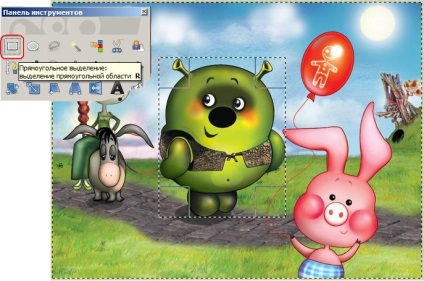
Як «піддослідного кролика» я вибрав ось цю картинку:

1. ІНСТРУМЕНТИ ВИДІЛЕННЯ
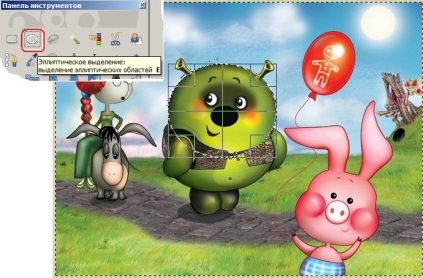
«Прямокутне виділення» (R) і «Еліптичне виділення» (E)
По суті, вони відрізняються лише формою створюваного виділення. Щоб виділити об'єкт, потрібно просто зробити висновок його в рамку (затискаємо ліву кн. Миші (далі - ЛКМ) і тягнемо), а потім підігнати рамку за розмірами. При затиснутою клавіші Shift виділення вийде пропорційним. тобто квадратне й кругле відповідно.


«Вільне виділення» (F)

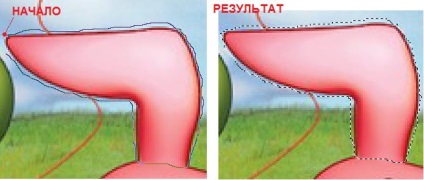
Виділення «від руки», що тут можна ще додати. Виділяти інструментом можна двома способами: а) як олівцем (просто обводимо зображення, не відпускаючи ЛКМ);

б) по опорних точках (ЛФМ ставимо крапки, які будуть з'єднані прямими і утворюють виділення)

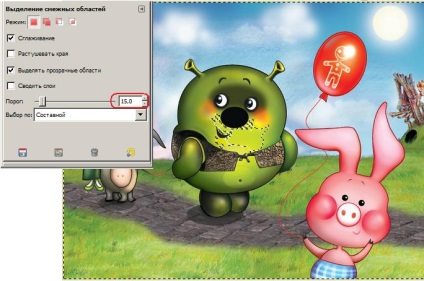
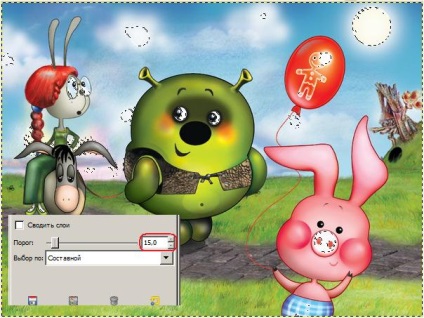
«Виділення суміжних областей» (U)

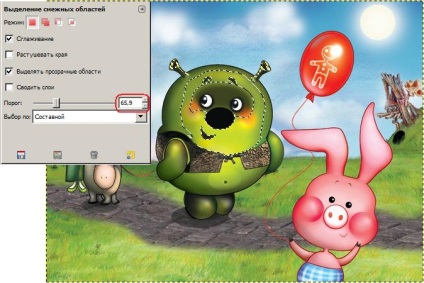
Виділяє сусідні області, схожі за кольором. Схожість регулюється повзунком Поріг в параметрах інструменту, ніж поріг більше, тим більше відтінків увійде в виділення. Щоб виділити, просто тикаємо ЛКМ на потрібній нам області.


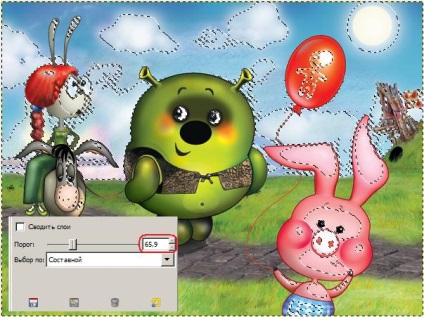
«Виділення за кольором» (Shift + O)

Виділяє області з заливкою схожого кольору, на відміну від попереднього інструмента - по всьому зображенню / шару. Принцип дії той же самий, так само використовується Поріг.


Виділяє об'єкт, розпізнаючи його край. Розпізнавання йде за кольором і ступеня контрастності областей з одного і з іншого боку від лінії виділення. Виділення робиться за допомогою опорних точок (див. Вільне виділення). Активується виділення простим кліком ЛКМ всередині створеного контуру. Не дуже точний інструмент.

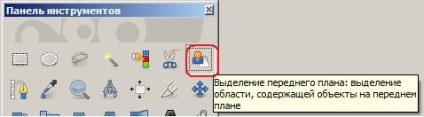
«Виділення переднього плану»

Своєрідний інструмент ... Виділяє об'єкти, що знаходяться на передньому плані. Але так як виділяємо ми все одно самі, ручками, то таким об'єктом можна зробити будь-яку область на зображенні, на якому б плані вона не знаходилася насправді. Створення виділення проходить в два етапи. Спочатку ми приблизно намічаємо контури майбутнього виділення (нагадує Вільне виділення),

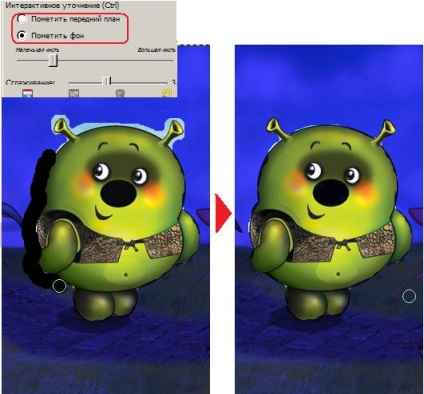
а потім редагуємо його в режимі, схожому на маску: «фон» заливається синім (за замовчуванням) кольором і для його зміни використовується кисть. вона включиться автоматично (колір кисті неважливий).

