Навіщо потрібно слайд-шоу
Перед тим, як написати докладну інструкцію, хочу ще пару слів сказати про те, чому я взагалі спантеличилася цим питанням.
У минулій статті я пояснила, навіщо зробила новий блог на Blogspot. Основний трафік на нього буде з пошуку. А для цього потрібна хороша індексація і вдале ранжування статей (цікаво, кому вони не потрібні.) А для цього дуже важливі, в тому числі, хороші поведінкові фактори (ПФ). І важливою частиною цих ПФ є час, проведений відвідувачем на сторінках блогу.
Іншими совами - наше завдання зробити так, щоб читач затримався у нас в гостях довше.
Ні. Сенс юзабіліті - спробувати змоделювати людську поведінку. І ось я думаю (не факт, що я права), суджу по собі, що в таких постах, як у мене на Домофоре (блогспотовскій блог), найдоречніше буде слайд-шоу, яке людина може сам крутити на всі боки, розглядати детально , збільшити до повноекранного масштабу і т.д.
Невелика передісторія про перемогу Яндекса над Гуглом
Дивно, що Гугл не зробив зручного і презентабельного інструменту для створення слайд-шоу на своїх же блогах. Тому я розгорнулася на 180 ° і рушила в яндекс.фотки. Де моментально виявила можливість зробити слайд-шоу з альбому і отримати цілком пристойну картинку в блозі.
Інструкція по створенню слайд-шоу в Яндекс Фотках

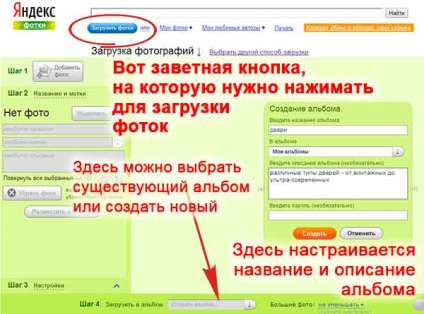
Назвіть альбом адекватно - НЕ алб№1 або 463524. Його назва буде виводиться на початку слайд-шоу. Зробіть нормальне опис. Може бути, це вже просто звичка - всюди, де можна, додавати опису. Але все-таки є надія, що Яндекс зверне більше уваги на наш блог ... Ну, може, через пошук за картинками справа піде швидше.
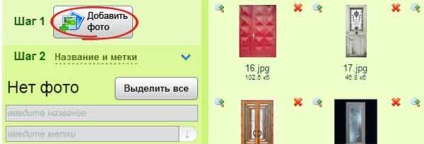
Потім натискаємо «створити». Далі, тиснемо на красиву кнопку «Додати фото» в лівому верхньому кутку і додаємо в альбом все потрібні зображення.

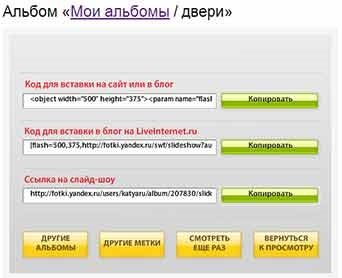
Пам'ятайте, що це ще не завантаження. Для того, щоб наш альбом з'явився на сервісі Яндекс фотки - тисніть блакитну кнопку в нижньому правому куті:

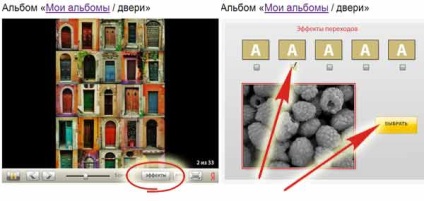
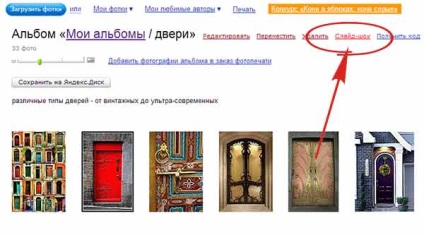
Тепер потрібно зайти в свіженький альбом і вибрати посилання «слайд-шоу» - праворуч від заголовка альбому:

Власне, це все. Ось таку красиву картинку ми побачимо:

Щоб налаштувати ефекти зміни фотографій - натискаємо на жовту стрілку в центрі. Поки ви керуєте курсором по екрану слайд-шоу, внизу відображається меню з функціями перемотування, бегунком і кнопкою «ефекти». Натискаємо на неї і вибираємо, як будуть змінюватися зображення. Мені особливо подобається ефект з невеликим наближенням і видаленням картинки. Але все дуже інтелігентно - без зірочок і несподіваних розсипання фотки на дрібні пікселі)))