -> Round Corner для активації інструменту.
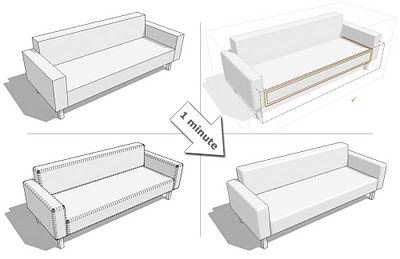
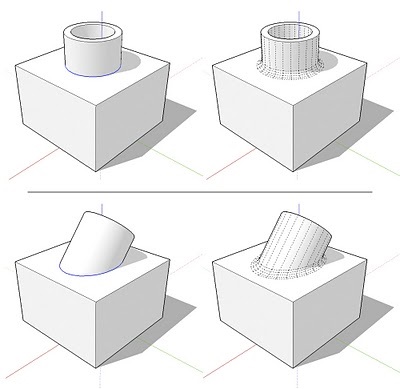
Приклади використання RoundCorner можна побачити на картинках.