
Цей урок складніше попереднього, з цього раджу не відволікатися і максимально сконцентруватися на матеріалі. Списки бувають чотирьох видів. Це нумеровані списки, марковані, багаторівневі і списки визначень. Тепер давайте розберемося з кожним по черзі. Наш урок буде складатися з 4-ох частин. Поїхали!
Нумерований список html.
Нумеровані списки html використовуються для перерахування позицій (елементів) списку які розташовуються строго по порядку і кожен має свій унікальний номер.
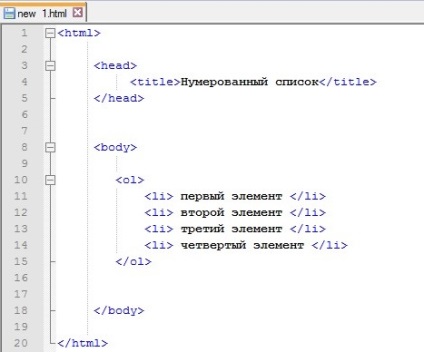
Нумерований список відкривається за допомогою тега ltolgt і закривається відповідно тегом lt / olgt. Кожна окрема позиція (елемент) списку знаходиться всередині тега ltligt. Тепер давайте самі створимо нумерований список, код буде виглядати так:

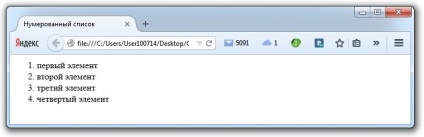
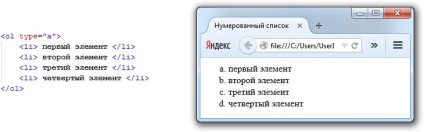
Зберігаємо внесені зміни в Notepad і відкриваємо файл в браузері:

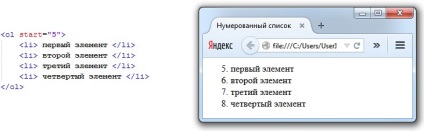
За замовчуванням нумерація списку завжди починається з 1. Якщо Вам необхідно, щоб нумерація починалася, наприклад, з 5, то для тега ltolgt потрібно задати атрибут start і дати йому значення 5.

* З цього моменту, коли мені буде потрібно продемонструвати Вам запис html коду - на малюнку буде зображений не весь код зі структурою сторінки, а тільки розглянута нами частина коду. Я вважаю, що зараз Ви вже повинні розуміти, що теги входять в структуру html сторінки - це обов'язкова складова. Якщо Ви забули - дивіться урок 4.
За замовчуванням елементи списку нумеруються за допомогою цифр, однак стиль нумерації можна змінити використовуючи для тега ltolgt атрибут type. якому можна задавати значення 1. A. a. I. i.
1 - 1, 2, 3, 4. (задається за замовчуванням)
A - A, B, C, D.
a - a, b, c, d.
II, II, III, IV.
ii, ii, iii, iv.
Наприклад, якщо ми хочемо, щоб наш список нумерувався за допомогою маленьких латинських літер, то для тега ltolgt потрібно задати атрибут type зі значенням a. На практиці це буде виглядати так:

Маркований список html.
Маркери html використовуються для перерахування позицій (елементів) списку які не вимагають суворої нумерації і можуть розташовуватися в довільному порядку.
Маркований список відкривається за допомогою тега ltulgt і закривається відповідно тегом lt / ulgt. Кожна окрема позиція (елемент) списку знаходиться всередині тега ltligt. так само як і у випадку з нумерованим списком.
За замовчуванням елементи списку завжди маркуються чорним кружком, стиль маркування можна змінити використовуючи для тега ltulgt атрибут type. якому можна задавати значення disc. circle. square.
disc - (задається за замовчуванням)
circle -
square -
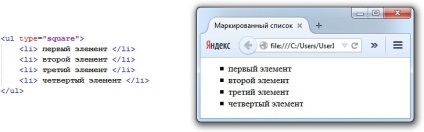
Тепер давайте створимо список використовуючи для маркування чорні квадратики (square).

Багаторівневий список html.
Багаторівневий список html - це список, який містить в собі ще один або кілька списків. Багаторівневий список може складатися як з нумерованих, так і з маркованих списків. Щоб його створити потрібно один звичайний список "вкласти" в інший звичайний.
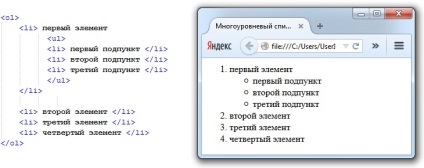
Кожен окремий елемент списку перебувати між тегами ltligt і lt / ligt. Для створення багаторівневого списку потрібно між цими тегами, крім тексту вставити ще один список. Без наочний приклад в цьому складно розібратися, так що вся увага на малюнок:

Ми зробили багаторівневий список з поєднання нумерованного і маркованого списку. Як бачите в основі лежить нумерований список відкривається тегом ltolgt і закривається тегом lt / olgt. Перший елемент нашого нумерованого списку відкривається тегом ltligt. потім, як зазвичай, йде текст, а далі замість того щоб закрити елемент списку тегом lt / ligt. ми вставляємо ще один повноцінний маркований список. І тільки після цього ми закриваємо елемент списку тегом lt / ligt. Потім вже йдуть такі елементи нашого основного нумерованого списку.
Список визначень.
Список визначень дуже зручний при створенні різних словників або статей містять в собі багато термінів.
Список визначень відкривається тегом ltdlgt і закривається тегом lt / dlgt. Кожен окремий термін укладається між ltdtgt і lt / dtgt. Далі пишеться визначення до терміну, воно знаходиться між тегами ltddgt і lt / ddgt.
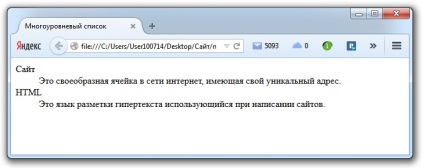
Зараз ми зробимо список визначень складається з двох термінів. Код буде наступним:
Зберігаємо зміни і дивимося результат в браузері:

* Ось ми і розглянули всі варіанти списків html. Зі свого досвіду можу сказати, що багаторівневі списки використовуються не часто, списки визначень ще рідше. Найголовніше, що Ви повинні з цього уроку засвоїти - це принцип складання списків. Настійно раджу попрактикуватися з багаторівневими списками.
Ви щось не зрозуміли з цього уроку? Запитуйте!
- [email protected]