У параметрах інструменту є пункт «Інтерактивне уточнення» (Ctrl), за допомогою якого ми перемикаємо те, що саме ми помічаємо: фон або передній план. І пензлем зафарбовуємо що до чого відноситься.

Позначивши те, що потрібно, натискаємо Enter і отримуємо наше виділення.
P.S. У інструменту «Контури» також є можливість створювати виділення. робиться це кнопкою Виділення з контуру в параметрах інструменту. Природно, вже після того, як ви створили сам контур і замкнули його.

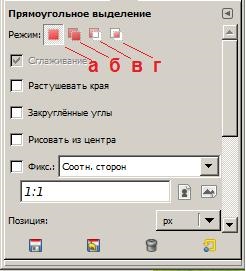
P.P.S. У всіх інструментів виділення в параметрах є дуже корисна опція: Режим. Їх чотири:
А) нове виділення;
Б) додати до поточного виділення (Shift);
В) відняти від поточного виділення (Ctrl);
Г) створити виділення з перетину з поточним (Shift + Ctrl).
Піктограми цих режимів наочно показують суть кожного.

Зручно і те, що можна комбінувати режими різних інструментів так, як це потрібно. Тобто одним інструментом створити виділення, а іншим додати, відняти або перетнути ще одне виділення (не забуваємо міняти режим у інструменту!).
Ще дещо корисне:
ЛЮБОЕвиделеніе знімається Ctrl + Shift + A або Виділення - Знятий ь.
Вельми корисний пункт Виділення - Інвертувати (Ctrl + I), він робить виділення навпаки (виділиться те, що не було виділено)
2. ВИДІЛЕННЯ ЗА ДОПОМОГОЮ ШВИДКОЇ МАСКИ
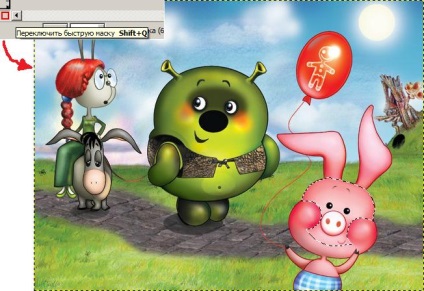
«Швидка маска» (Shift + Q)
Також включається маленької кнопкою в лівому нижньому кутку вікна із зображенням.

При включенні цієї маски зображення заллється напівпрозорим червоним кольором. з яким ми і працюємо. Щоб створити виділення, виберіть відповідну за формою і розміром кисть. Важливий колір: білий створює область виділення (прибирає маску),

чорний навпаки, прибирає область виділення (створює маску)

Можливість перемикання кольору кисті дозволяє дуже точно і рівно створити і відредагувати кордон необхідного виділення. Після того, як Ви задовольнитеся вийшла областю, вимкніть режим Швидкої маски (так само, як і включення) і вийде потрібне виділення.

3. ВИДІЛЕННЯ ЗА ДОПОМОГОЮ АЛЬФА-КАНАЛУ
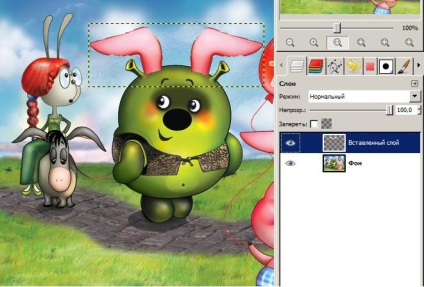
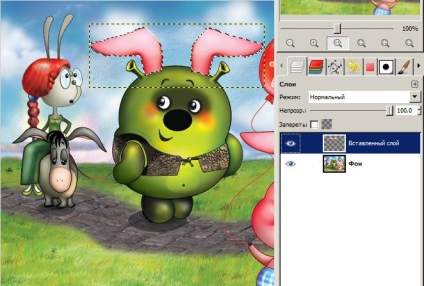
Уявімо, що ви вже щось виділили і, наприклад, вставили на новий шар. Скинули виділення, запрацювались ... І тут вам знову потрібно виділити цей вставлений об'єкт. А виділяти його заново буває часом ой як важко. ну або просто ліниво. Тут і допоможе альфа-канал! Відкриваємо Діалог шарів. там ПКМ тиснемо на потрібному шарі і в списку, що з'явився вибираємо Альфа-канал в виділення. І виділення повернеться. Можна продовжувати з ним працювати.



4. СКЛАДНЕ ВИДІЛЕННЯ
Чекаю відгуків, конструктивної критики та доповнень!

Ще один спосіб створення відомого ефекту, без плагінів, але з каналами.

Чергова адаптація черговий фотоманипуляции. Цветокоррекция, плагіни та інші смаколики в наявності.

Урок-відповідь, в якому ми створимо напівпрозорий facepalm.

Черговий урок із знущанням над фотографією знаменитості. Ні, на цей раз не Бібер.
Скористайтеся нашим сортувальником кистей для підбору потрібної кисті.
оцінка уроку
«Способи виділення» отримав оцінку 5.00 на основі 9 голосів.
Дозволено цитувати, використовувати і запозичувати матеріали сайту
з посиланням на www.progimp.ru. Більш докладно →